CSS трансформация, неровные края в хром
Я использовал CSS3-трансформацию для поворота изображений и текстовых полей с границами на моем веб-сайте.
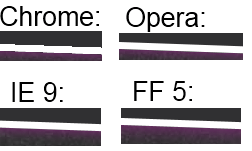
Проблема в том, что границы выглядят неровными в Chrome, как игра (с низким разрешением) без сглаживания. В IE, Opera и FF это выглядит намного лучше, потому что используется AA (который все еще хорошо виден, но не так уж плохо). Я не могу проверить Safari, потому что у меня нет Mac.
Повернутая фотография и сам текст выглядят хорошо, только граница выглядит неровной.
Я использую CSS так:
.rotate2deg {
transform: rotate(2deg);
-ms-transform: rotate(2deg); /* IE 9 */
-webkit-transform: rotate(2deg); /* Safari and Chrome */
-o-transform: rotate(2deg); /* Opera */
-moz-transform: rotate(2deg); /* Firefox */
}
Можно ли как-то это исправить, например, заставив Chrome использовать AA?
Пример ниже:

13 ответов
В случае, если кто-то ищет это позже, хороший способ избавиться от этих зазубренных краев при преобразованиях CSS в Chrome - добавить свойство CSS -webkit-backface-visibility со значением hidden, В моих собственных тестах это полностью сгладило их. Надеюсь, это поможет.
-webkit-backface-visibility: hidden;
Если вы используете transition вместо transform, -webkit-backface-visibility: hidden; не работает. Зубчатый край появляется во время анимации для прозрачного файла PNG.
Для ее решения я использовал: outline: 1px solid transparent;
Добавление прозрачной границы в 1 пиксель вызовет сглаживание
outline: 1px solid transparent;
Или добавьте прозрачную коробку-тень размером 1 пиксель.
box-shadow: 0 0 1px rgba(255,255,255,0);
Попробуйте 3d-трансформацию. Это работает как шарм!
/* Due to a bug in the anti-liasing*/
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateZ(2deg);
Я пробовал все решения здесь и не работал в моем случае. Но используя
will-change: transform;
устраняет проблему зубчатости.
Выбранный ответ (ни один из других ответов) не сработал для меня, но это сработало:img {outline:1px solid transparent;}
Добавление следующего в div, окружающий рассматриваемый элемент, исправило это для меня.
-webkit-transform-style: preserve-3d;
В моем случае вокруг видеоокна появлялись неровные края.
У меня возникла проблема с градиентом CSS3 с -45deg. background наклонный, был сильно зазубренный, похож на, но хуже, чем оригинальный пост. Так что я начал играть с обоими background-size, Это растянет неровности, но это все еще было. Кроме того, я прочитал, что у других людей тоже возникают проблемы с шагом 45 градусов, поэтому я настроился с -45deg в -45.0001deg и моя проблема была решена.
В моем CSS ниже, background-size был изначально 30px и deg для фона градиент был точно -45degи все ключевые кадры были 30px 0,
@-webkit-keyframes progressStripeLTR {
to {
background-position: 60px 0;
};
}
@-moz-keyframes progressStripeLTR {
to {
background-position: 60px 0;
};
}
@-ms-keyframes progressStripeLTR {
to {
background-position: 60px 0;
};
}
@-o-keyframes progressStripeLTR {
to {
background-position: 60px 0;
};
}
@keyframes progressStripeLTR {
to {
background-position: 60px 0;
};
}
@-webkit-keyframes progressStripeRTL {
to {
background-position: -60px 0;
};
}
@-moz-keyframes progressStripeRTL {
to {
background-position: -60px 0;
};
}
@-ms-keyframes progressStripeRTL {
to {
background-position: -60px 0;
};
}
@-o-keyframes progressStripeRTL {
to {
background-position: -60px 0;
};
}
@keyframes progressStripeRTL {
to {
background-position: -60px 0;
};
}
.pro-bar-candy {
width: 100%;
height: 15px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
background: rgb(187, 187, 187);
background: -moz-linear-gradient(
-45.0001deg,
rgba(187, 187, 187, 1.00) 25%,
transparent 25%,
transparent 50%,
rgba(187, 187, 187, 1.00) 50%,
rgba(187, 187, 187, 1.00) 75%,
transparent 75%,
transparent
);
background: -webkit-linear-gradient(
-45.0001deg,
rgba(187, 187, 187, 1.00) 25%,
transparent 25%,
transparent 50%,
rgba(187, 187, 187, 1.00) 50%,
rgba(187, 187, 187, 1.00) 75%,
transparent 75%,
transparent
);
background: -o-linear-gradient(
-45.0001deg,
rgba(187, 187, 187, 1.00) 25%,
transparent 25%,
transparent 50%,
rgba(187, 187, 187, 1.00) 50%,
