Найти Phillips Hue Bridge в производственном веб-приложении в другой сети
Я использую пакет node-hue-api на сервере Node.js/Express для работы с Hue API. Я создал раздел администратора для веб-сайта, доступ к которому я могу получить только для управления моими огнями Hue. Это отлично работает в моей среде разработки, поскольку мой локальный хост, очевидно, работает в той же сети /IP, что и мост.
Я думаю, что проблема в том, что когда я отправляю свои изменения в свою производственную среду - которая работает на капле Digital Ocean с другим IP, к которому мост не подключен или не знает, он, очевидно, не может найти мост -- возвращает пустой массив в качестве ответа: Hue Bridges Found: []
Я не могу быть первым, чтобы иметь эту проблему, но документация для Хюэ в целом скудна. Я уже выполняю поиск как по UPnP, так и по N-UPnP, но я видел упоминания о выполнении сканирования IP, где вы можете установить конкретный IP для поиска (я знаю IP), но документации для этого практически не существует, Есть идеи?
Так как документы скудны и это близко к работе, вот полезные части моего кода на случай, если он поможет другим или покажет, что я делаю что-то не так.
hue = require("node-hue-api");
//===== Hue =====
var HueApi = require("node-hue-api").HueApi,
lightState = hue.lightState,
timeout = 5000;
var displayResult = function(result) {
console.log(JSON.stringify(result, null, 2));
};
var displayError = function(err) {
console.error(err);
};
var displayBridges = function(bridge) {
console.log("Hue Bridges Found: " + JSON.stringify(bridge));
};
hue.nupnpSearch().then(displayBridges).done();
hue.upnpSearch(timeout).then(displayBridges).done();
var hostname = "my-ip-address",
username = "my-registered-user-hash",
api = new HueApi(hostname, username),
state = lightState.create(),
lightsObject;
//Get all lights attached to the bridge
api.lights(function(err, lights) {
if (err) throw err;
lightsObject = lights;
displayResult(lightsObject);
console.log(lightsObject);
});
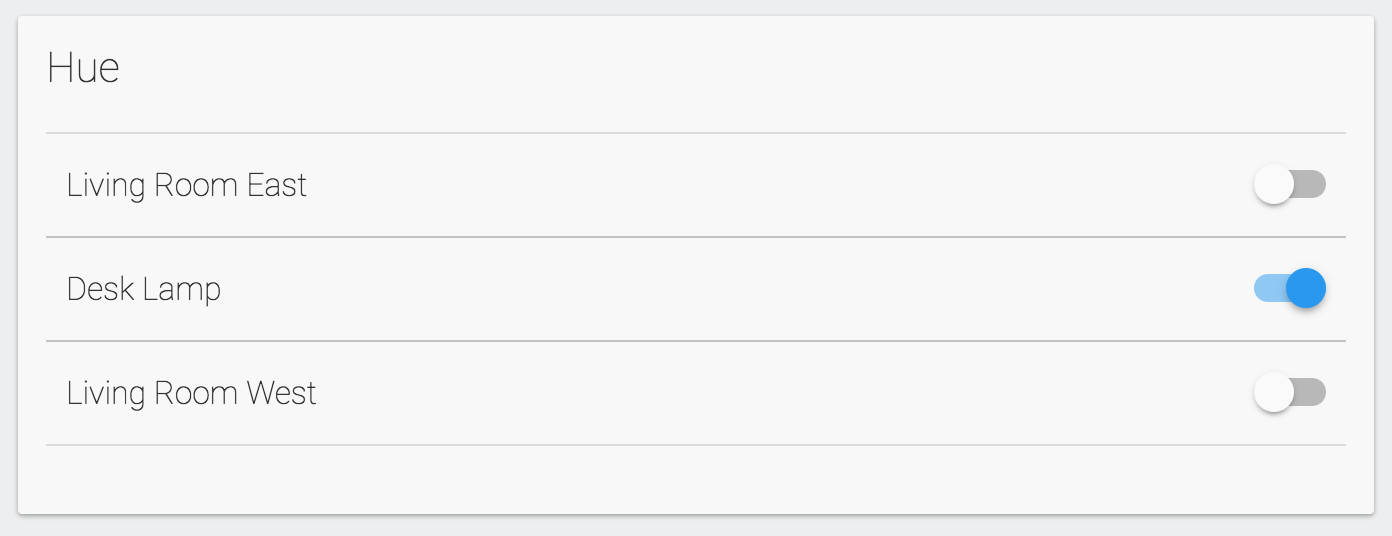
Затем я передаю lightsObject своей странице администратора через функцию рендеринга, выполняю цикл for для прохождения каждого источника света в возвращаемом объекте, а затем показываю некоторые тумблеры в зависимости от состояния объекта. затем onchange, Я запускаю здесь вызов jQuery AJAX для метода app.put, который запускает код node-hue-api для установки состояния источника света, передавая lightId из атрибута value переключателя со страницы администратора. Вот картинка, чтобы показать, что работает.
И app.put код. Возможно, это можно объединить, но мне нужны отдельные звонки на случай, если я захочу сделать что-нибудь более творческое с включенным состоянием.
app.put('/lighton', function(req, res) {
//Set the state of the light
api.setLightState(req.body.lightId, state.on())
.fail(displayError)
.done();
});
app.put('/lightoff', function(req, res) {
//Set the state of the light
api.setLightState(req.body.lightId, state.off())
.fail(displayError)
.done();
});
1 ответ
В соответствии с часто задаваемыми вопросами на страницах документации Phillips Hue API:
Где находится API?
API оттенка в мосту доступен в вашей локальной сети. Другими словами, он доступен в вашей локальной сети Wi-Fi или в проводной сети и недоступен непосредственно за пределами этой сети. Это также делает вашу систему оттенков безопасной. После установки в вашей сети оттеночного моста ваш собственный IP-адрес будет настроен вашим локальным маршрутизатором. Это IP-адрес, который вы будете использовать при отправке команд в RESTful API.
...
Могу ли я получить удаленный доступ к оттенку (например, кроме IFTTT)?
Планируется, что у нас будет удаленный API для доступа к оттенку через Интернет. Пока единственной доступной опцией является использование интерфейса IFTTT.
(выделение добавлено)
Так что вам нужно будет либо показать какой-нибудь пользовательский API вашего создания на вашем домашнем сервере, либо использовать IFTTT (я думаю, что канал производителя мог бы делать то, что вы хотите здесь, но я раньше не работал с ним, поэтому не уверен), если этому FAQ нужно верить.