3D CSS трансформация, неровные края в Firefox
Аналогично " CSS-преобразованию, неровным краям в Chrome", то же самое происходит с Firefox для 3D-преобразований, например: http://jsfiddle.net/78d8K/5/ (<- запомнить: Firefox)
Этот раз, backface-visibility не помогает:(
Любая идея?
2 ответа
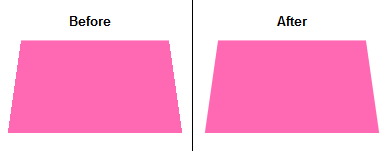
Отредактированный ответ: (после комментариев)
"Обходной путь", добавьте прозрачный контурный атрибут:
outline: 1px solid transparent;
Протестировано на Firefox 10.0.2 Windows 7: http://jsfiddle.net/nKhr8/

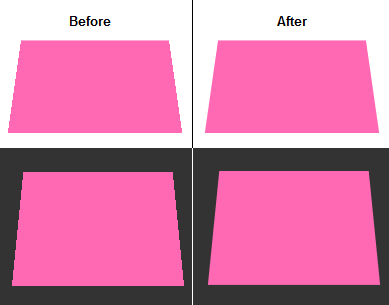
Исходный ответ: (зависит от цвета фона)
"Обходной путь", добавьте атрибут границы с тем же цветом вашего фона (белый в этом случае):
border: 1px solid white;
Протестировано на Firefox 10.0.2 Windows 7: http://jsfiddle.net/LPEfC/

Если вы хотите предотвратить сглаживание границы
Ниже работал лучше для меня
border: 1px solid rgba(0, 0, 0, 0.1);
если граница должна быть четко видна, это может быть не идеальным решением, в котором вам лучше придерживаться ответа @Juan.
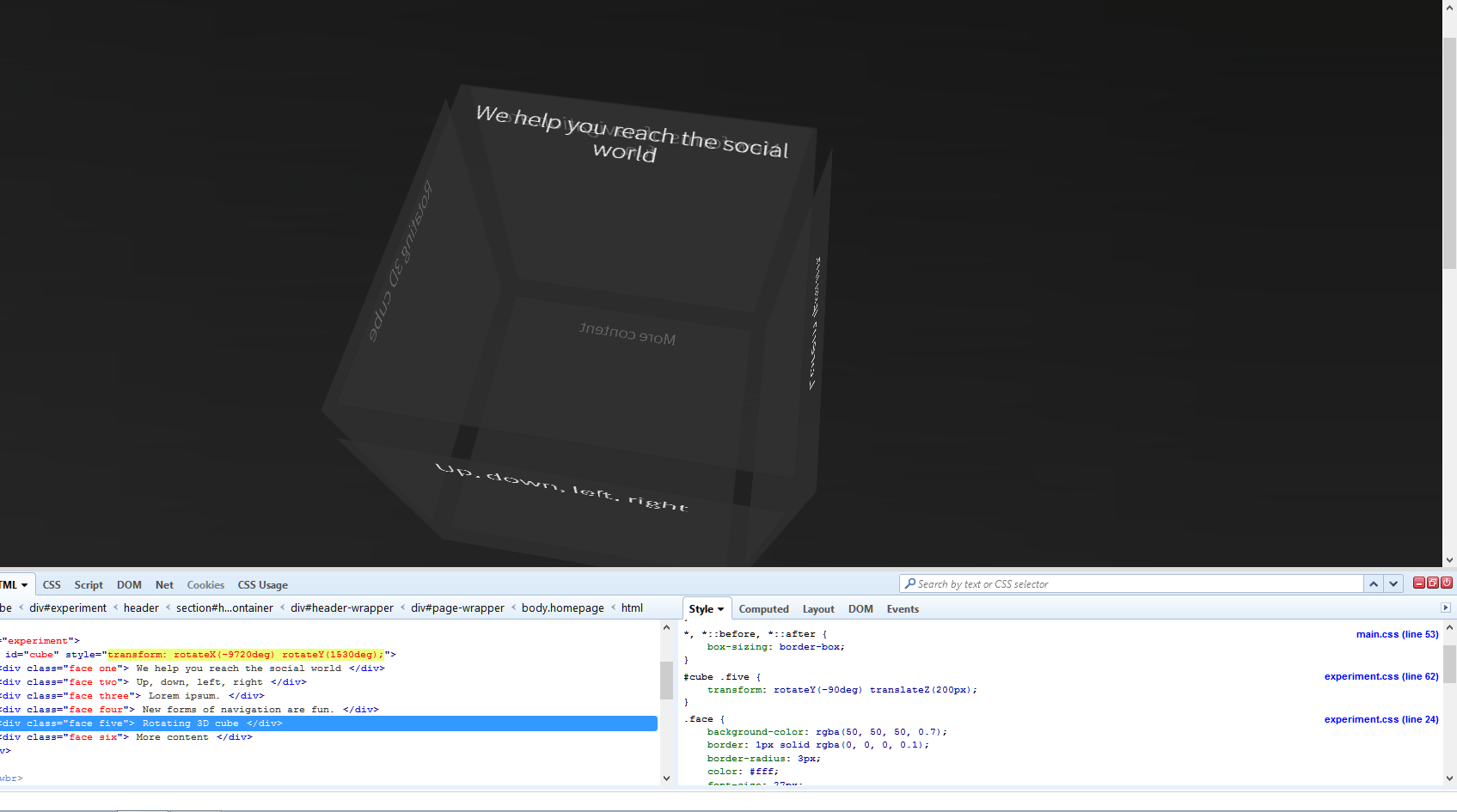
Ниже приведен снимок экрана с поворотом куба.
Помимо использования outline, также работает следующее:
box-shadow: 0 0 0 1px transparent;
filter:blur(.25px); у меня работает и не выглядит слишком размытым.
Пример: https://codepen.io/Grilly86/pen/QWLXBbX (попробуйте отредактировать строку 22 в (S)CSS)