Threejs - импортная модель коллада выглядит забавно на Chrome Android, текстуры загружены неправильно
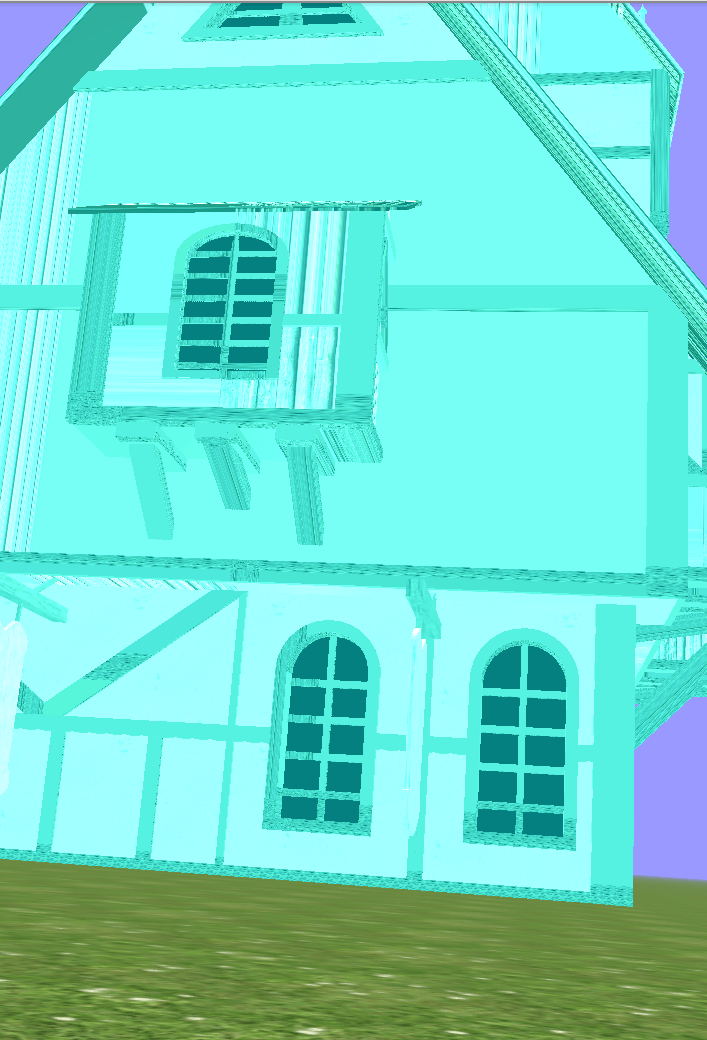
Я попытался импортировать модель.dae, используя ColladaLoader, он отлично работал на рабочем столе, но на Chrome на Android я выдаю некоторые проблемы. Геометрия загружена, но текстуры загружены неправильно. Кажется, что текстуры применяются к объекту, но они не отображаются с правильными цветами, все выглядит голубым. У кого-нибудь есть идея, что я делаю не так? Что-то связано с анизотропной фильтрацией (так как я заметил, что не поддерживается на Chrome Mobile?)
2 ответа
Ответ от самого создателя three.js заключается в том, что это ошибка в драйвере графического процессора Qualcomm, связанная с кодом GLSL fog. Чтобы избежать этой ошибки, отключите атрибут fog всех phong mateirals.
phongMaterial.fog = false;
Нет тумана на Android, пока эта ошибка не будет исправлена.
Сравнивая рабочие и нерабочие примеры на сайте threejs.org, я нашел виновника синеватой текстуры. Это отображение теней направленного света. Каким-то образом этот код ниже вызывает проблемы на устройствах Android.
light.castShadow = true;
light.shadowMapWidth = 2048;
light.shadowMapHeight = 2048;
var d = 390;
light.shadowCameraLeft = -d * 2;
light.shadowCameraRight = d * 2;
light.shadowCameraTop = d * 1.5;
light.shadowCameraBottom = -d;
light.shadowCameraFar = 3500;