Управление масштабированием пользовательских геометрий в Three.js
У меня есть пользовательский объект, который вычитает две сетки. Это вычитание создает подобный рамке объект.
createFrame (x, y, z) {
const frameMesh = new THREE.Mesh(new THREE.BoxGeometry(1,1,1));
frameMesh.scale.set(x, y, z);
const smallerFrameMesh = frameMesh.clone()
smallerFrameMesh.scale.set(x - 4, y - 4, z);
// subtraction
const frameGeometry = fromCSG(toCSG(frameGeometry).subtract(toCSG(smallerFrameMesh)));
const frame = new THREE.Mesh(frameGeometry, new THREE.MeshStandardMaterial(0xffffff));
frame.geometry.computeVertexNormals();
frame.userData.isFrame = true;
return frame;
}
Теперь я динамически масштабирую этот кадр при изменении размера. Проблема в том, что с помощью .scale заставляйте мой объект растягиваться, пока я хочу, чтобы он сохранял ширину рамки (в данном случае это 4).
Можно ли указать, как следует масштабировать объект (например, написать свою собственную реализацию функции масштабирования) или есть свойство / метод, который можно использовать, что приведет к сохранению части "пустое пространство" и "объект"? Заранее спасибо.
1 ответ
scale() Метод преобразует каждую вершину в равной степени путем умножения их позиций. Так что если у вас есть внутренний край кадра в x=6и внешний край в x=10масштабирование его на 2 даст вам внутреннее значение: x=12внешний: x=20, делая раму шириной 8 единиц.
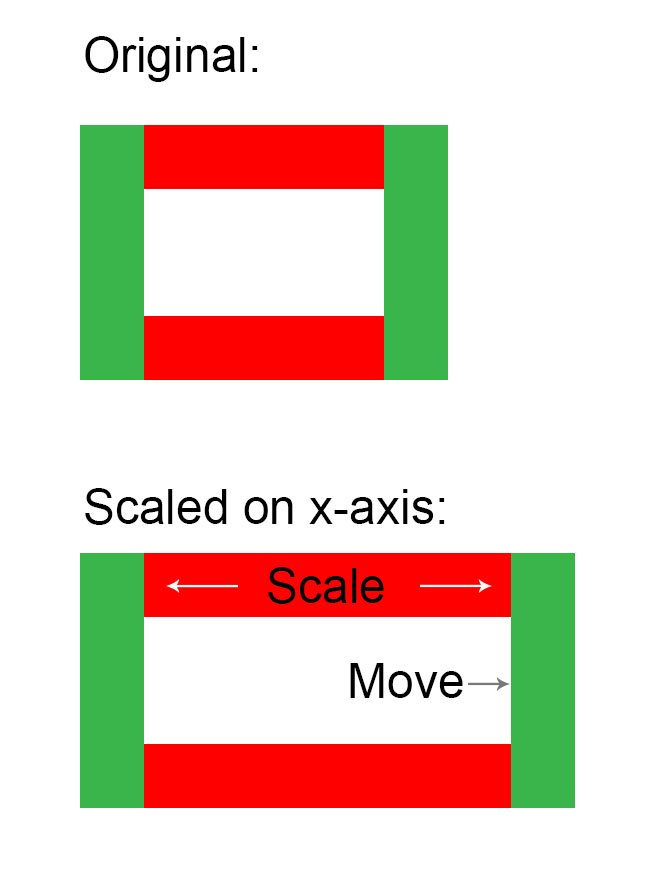
Чтобы облегчить это, вы можете разделить вашу рамку на 4 разных поля: сверху, снизу, слева и справа. Если вы хотите масштабировать его по оси X, вы можете растянуть верх и низ и просто переместить левый и правый края. Таким образом, вы поддерживаете толщину 4:

Обратное можно сделать, если вы хотите масштабировать по оси Y. Вы растягиваете левый и правый боксы, затем двигаете верх и низ, чтобы они выровнялись.