Артефакты рендеринга Chrome на сетчатке
Я разрабатывал большое одностраничное приложение и в процессе столкнулся с серией артефактов рендеринга, каждый из которых специфичен для Chrome. Моя версия Chrome является самой последней на данный момент: Версия 39.0.2171.95 (64-разрядная версия). И то, и другое происходит только на моем мониторе MacBook Pro Retina. Если я переместлю окно частично или полностью на другой монитор, то часть, которая находится на этом мониторе, больше не показывает артефакт (после перерисовки Chrome). Такая первая мировая проблема, которую я знаю...
Моя интуиция говорит мне, что, если я настрою определенное свойство CSS или сделаю что-то немного другое, я могу избежать этих проблем, но все, что я пробовал, провалилось. Поэтому я смотрю на вас, мудрые члены стекового сообщества, собираюсь вокруг и слушаю мои рассказы:
Первый артефакт: Простое скрытое шоу терпит неудачу, казалось бы, случайным, но очень воспроизводимым способом.



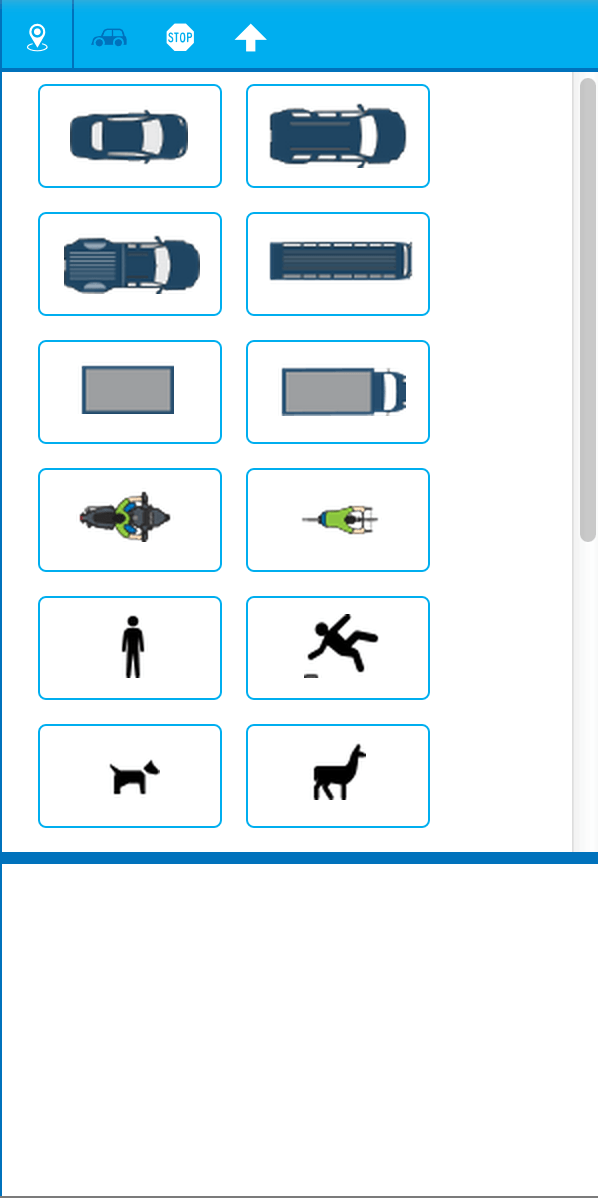
Проверьте эти три изображения, одно не похоже на другое!
Каждый маленький значок в верхней части скрывает или показывает другой элемент div. Все они эквивалентны, просто показывают другое количество значков, связанных с трафиком. Средний не появится, только когда я впервые нажму на левую (одна со всеми автомобилями). Я думаю, что это связано с тем, что у всех машин есть полоса прокрутки. Если я затем зайду в Chrome Inspector и захочу проверить или снять практически любое свойство, Chrome перерисовывает его просто отлично. Опять же, все это работает на другом мониторе / буквально в любом другом браузере (включая ie8), так что это не какая-то глупая ошибка кодирования.
