Самый чистый способ изменить изображение цирка
Я хотел бы получить несколько советов по следующему: я создал изображение с кружочками (данные днк). Я хочу аннотировать эти данные, нанося имя гена в середине графика и стрелку, чтобы показать, где начинается первый ген. (пример выходного файла здесь: http://www.nature.com/ncomms/2015/150122/ncomms6973/images/ncomms6973-f3.jpg)
Это часть конвейера, поэтому нужно создавать тысячи изображений. Это похоже на базовую функциональность, но есть ли какое-либо программное обеспечение (под открытой лицензией) для этого?
Я думаю, что лучший способ сделать это - загрузить изображение в "некоторый" пакет и использовать сгенерированное изображение в качестве холста для размещения дополнительных объектов.
Может ли кто-нибудь дать какие-нибудь советы, как это сделать? Я попробовал поискать в Google, но вопрос кажется слишком широким для поиска в Google.
Помимо цирков я использую matplotlib и reportlab, так что я надеюсь, что это выполнимо в одном из них.
Я понимаю, если это не "чистый" вопрос программирования (отрицательные голоса в 3.. 2.. 1..)
РЕДАКТИРОВАТЬ: Я хотел бы построить 2 вещи. 1) Текст в центре изображения. 2) Изогнутая стрелка в верхней средней части, указывающая вправо, следуя за кружком.
2 ответа
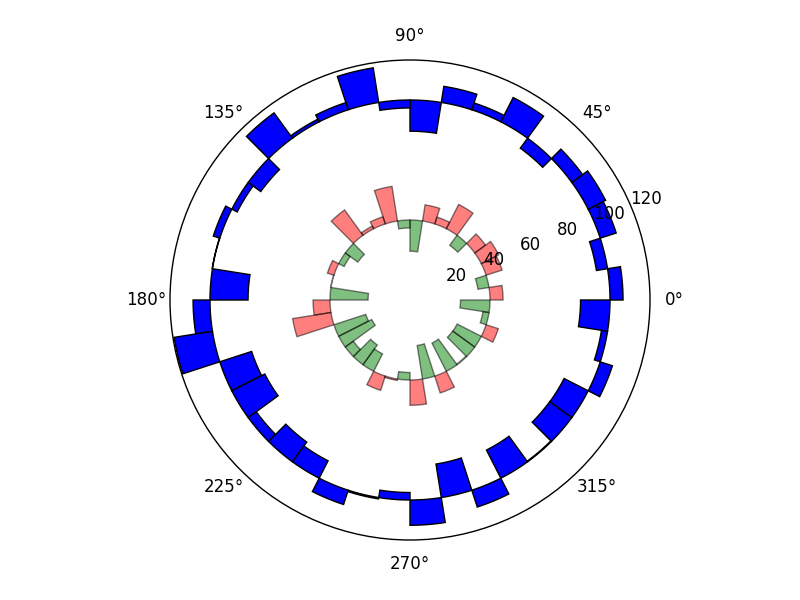
Этот вид изображения может быть получен путем создания полярного участка, затем с использованием ax.bar метод: http://matplotlib.org/examples/pie_and_polar_charts/polar_bar_demo.html
Изменяя его, вы можете сделать что-то похожее:
import numpy as np
import matplotlib.pyplot as plt
N = 40
theta = np.linspace(0.0, 2 * np.pi, N, endpoint=False)
radii = np.random.uniform(-20,20,N)
width = 2*np.pi / N
ax = plt.subplot(111, polar=True)
ax.grid(False)
bars1 = ax.bar(theta, radii, width=width, bottom=40.0)
bars2 = ax.bar(theta, radii, width=width, bottom=100.0)
# Use custom colors and opacity
for r, bar in zip(radii, bars1):
bar.set_facecolor( 'r' if r>0 else 'g' )
bar.set_alpha(0.5)
plt.show()
fig.savefig("figure_1.png")
Много примеров доступно в галерее matplotlib: http://matplotlib.org/gallery.html
Теперь, если у вас действительно так много сложных изображений, это может быть сложно для matplotlib, который не очень оптимизирован для выполнения быстрых графических вычислений.
Но у вас есть эти изображения сохранены, вы можете загрузить их и обработать их. Это может быть действительно быстрее:
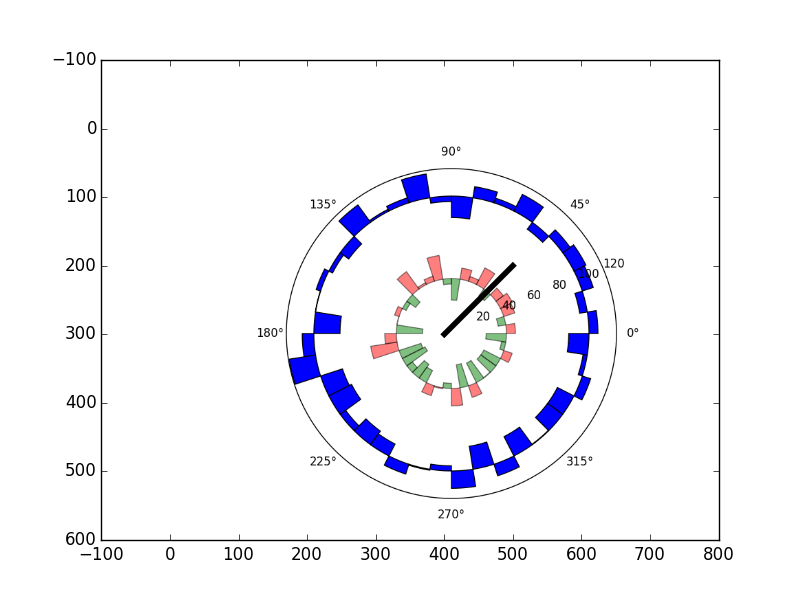
Например, я сохранил предыдущий как png, затем могу загрузить его scipy.misc.imread (обратите внимание, что это работает с любым изображением в формате jpeg/png/etc.., даже если оно не создается из matplotlib), постройте его с помощью imshowзатем заговор с обычным plotВам просто нужно позаботиться об использовании правильных координат:
import numpy as np
import matplotlib.pyplot as plt
import scipy.misc
fig = plt.figure()
ax = fig.add_subplot(111)
ax.grid(False)
img = scipy.misc.imread("figure_1.png")
ax.imshow(img)
ax.plot([400,500],[300,200],'k', linewidth=4)
plt.show()
Мне нравится ваш план "чистого пути" - лучший способ это:
- Измените файл SVG самостоятельно
Выходной файл Circos - SVG или PNG. Поэтому мы выбираем SVG.
Добавить текст в центре: просто добавьте текстовый тег в SVG-файл следующим образом:
<text x="1500" y="1500">Here is your text in center</text>сюжет по пути и по текстовому пути
Путь является сильной чертой SVG. Вы можете посетить https://developer.mozilla.org/en-US/docs/Web/SVG/Element/textPath чтобы узнать больше.