"Запустить" и бросить UIView
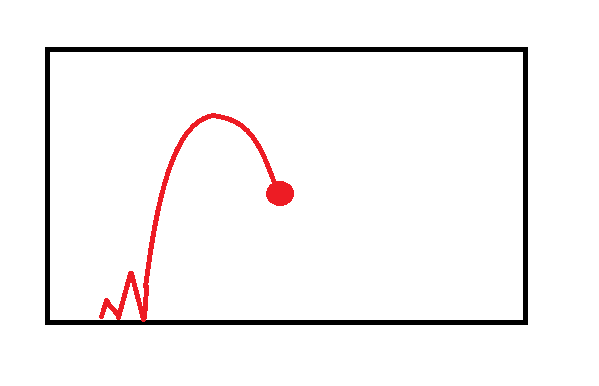
На картинке выше показано, что я хочу:
- Красный круг является отправной точкой UIView
- Я хочу запустить его вверх (позиция Y) с изменением позиции X
- Я хочу, чтобы это не выходило за границы.
Что я пробовал:
Для запуска я могу использовать функцию UIView.animate. Для отбрасывания я могу использовать UIDynamicAnimator. Однако есть некоторые проблемы:
- В UIView.animate я не могу "изогнуть" анимацию, только прямую линию. Я могу использовать этот ответ здесь, чтобы нарисовать кривую линию: /questions/36551640/risovanie-grafikov-s-pomoschyu-uibezierpath/36551652#36551652
-Комбинация обеих функций не работает. После завершения UIView.animate UIView просто падает прямо вниз.
Код для UIDynamicAnimator:
var animator: UIDynamicAnimator!
//view did appear
let view2 = UIView(frame: CGRect(x: 0, y: 0, width: 100, height: 100))
view2.center = self.view.center
view2.backgroundColor = .blue
self.view.addSubview(view2)
animator = UIDynamicAnimator(referenceView: self.view)
let gravity = UIGravityBehavior(items: [view2])
animator.addBehavior(gravity)
let collosion = UICollisionBehavior(items: [view2])
collosion.translatesReferenceBoundsIntoBoundary = true
let dynamic = UIDynamicItemBehavior(items: [view2])
dynamic.elasticity = 0.7
animator.addBehavior(collosion)
animator.addBehavior(dynamic)
Это упадет UIView с хорошим эффектом отказов. Но как запустить UIView? Как изменить положение X и Y и сохранить добавленное поведение?
1 ответ
Я думаю, что вам нужно UIPushBehavior. Добавьте это дополнительное поведение.
let push = UIPushBehavior(items: [view2], mode: UIPushBehaviorMode.instantaneous)
push.setAngle(CGFloat(-M_PI/2 - 0.1), magnitude: 8.0) // Adjust angle and magnitude
animator.addBehavior(push)