Точно установите активы в Xcode 7 для всех устройств iPhone
Я ищу лучшее решение для установки активов изображения в Xcode 7, я погуглил и нашел много потоков, которые обсуждают о настройке активов изображения. Вот ниже, что я нашел
- 1х изображений для оригинального iPhone через 3GS - устройства "стандартного" разрешения (3,5-дюймовые экраны)
- 2x изображения предназначены для iPhone 4 и 4S (3,5-дюймовые экраны Retina) и
также используется для iPhone 6. - Retina 4 2x предназначены для iPhone 5 и 5s (4-дюймовые экраны Retina)
- 3 раза изображения для нового iPhone 6+ (5,5"экран Super-Retina [3x])
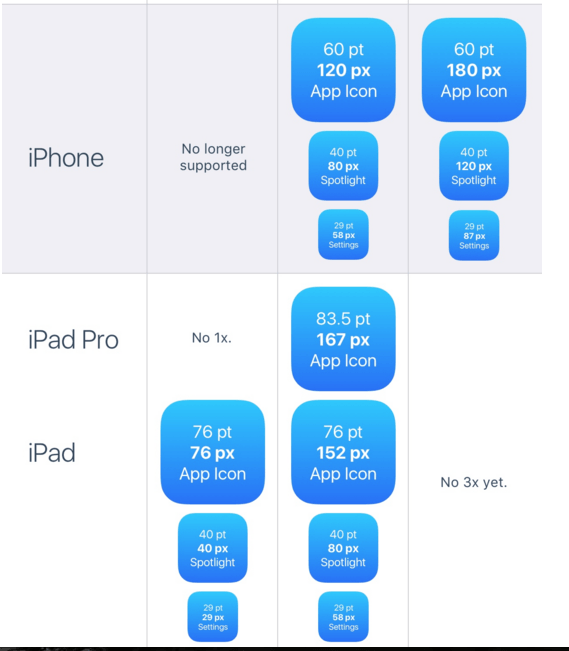
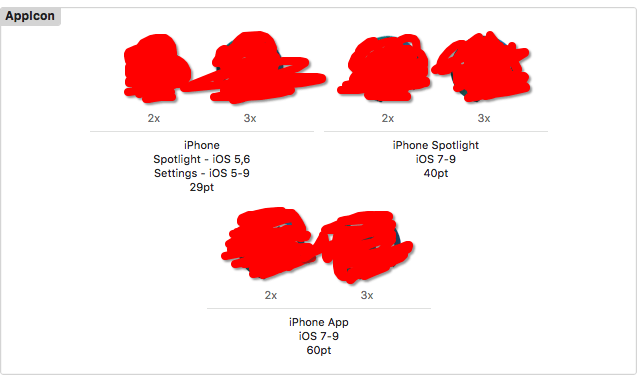
как также показано в прикрепленном изображении. 
Но больше нет опции Retina-4, поэтому я не совсем понимаю, как правильно установить изображение ниже. 
1x: для не сетчатки
2x: для сетчатки (запутайте здесь либо для iPhone 4 Retina, 5 Retina или 6)
3х: на 6 с плюсом.
Поправь меня, если я ошибаюсь. Нужны уточнения. Спасибо
2 ответа
По этой ссылке вы получите всю информацию об Активе сверху вниз.
По вашему Вопросу вы можете найти подробную информацию по этой ссылке https://designcode.io/iosdesign-guidelines
Разработчики работают со значениями точек, поэтому важно понимать разницу с пикселями. Когда iPhone был впервые представлен, эти две единицы были одинаковыми: 1pt равен 1px. Затем, когда появились экраны сетчатки, 1pt стал 2px. Поэтому думайте о точках как о значениях в исходном iPhone, а о пикселях как о реальных значениях в зависимости от плотности пикселей (iPhone 4,5,6 = @ 2x, iPhone 6 Plus = @ 3x).
Проверьте здесь для разрешения Ultimate-Guide-для-Iphone-разрешения
Я не уверен на 100% по этому вопросу, вот размеры: http://makeappicon.com/ios8icon
Я часто делаю следующее:
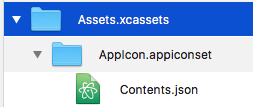
- Ищите в своем файле следующее:
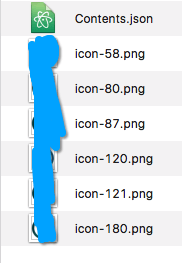
- Затем у меня есть следующее, с несколькими размерами одного и того же изображения, названного в соответствии с их соответствующим размером:
Затем Contents.json имеет следующее:
"images" : [ { "size" : "29x29", "idiom" : "iphone", "filename" : "icon-58.png", "scale" : "2x" }, { "size" : "29x29", "idiom" : "iphone", "filename" : "icon-87.png", "scale" : "3x" }, { "size" : "40x40", "idiom" : "iphone", "filename" : "icon-80.png", "scale" : "2x" }, { "size" : "40x40", "idiom" : "iphone", "filename" : "icon-120.png", "scale" : "3x" }, { "size" : "60x60", "idiom" : "iphone", "filename" : "icon-121.png", "scale" : "2x" }, { "size" : "60x60", "idiom" : "iphone", "filename" : "icon-180.png", "scale" : "3x" } ], "info" : { "version" : 1, "author" : "xcode" } }Затем проверьте свои активы в Xcode
Если вы все сделали правильно, все они должны быть заполнены:
Если размер не правильный, изображение не будет в соответствующем месте.