Cufon LTR в RTL
Я получил этот сайт
Я использую cufon для преобразования текста в свой собственный шрифт.
Проблема в том, что текст отображается в обратном порядке.
Я использую файл JavaScript под названием cunfonRTL.jsСодержание:
var CufonRTLClass=(function(){
this.RTL = RTL;
function RTL(tagName) {
$(tagName)/*.css('font-size', '19px')*/.wrapInner('<bdo class="cufon" dir=ltr></bdo>');
$('bdo.cufon').each(function() {
var word = $(this).text();
var splittext = word.split("");
var reversedtext = splittext.reverse();
var newtext = reversedtext.join("");
$(this).text(newtext);
});
}
});
CufonRTL = new CufonRTLClass;
Визуализированный текст выглядит так:
<cufon class="cufon cufon-canvas" alt="כותרת " style="width: 80px; height: 28px; "><canvas width="110" height="28" style="width: 110px; height: 28px; top: 4px; left: -8px; "></canvas><cufontext>כותרת </cufontext></cufon>
Его 'cufon' в порядке, но не RTL.. его LTR.. У меня проблема с синтаксисом?
Помощь будет очень ценится.
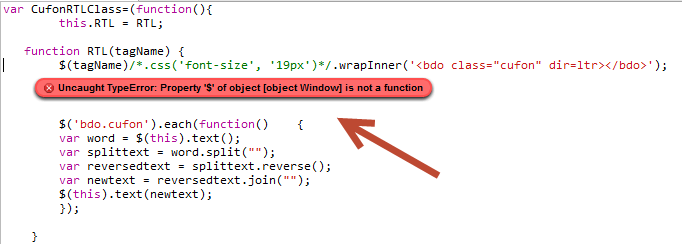
ОБНОВЛЕНИЕ: В консоли Chrome я нашел это:
вот как я называю функции:
Cufon.replace('H1');
CufonRTL.RTL('H1');
ОБНОВЛЕНИЕ: Насколько я знаю, существует конфликт jQuery с селекторами $. Я конвертировал все свои $ поет с jQueryСейчас нет исключений, его просто не запускают.
Я сделал некоторую отладку и обнаружил, что он не попадает в этот цикл:jQuery('bdo.cufon').each(function()
var CufonRTLClass=(function(){
this.RTL = RTL;
function RTL(tagName) {
jQuery(tagName)/*.css('font-size', '19px')*/.wrapInner('<bdo class="cufon" dir=ltr></bdo>');
jQuery('bdo.cufon').each(function() {
var word = jQuery(this).text();
var splittext = word.split("");
var reversedtext = splittext.reverse();
var newtext = reversedtext.join("");
jQuery(this).text(newtext);
});
}
});
CufonRTL = new CufonRTLClass;
Помогите?
1 ответ
Изменить эту строку
$(tagName)/*.css('font-size', '19px')*/.wrapInner('<bdo class="cufon" dir=ltr></bdo>');
К этому
$(tagName)/*.css('font-size', '19px')*/.wrapInner('<bdo class="cufon" dir=rtl></bdo>');