Добавление оси на холст в WPF
Привет, у меня есть простое требование. Мне поручено показать пару полилиний на оси XY, которые хорошо масштабируются на любом экране и могут отображать любой диапазон данных.
Поэтому я создал PloyLines и добавил масштабное преобразование для них, используя Размер экрана и Максимальное значение в то время.
XAML - в основном прямая линия, добавленная для простоты, может быть кривыми сложных уравнений
<Polyline Name="Line45" Points="0,0 1,1 2,2 3,3 4,4 5,5 6,6 7,7 8,8 9,9 10,10 11,11 12,12 13,13 14,14 15,15 16,16 17,17 18,18 19,19 20,20 "
Stroke="Blue" StrokeThickness="10">
<Polyline.LayoutTransform>
<ScaleTransform ScaleY="{Binding ScaleY,Mode=TwoWay}" ScaleX="{Binding ScaleX,Mode=TwoWay}"/>
</Polyline.LayoutTransform>
</Polyline>
Код позади
private void Canvas_SizeChanged(object sender, SizeChangedEventArgs e)
{
vm.ScaleCanvas(e.NewSize, e.PreviousSize);
}
И ViewModel
public void ScaleCanvas(Size thisNewSize, Size thisOldSize)
{
NewSize = thisNewSize;
ScaleY = thisNewSize.Height / MaxLimitY;
ScaleX = thisNewSize.Width / MaxLimitX;
}
Теперь мое требование состоит в том, чтобы добавить динамически масштабирующую ось XY, чтобы я мог построить график от 0 до MaxLimitX и от 0 до MaxLimitY,
Я понятия не имею, как поступить. Любые идеи будут полезны. Заранее спасибо.
1 ответ
Я могу придумать одно решение;
- Создайте сетку с 2 столбцами.
- 1-я сетка будет иметь ползунок с вертикальной ориентацией.
- 2-я сетка будет состоять из стековой панели. В верхней части будет ваша "Полилиния", а ниже будет еще один слайдер.
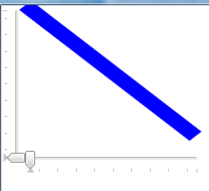
Пример кода здесь
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Slider Orientation="Vertical" Margin="0,0,0,20"
Maximum="10" Minimum="1" Width="Auto"
AutoToolTipPrecision="2" AutoToolTipPlacement="TopLeft"
TickPlacement="TopLeft"
Ticks="0.5, 1.5, 2.5, 3.5, 4.5, 5.5, 6.5, 7.5, 8.5, 9.5"
IsSelectionRangeEnabled="true" />
<StackPanel Grid.Column="2">
<Polyline Points="0,0 301,301" Stroke="Blue" StrokeThickness="10">
<Polyline.LayoutTransform>
<ScaleTransform ScaleY="{Binding ScaleY,Mode=TwoWay}" ScaleX="{Binding ScaleX,Mode=TwoWay}"/>
</Polyline.LayoutTransform>
</Polyline>
<Slider Margin="0 10" Maximum="10" Minimum="1" Width="Auto"
AutoToolTipPrecision="2" AutoToolTipPlacement="BottomRight"
TickPlacement="BottomRight"
Ticks="0.5, 1.5, 2.5, 3.5, 4.5, 5.5, 6.5, 7.5, 8.5, 9.5"
IsSelectionRangeEnabled="true">
</Slider>
</StackPanel>
</Grid>
После этого единственное, что ожидает рассмотрения, это стилизация слайдера по своему вкусу и добавление своего собственного TickBar