Создание карусельной карты в AWS Lex
1 ответ
Вы можете отобразить несколько карточек ответов в ответе, и они будут отображаться как карусель. Следуйте этому примеру, чтобы сгенерировать карточку ответа через консоль (вы также можете сделать это динамически в коде).
Консольный метод:
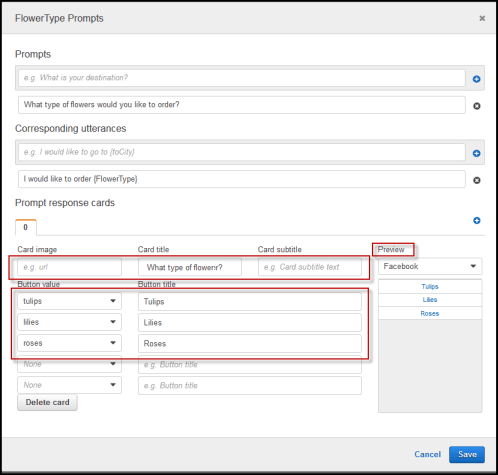
На изображении ниже, в Prompt response cards раздел, смотрите в самой правой части, там мало + нажмите на это, и вы можете добавить больше карт.
Динамический метод (с использованием лямбды):
'dialogAction': {
'type': 'Close',
'fulfillmentState': 'Fulfilled',
'message': {
'contentType': 'PlainText',
'content': message
},
'responseCard': {
'version': '0',
'contentType': 'application/vnd.amazonaws.card.generic',
'genericAttachments': [
{
'title': 'title1',
'subTitle': 'subtitle1',
'attachmentLinkUrl': 'link_that_will_open_on_click',
'imageUrl': 'link_of_image_to_display',
"buttons":[
{
"text":"button_1",
"value":"value_to_be_sent_to_server_on_click"
},
{
"text":"button_2",
"value":"value_to_be_sent_to_server_on_click"
},
{
"text":"button_3",
"value":"value_to_be_sent_to_server_on_click"
}
]
},
{
'title': 'title2',
'subTitle': 'subtitle2',
'attachmentLinkUrl': 'link_that_will_open_on_click',
'imageUrl': 'link_of_image_to_display',
"buttons":[
{
"text":"button_1",
"value":"value_to_be_sent_to_server_on_click"
},
{
"text":"button_2",
"value":"value_to_be_sent_to_server_on_click"
},
{
"text":"button_3",
"value":"value_to_be_sent_to_server_on_click"
}
]
},
{
'title': 'title3',
'subTitle': 'subtitle3',
'attachmentLinkUrl': 'link_that_will_open_on_click',
'imageUrl': 'link_of_image_to_display',
"buttons":[
{
"text":"button_1",
"value":"value_to_be_sent_to_server_on_click"
},
{
"text":"button_2",
"value":"value_to_be_sent_to_server_on_click"
},
{
"text":"button_3",
"value":"value_to_be_sent_to_server_on_click"
}
]
}
]
}
}
ПРИМЕЧАНИЕ 1: Вы можете иметь maximum of 10 response cards в карусели и maximum of 3 buttons в одной карусели. Если у вас более 10 карт, вы получите ошибку. Если у вас более 3 кнопок, вы не получите ошибку, а будут показаны только первые 3.
ПРИМЕЧАНИЕ 2: Вам необходимо проверить messaging_postbacks события в Webhooks в настройках мессенджера в приложении Facebook, чтобы кнопки карусели работали.
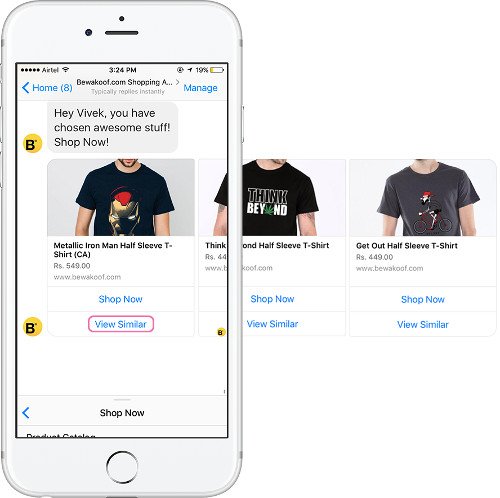
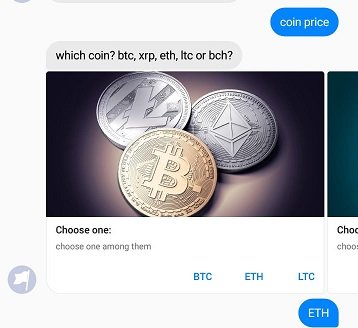
Я реализовал карточки ответов следующим образом:

Смотрите карты идут как карусель, вы можете провести, чтобы увидеть больше карт.
Надеюсь, поможет.