Свет Three.js от камеры прямо на объект
В моих трех настройках JS у меня есть следующие настройки для направленного света:
private aLight: THREE.DirectionalLight;
this.aLight = new THREE.DirectionalLight(0xffffff, 1.0);
this.aLight.position.set(-5, 5, 5);
this.aScene.add(this.aLight);
Чтобы свет следовал за моей камерой и всегда освещал мою сетку, я установил в моей функции рендеринга следующее: private onRender() {
this.aLight.position.copy(this.aCamera.getWorldPosition());
window.requestAnimationFrame(_ => this.onRender());
this.aRenderer.render(this.aScene, this.aCamera);
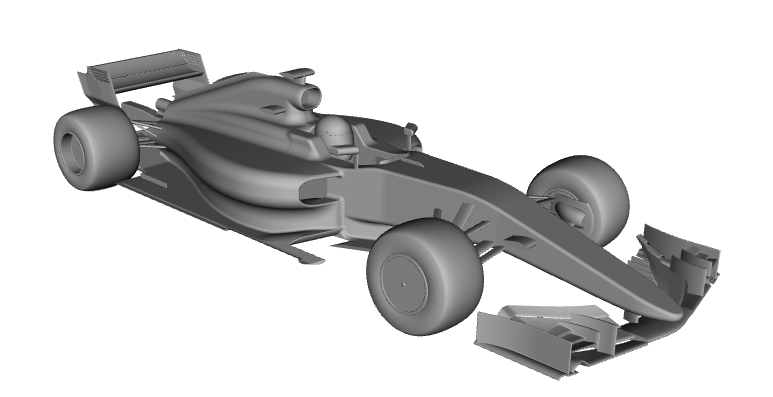
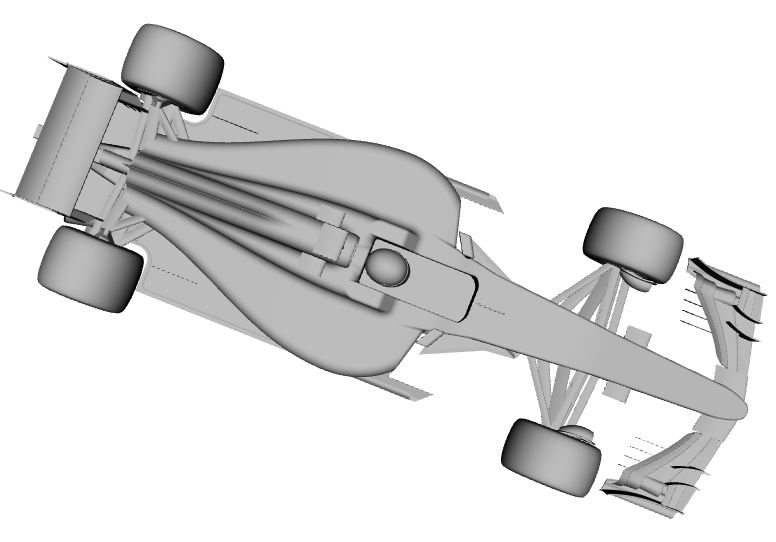
Теперь объект всегда освещен:
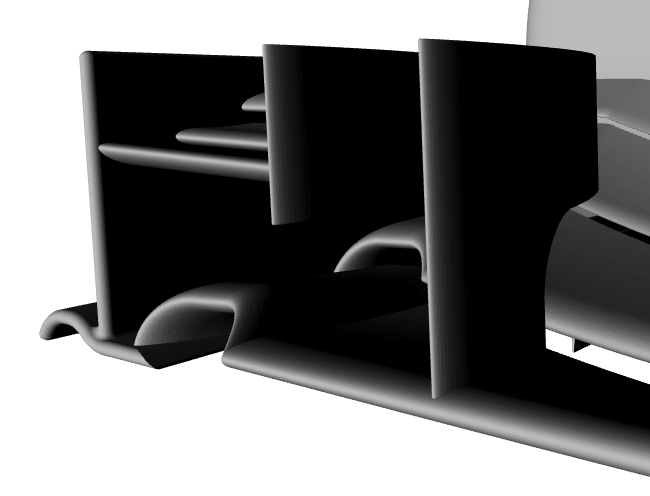
но если я увеличу масштаб изображения, поверхности, обращенные к камере, будут темными:
Я хотел бы, чтобы мой свет всегда указывал от моей камеры на объект. Что я делаю неправильно?
1 ответ
Если вы хотите, чтобы источник света совпадал с вашей камерой, самое простое решение - использовать точечный источник света и добавить его в качестве дочернего элемента камеры. Вы можете использовать шаблон как это:
camera.position.set( 10, 10, 10 );
scene.add( camera ); // required in this case since the camera will have a child
// ambient
scene.add( new THREE.AmbientLight( 0xffffff, 0.1 ) ); // optional
// light
var light = new THREE.PointLight( 0xffffff, 1 );
camera.add( light );
Если вы используете направленный свет, помните, что направленный свет имеет target собственность, Object3D, Так что, если вы увеличите масштаб, вам, вероятно, придется изменить target.position, Использование точечного источника света, как я объяснил выше, проще.
three.js r.86