Visual Studio Code + Реакция-родной + машинописный текст: JSX IntelliSense не работает
Это довольно странно. Я использую код Visual Studio, установив реактивный-нативный с машинописным шрифтом (реагирующий-нативный + нативный базовый + машинопись). Хотя intellisense и проверка типов работают в целом, я сталкиваюсь с некоторыми проблемами с jsx intellisense, предложения по коду не отображаются ни для каких jsx-подпорок.
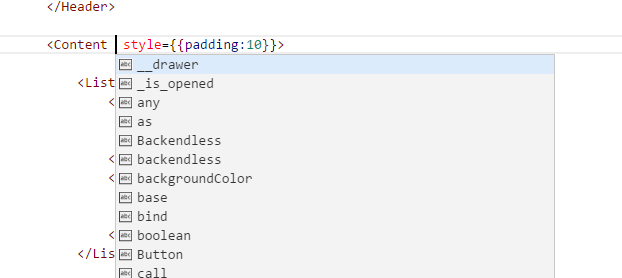
Я имею в виду, что обычно, когда вы записываете ctrl + пробел в элементе jsx, против кода отображаются доступные реквизиты.
Это не работает. В приведенном выше примере предложенные предложения не являются доступными опорами этого элемента jsx. <Content>, Следствием этого является то, что ошибки в листинге реквизита не фиксируются компилятором. Например этот код:
не помечается как ошибка, даже если prop foo не существует в определении компонента Content. Это не было определено ни где. Это первый раз, когда он появляется в коде. Тем не менее, компилятор не помечает это как ошибку.
Предполагается, что Typescript сделает javascript напечатанным и выберет ошибку времени компиляции.
Вот мой tsconfig.json:
{
"compilerOptions": {
"target": "es6",
"allowJs": true,
"jsx": "react",
"rootDir": "modules",
"sourceMap": true,
"noImplicitAny": false,
},
"filesGlob": [
"modules/**/*.ts",
"modules/**/*.tsx",
"typings/**/*.d.ts"
],
"exclude": [
"node_modules"
]
}
Кроме того, машинопись правильно установлена в Visual Studio Code, как показано на панели задач:
Вы можете видеть, что Typescript с реагировать установлен. Кроме того, в моем файле TSX правильно указаны ссылки:
/// <reference path="../typings/index.d.ts" />
import * as React from 'react';
import { View, Text } from 'react-native';
Итак, как я могу получить машинопись, чтобы правильно предлагать реквизиты для элементов jsx с помощью ctrl + space и более серьезно, почему машинопись не обнаруживает ошибку, когда я использую реквизиты, не определенные для данного компонента? Это что-то с печатными текстами, которые я не получаю, или в tsconfig.json есть настройка?
Спасибо за вашу ценную помощь.
1 ответ
Для тех, у кого была похожая проблема, я решил свою собственную проблему, добавив типы в свой проект, используя npm @types (например, npm install @types/ реагировать) вместо набираемых или tds.