Как генерировать диаграммы классов TypeScript или ActionScript UML?
Существуют ли какие-либо инструменты, которые могут генерировать диаграмму классов UML из проекта в TypeScript или подобном языке, таком как ActionScript?
3 ответа
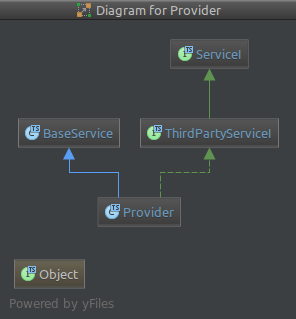
Использование функции UML Diagram, представленной IntelliJ Editor от Jetbrains, и она очень хорошо работает с машинописью.
Откройте всплывающее окно диаграммы
Зайдите в Настройки >>> Найдите uml и найдите сочетание клавиш для него.
ИЛИ ЖЕ
Щелкните правой кнопкой мыши имя класса >>> Диаграммы >>> Показать всплывающее окно "Диаграмма"
Показать свойства и методы класса:
Правый клик по всплывающей диаграмме >>> Показать категории >>> Методы or свойства
подсказки
Для TypeScript:
Редактор ALM TypeScript включает эту функцию: https://github.com/alm-tools/alm/issues/84
Однако похоже, что он создает диаграмму только для одного класса, а не для полного иерархического представления проекта со связями наследования.
Цвиз - еще один перспективный проект: https://github.com/joaompneves/tsviz
Он генерирует полную диаграмму проекта. Однако он выглядит устаревшим и не работает с последними версиями TypeScript. Я работаю над обновленным форком.
Пожалуйста, используйте редактор IntelliJ от Jetbrains. Он имеет функцию построения диаграмм UML из существующего кода.