Как я могу удалить единичное пиксельное пространство между этими элементами на дисплеях сетчатки?
 http://jsfiddle.net/36ykrp9x/5/
http://jsfiddle.net/36ykrp9x/5/
HTML
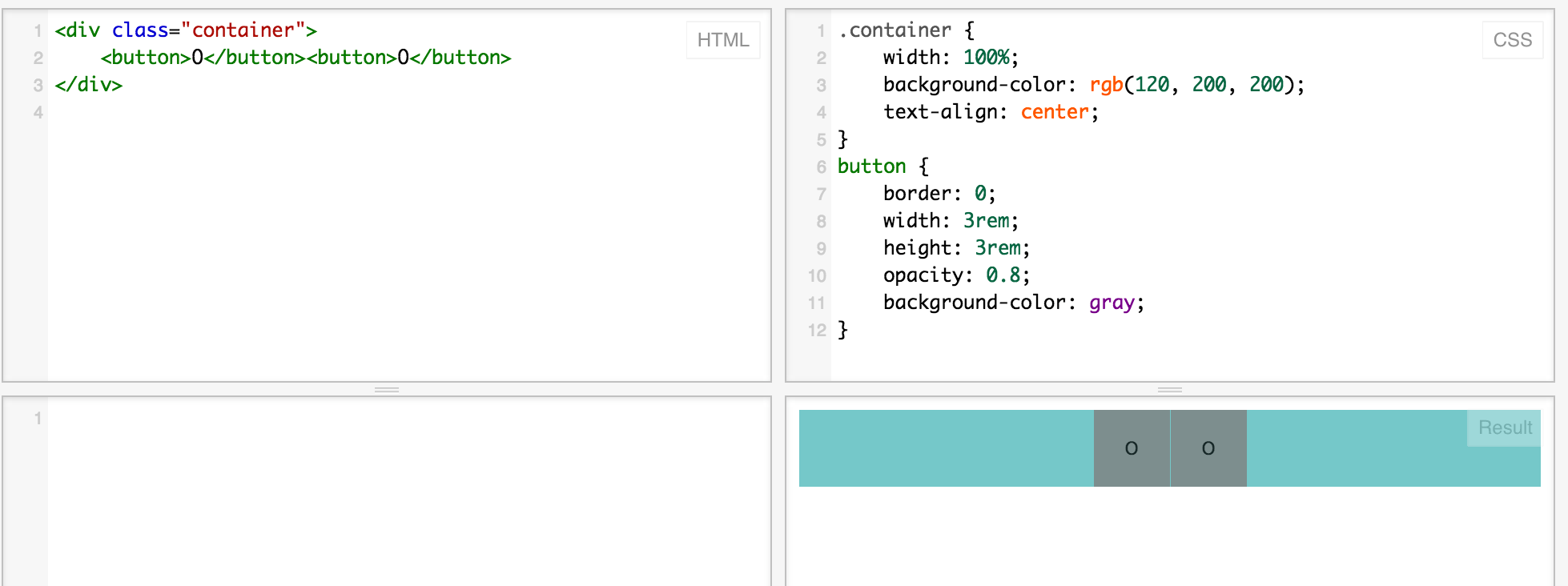
<div class="container">
<button>O</button><button>O</button>
</div>
CSS
.container {
width: 100%;
background-color: rgb(120, 200, 200);
text-align: center;
}
button {
border: 0;
width: 3rem;
height: 3rem;
opacity: 0.8;
background-color: gray;
}
Этот код лучше всего отражает визуальную ошибку, которую я заинтересован в решении. Я должен отметить, что это не влияет на последние версии Firefox или Safari. Сейчас я нахожусь на Chrome 39. Если вы используете дисплей Retina и последнюю версию Chrome и еще не видите тонкой линии между элементами, попробуйте немного изменить размер окна. Тонкая линия между кнопками будет мерцать в и из присутствия.
В моих целях, по крайней мере, один элемент над группой кнопок в иерархии имеет ширину 100%, и кнопки должны быть горизонтально центрированы внутри нее. Сами кнопки должны иметь непрозрачность от 0 до 1. Они могут быть элементами div или любым другим элементом в этом отношении - но я действительно пробовал другие и обнаружил, что проблема остается.
К сожалению, центрирование группы кнопок в элементе с фиксированной шириной не решает эту проблему для меня, так как группа кнопок с фиксированной шириной должна в конечном итоге также каким-то образом центрироваться, что, похоже, возродит проблему. Смещение с помощью полей может привести к перекрытию, что более очевидно для элементов с такой непрозрачностью, что на самом деле не лучше, чем иметь пробел в первую очередь.
Стоит отметить, что действительно использование background-color: rgba (r, g, b, a) решает проблему для большинства намерений и целей, но я очень заинтересован в решении этой проблемы без нее, хотя бы для того, чтобы увидеть, что это возможно.
Я не особенно заинтересован в решениях, которые включают JavaScript. Мне не повезло?
2 ответа
Основываясь на предоставленной вами информации и моем собственном опыте работы с Google Chrome, я пришел к выводу, что это ошибка браузера в Chrome, учитывая, что она возникает только в Chrome на экране Retina и в других браузерах, таких как Safari и Firefox. не выставляйте проблему. Ваш HTML и CSS выглядят идеально, поэтому я не вижу проблем здесь.
Вы можете убедиться, что это проблема рендеринга в браузере, также проверив это в последней версии Opera (на дисплее Retina), поскольку Opera теперь использует тот же механизм рендеринга Blink, что и Chrome (который разветвляется из Webkit). Если у Opera такая же проблема, то это проблема с Engine, которая должна быть зарегистрирована как ошибка.
Если кто-то еще не найдет способ обойти это, я, как правило, склонен оставлять ошибки рендеринга в браузере, подобные этой, где только возможно, чтобы вы не взламывали код на своем сайте, а когда ошибка исправлена, вам не нужно делать что-нибудь на ваш сайт.
Проблема с jsfiddle.net. У меня такое же 1 пиксельное пространство в Chrome 40 на сетчатке. Попробуйте это: http://dabblet.com/gist/c0068a79fc0268482ee1 или следующий код, загруженный напрямую:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<style>
.container {
width: 100%;
background-color: rgb(120, 200, 200);
text-align: center;
}
button {
border: 0;
width: 3rem;
height: 3rem;
opacity: 0.8;
background-color: gray;
}
</style>
</head>
<body>
<div class="container">
<button>O</button><button>O</button>
</div>
</body>
</html>