Гиперссылка в кнопке ответа карты в Amazon Lex
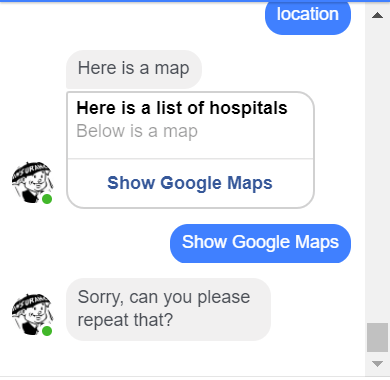
Я пытаюсь создать карточку ответа в amazon lex, чтобы выдать карточку ответа, на которой есть кнопка, ведущая на другой сайт. Ниже приведен код, который я использовал в aws lambda python. Я опубликовал чат-бота на мессенджере в Facebook. Но всякий раз, когда я выбираю кнопку в fb messenger, ссылка на кнопку, кажется, не приводит меня на сайт. Можно ли как-нибудь сделать так, чтобы кнопка карты ответа превратилась в кнопку гиперссылки?
def location(intent_request):
session_attributes = intent_request['sessionAttributes'] if intent_request['sessionAttributes'] is not None else {}
return {
'dialogAction': {
'type': 'Close',
'fulfillmentState': 'Fulfilled',
'message': {
'contentType': 'PlainText',
'content': 'Here is a map'
},
'responseCard': {
'version': '17',
'contentType': 'application/vnd.amazonaws.card.generic',
'genericAttachments': [
{
'title': 'Here is a list of hospitals',
'subTitle': 'Below is a map',
"buttons":[
{
"text":"Show Google Maps",
"value":"https://www.google.com/maps/search/?api=1&query=nearby+hospitals"
}
]
}
]
}
}
}
1 ответ
На данный момент вы не можете сделать это с помощью кнопок. Кнопки имеют два параметра text а также value, Когда вы нажимаете на кнопку, value кнопки отправляется на серверы и text добавлен в чат. Так что он просто отправит значение обратно Lex но не могу открыть функцию как гиперссылку.
Однако вы можете использовать изображение в карточке ответа для той же функциональности. imageUrl URL отображаемого изображения, и attachmentLinkUrl URL, который вы хотите открыть. Поэтому я бы посоветовал вам удалить кнопки и использовать отображаемое изображение карты, а также указать гиперссылку в attachmentLinkUrl,
Кроме того, если вы хотите показать несколько гиперссылок, вы можете показать несколько карт (до 10) в одной responseCard,
Ниже приведен пример кода:
return {
'dialogAction': {
'type': 'Close',
'fulfillmentState': 'Fulfilled',
'message': {
'contentType': 'PlainText',
'content': message
},
'responseCard': {
'version': '0',
'contentType': 'application/vnd.amazonaws.card.generic',
'genericAttachments': [
{
'title': 'Here is a list of hospitals',
'subTitle': 'Below is a map',
'attachmentLinkUrl': 'https://www.google.com/maps/search/?api=1&query=nearby+hospitals',
'imageUrl': 'https://images.sftcdn.net/images/t_optimized,f_auto/p/95612986-96d5-11e6-af7c-00163ec9f5fa/3771854867/google-maps-screenshot.png'
},
{
'title': 'Here is a list of medical shops',
'subTitle': 'Below is a map',
'attachmentLinkUrl': 'https://www.google.com/maps/search/?api=1&query=nearby+medical+shops',
'imageUrl': 'https://images.sftcdn.net/images/t_optimized,f_auto/p/95612986-96d5-11e6-af7c-00163ec9f5fa/3771854867/google-maps-screenshot.png'
}
]
}
}
}
Вы можете проверить это также для деталей о картах ответа.
Надеюсь, поможет.