Как использовать строковые значения вместо галочек на тикбаре WPF?
Я хочу настроить внешний вид основного WPF TickBar, Мне было интересно, если бы был простой способ сделать это с помощью шаблона управления:
Я хотел бы иметь номера вместо галочек вдоль тикбара. Я хочу, чтобы положение числа соответствовало значению слайдера (очень похоже на изображение в ссылке).
Я искал вокруг и одно предложение, которое я нашел, сказал, чтобы создать класс, который наследует от TickBar и переопределить это OnRender метод.
Я бы предпочел найти решение, которое не включает это. Я действительно надеялся, что использование шаблона управления поможет. Так что, если есть одно такое решение, предложения будут с благодарностью!:)
3 ответа
Хорошо, у меня есть решение. Я подумал, что должен ответить на мой вопрос, если какой-нибудь другой парень по очереди столкнется с той же ситуацией, что и я:-)
Override OnRender кажется наиболее очевидным решением. Я действительно надеялся использовать шаблон своего рода...вздох... ну хорошо. В любом случае, я натолкнулся на это обсуждение на форумах MSDN, на котором был дан ответ, который направил меня в правильном направлении.
Просто, и нужно несколько твиков, чтобы сделать его более гибким, так что вот моя версия:
class CustomTickBar : TickBar
{
protected override void OnRender(System.Windows.Media.DrawingContext dc)
{
double num = this.Maximum - this.Minimum;
double y = this.ReservedSpace * 0.5;
FormattedText formattedText = null;
double x = 0;
for(double i = 0; i <= num; i += this.TickFrequency)
{
formattedText = new FormattedText(i.ToString(), FlowDirection.LeftToRight,
new Typeface("Verdana"), 8, Brushes.Black);
if(this.Minimum == i)
x = 0;
else
x += this.ActualWidth / (num / this.TickFrequency) ;
dc.DrawText(formattedText, new Point(x, 10));
}
}
}
Вот 2 быстрых и простых решения, которые выполняют свою работу, но не должны рассматриваться как лучшие практики:
Сверхбыстрым решением было бы установить для свойства AutoToolTipPlacemant на слайдере значение TopRight. Это означает, что числа будут отображаться во всплывающей подсказке при перетаскивании ползунка.
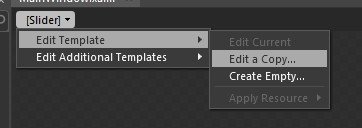
Вариант 2 - отредактировать копию шаблона элемента управления.
и просто создать несколько TextBlockс вашими значениями. Этот метод невероятно ветхий, и вы должны использовать его, только если вы хотите использовать специальный ползунок один раз. Также числа не будут обновляться, если вы изменяете свойства Maximum и Minimum на слайдере.
Существует правильный способ решения этой проблемы, но если вам нужно, чтобы это было сделано быстро, и вас не беспокоило начало переопределения OnRender или создание совершенно нового элемента управления, эти способы позволят выполнить работу быстрее.
(автор этого поста с ответом ни в коем случае не одобряет неряшливые практики кодирования и не использует эти методы вместо правильного способа сделать это в своем программном обеспечении: они просто быстрые исправления):-)
public class CustomTickBar:TickBar
{
protected override void OnRender(DrawingContext dc)
{
Size size = new Size (base.ActualWidth,base.ActualHeight);
int tickCount = (int)((this.Maximum - this.Minimum) / this.TickFrequency)+1;
if ((this.Maximum - this.Minimum) % this.TickFrequency == 0)
tickCount -= 1;
Double tickFrequencySize;
// Calculate tick's setting
tickFrequencySize = (size.Width * this.TickFrequency / (this.Maximum - this.Minimum));
string text = "";
FormattedText formattedText = null;
double num = this.Maximum - this.Minimum;
int i = 0;
// Draw each tick text
for (i = 0;i <= tickCount;i++)
{
text = Convert.ToString (Convert.ToInt32 (this.Minimum + this.TickFrequency * i),10);
//g.DrawString(text, font, brush, drawRect.Left + tickFrequencySize * i, drawRect.Top + drawRect.Height/2, stringFormat);
formattedText = new FormattedText (text,CultureInfo.GetCultureInfo ("en-us"),FlowDirection.LeftToRight,new Typeface ("Verdana"),8,Brushes.Black);
dc.DrawText (formattedText,new Point ((tickFrequencySize * i),30));
}
}
}