rgba(187, 187, 187, 1.00) 75%,
transparent 75%,
transparent
);
background: -ms-linear-gradient(
-45.0001deg,
rgba(187, 187, 187, 1.00) 25%,
transparent 25%,
transparent 50%,
rgba(187, 187, 187, 1.00) 50%,
rgba(187, 187, 187, 1.00) 75%,
transparent 75%,
transparent
);
background: linear-gradient(
-45.0001deg,
rgba(187, 187, 187, 1.00) 25%,
transparent 25%,
transparent 50%,
rgba(187, 187, 187, 1.00) 50%,
rgba(187, 187, 187, 1.00) 75%,
transparent 75%,
transparent
);
background: -webkit-gradient(
linear,
right bottom,
right top,
color-stop(
25%,
rgba(187, 187, 187, 1.00)
),
color-stop(
25%,
rgba(0, 0, 0, 0.00)
),
color-stop(
50%,
rgba(0, 0, 0, 0.00)
),
color-stop(
50%,
rgba(187, 187, 187, 1.00)
),
color-stop(
75%,
rgba(187, 187, 187, 1.00)
),
color-stop(
75%,
rgba(0, 0, 0, 0.00)
),
color-stop(
rgba(0, 0, 0, 0.00)
)
);
background-repeat: repeat-x;
-webkit-background-size: 60px 60px;
-moz-background-size: 60px 60px;
-o-background-size: 60px 60px;
background-size: 60px 60px;
}
.pro-bar-candy.candy-ltr {
-webkit-animation: progressStripeLTR .6s linear infinite;
-moz-animation: progressStripeLTR .6s linear infinite;
-ms-animation: progressStripeLTR .6s linear infinite;
-o-animation: progressStripeLTR .6s linear infinite;
animation: progressStripeLTR .6s linear infinite;
}
.pro-bar-candy.candy-rtl {
-webkit-animation: progressStripeRTL .6s linear infinite;
-moz-animation: progressStripeRTL .6s linear infinite;
-ms-animation: progressStripeRTL .6s linear infinite;
-o-animation: progressStripeRTL .6s linear infinite;
animation: progressStripeRTL .6s linear infinite;
}
Просто подумал, что мы добавим и наше решение, поскольку у нас была точно такая же проблема в Chrome/Windows.
Мы попробовали решение по @stevenWatkins выше, но все еще имели "степпинг".
Вместо
-webkit-backface-visibility: hidden;
Мы использовали:
-webkit-backface-visibility: initial;
Для нас это помогло
Возможно, вы сможете замаскировать неровности с помощью размытых теней. Использование -webkit-box-shadow вместо box-shadow гарантирует, что это не повлияет на браузеры, не относящиеся к webkit. Возможно, вы захотите проверить браузеры Safari и мобильный webkit.
Результат несколько лучше, но все же намного хуже, чем в других браузерах:

Для холста в Chrome (Версия 52)
Все перечисленные ответы об изображениях. Но моя проблема связана с canvas в chrome (v.52) с transform rotate. Они стали зазубренными, и все эти методы не могут помочь.
Решение, которое работает для меня:
- Увеличьте холст на 1 px для каждой стороны => +2 px для ширины и высоты;
- Нарисуйте изображение со смещением + 1px (в положении 1,1 вместо 0,0) и фиксированным размером (размер изображения должен быть на 2px меньше размера холста)
- Применить необходимое вращение
Итак, важные блоки кода:
// Unfixed version
ctx.drawImage(img, 0, 0, 335, 218);
// Fixed version
ctx.drawImage(img, 1, 1, 335, 218);/* This style should be applied for fixed version */
canvas {
margin-left: -1px;
margin-top:-1px;
} <!--Unfixed version-->
<canvas width="335" height="218"></canvas>
<!--Fixed version-->
<canvas width="337" height="220"></canvas>Пример: https://jsfiddle.net/tLbxgusx/1/
Примечание: вложенных элементов div много, потому что это упрощенная версия из моего проекта.
Эта проблема воспроизводится также для Firefox для меня. На Safari и FF с сетчаткой нет такой проблемы.
И еще одно обоснованное решение - поместить canvas в div такого же размера и применить к нему следующий CSS:
overflow: hidden;
box-shadow: 0 0 1px rgba(255,255,255,0);
// Or
//outline:1px solid transparent;
И вращение должно быть применено к этому упаковочному div. Таким образом, указанное решение работает, но с небольшими изменениями.
И модифицированный пример для такого решения: https://jsfiddle.net/tLbxgusx/2/
Примечание: см. Стиль div с классом "третий".
Для меня это было свойство CSS перспективы, которое добилось цели:
-webkit-perspective: 1000;
Совершенно нелогично в моем случае, поскольку я не использую 3d-переходы, но, тем не менее, работает.
Для Safari 16.2 ни одно из упомянутых решений не работает. Но я попробовал вращение, и это решило проблему.
transform: "rotatex(360deg)"
В моем случае у меня проблема с элементом видео.