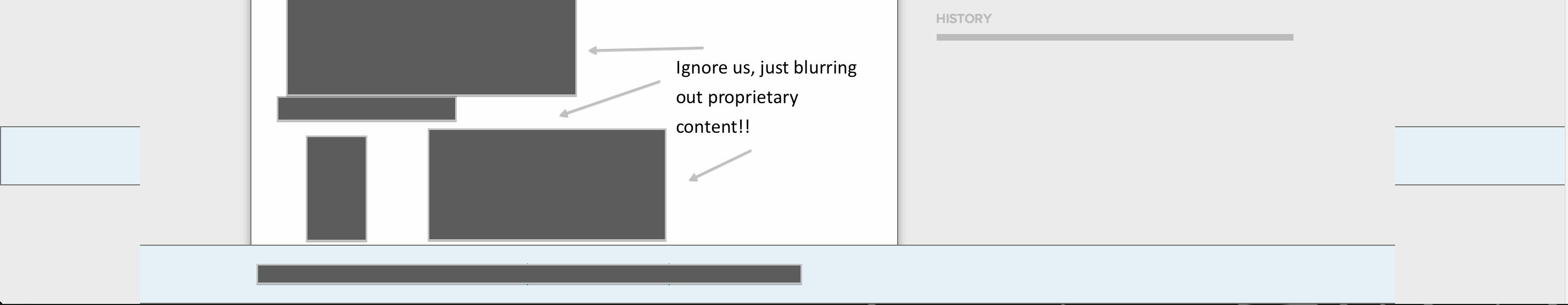
Второй артефакт: когда я прокручиваю, фиксированный div в нижней части моей страницы обрезается и перемещается вместе со страницей.

Обратите внимание, что синяя полоса обрезается! Синяя полоса имеет CSS следующим образом:
position: fixed;
bottom: 0px;
left: 0px;
right: 0px;
border: 1px solid #777777;
background-color: #e5f1f8;
z-index: 15;
Он даже не обрезается там, где есть какой-то разделитель в html. На линии среза нет элемента, единственным близлежащим элементом является белый прямоугольник (и нет такого отступа или поля из этого белого прямоугольника... он буквально вырезается в пространстве случайным образом)
Любая помощь будет оценена. Это огромная боль, когда все, что нам нужно для демонстрации, это наши сетчатые экраны.
2 ответа
Что касается позиции фиксированной панели, попробуйте отредактировать CSS для этого
position: fixed;
bottom: 0px;
width:100%; /* or whatever your width is */
height:50px; /* or whatever your height is */
border: 1px solid #777777;
background-color: #e5f1f8;
z-index: 15;
Что касается проблемы с отображением, если она работает нормально в других браузерах webkit, которые обычно указывают, что есть проблема с самим браузером, и вы ничего не можете с этим поделать, за исключением, может быть, правила для размера экрана, который имеет проблему с отображением, чтобы показать веб-сайт или приложение в другом стиле или, может быть, увеличить или уменьшить масштаб?
В любом случае, удачи в вашей проблеме
Просто у кого-то еще на SO возникли проблемы с правильной визуализацией элементов в Chrome с дисплеем Retina: как я могу удалить однопиксельное пространство между этими элементами на дисплеях Retina ?
Похоже, что Chrome на дисплее Retina может иметь некоторые проблемы с движком рендеринга, когда дело доходит до рендеринга элементов страницы. Вы можете проверить, является ли это проблемой с Механизмом, посмотрев, возникает ли такая же проблема в последней версии Opera, так как она использует тот же механизм рендеринга Blink, что и Chrome (отдельный форк от Webkit, который использует Safari).
Если это проблема с движком, у вас могут быть ограниченные возможности исправить проблему, пока Google не выпустит исправление. Иначе здесь может быть безумный гений, который может обойти эту проблему.
Удачи:)