Преобразование долготы / широты в координаты X/Y
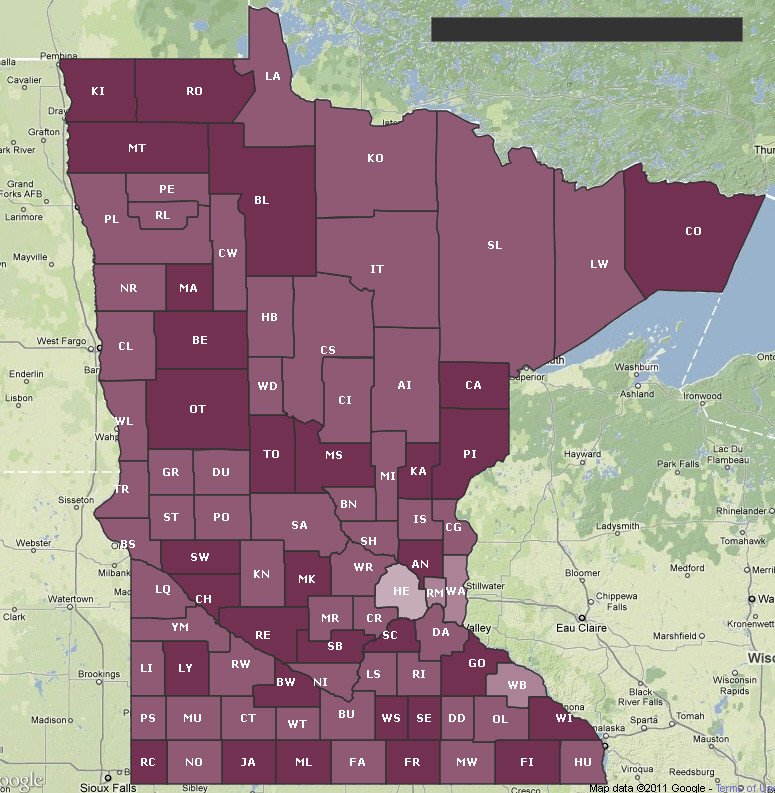
Я создал карту с помощью API Карт Google, которая выделяет все графства Миннесоты. По сути, я создал полигоны округа, используя набор координат долготы / широты. Вот скриншот сгенерированной карты:-

Одно из требований пользователя - иметь такую же карту, как изображение, чтобы они могли встраивать ее в свои слайды PowerPoint/keynote. Я не смог найти ни одного полезного API Карт Google, который позволил бы мне сохранить свою пользовательскую карту такой, какой она есть (если вы знаете способ, дайте мне знать), поэтому я решил, что мне следует просто нарисовать ее с помощью Graphics2D на Java.
Прочитав формулы для преобразования долготы / широты в координаты X/Y, я получаю следующий код:-
private static final int EARTH_RADIUS = 6371;
private static final double FOCAL_LENGTH = 500;
...
BufferedImage bi = new BufferedImage(WIDTH, HEIGHT, BufferedImage.TYPE_INT_RGB);
Graphics2D g = bi.createGraphics();
for (Coordinate coordinate : coordinates) {
double latitude = Double.valueOf(coordinate.getLatitude());
double longitude = Double.valueOf(coordinate.getLongitude());
latitude = latitude * Math.PI / 180;
longitude = longitude * Math.PI / 180;
double x = EARTH_RADIUS * Math.sin(latitude) * Math.cos(longitude);
double y = EARTH_RADIUS * Math.sin(latitude) * Math.sin(longitude);
double z = EARTH_RADIUS * Math.cos(latitude);
double projectedX = x * FOCAL_LENGTH / (FOCAL_LENGTH + z);
double projectedY = y * FOCAL_LENGTH / (FOCAL_LENGTH + z);
// scale the map bigger
int magnifiedX = (int) Math.round(projectedX * 5);
int magnifiedY = (int) Math.round(projectedY * 5);
...
g.drawPolygon(...);
...
}
Сгенерированная карта аналогична сгенерированной Google Maps API с использованием того же набора долгот / широт. Тем не менее, он выглядит немного наклоненным и выглядит немного странно, и я не уверен, как это исправить.

Как сделать так, чтобы округа выглядели так же, как и в Google Maps API выше?
Большое спасибо.
ОКОНЧАТЕЛЬНОЕ РЕШЕНИЕ
Я наконец нашел решение благодаря @QuantumMechanic и @Anon.
Проекция Меркатора действительно помогает. Я использую Java Map Projection Library для выполнения расчетов для проекции Меркатора.
private static final int IMAGE_WIDTH = 1000;
private static final int IMAGE_HEIGHT = 1000;
private static final int IMAGE_PADDING = 50;
...
private List<Point2D.Double> convertToXY(List<Coordinate> coordinates) {
List<Point2D.Double> xys = new ArrayList<Point2D.Double>();
MercatorProjection projection = new MercatorProjection();
for (Coordinate coordinate : coordinates) {
double latitude = Double.valueOf(coordinate.getLatitude());
double longitude = Double.valueOf(coordinate.getLongitude());
// convert to radian
latitude = latitude * Math.PI / 180;
longitude = longitude * Math.PI / 180;
Point2D.Double d = projection.project(longitude, latitude, new Point2D.Double());
// shift by 10 to remove negative Xs and Ys
// scaling by 6000 to make the map bigger
int magnifiedX = (int) Math.round((10 + d.x) * 6000);
int magnifiedY = (int) Math.round((10 + d.y) * 6000);
minX = (minX == -1) ? magnifiedX : Math.min(minX, magnifiedX);
minY = (minY == -1) ? magnifiedY : Math.min(minY, magnifiedY);
xys.add(new Point2D.Double(magnifiedX, magnifiedY));
}
return xys;
}
...
Используя сгенерированную координату XY, карта кажется перевернутой, и это потому, что я считаю, что graphics2D 0,0 начинается сверху слева. Итак, мне нужно инвертировать Y, вычитая значение из высоты изображения, что-то вроде этого:
...
Polygon polygon = new Polygon();
for (Point2D.Double point : xys) {
int adjustedX = (int) (IMAGE_PADDING + (point.getX() - minX));
// need to invert the Y since 0,0 starts at top left
int adjustedY = (int) (IMAGE_HEIGHT - IMAGE_PADDING - (point.getY() - minY));
polygon.addPoint(adjustedX, adjustedY);
}
...
Вот сгенерированная карта:-

ЭТО ЗАМЕЧАТЕЛЬНО!
ОБНОВЛЕНИЕ 01-25-2013
Вот код для создания карты изображения на основе ширины и высоты (в пикселях). В этом случае я не полагаюсь на библиотеку проектов Java Map, вместо этого я извлек соответствующую формулу и внедрил ее в свой код. Это дает вам больший контроль над генерацией карты по сравнению с приведенным выше примером кода, который использует произвольное значение масштабирования (в приведенном выше примере используется 6000).
public class MapService {
// CHANGE THIS: the output path of the image to be created
private static final String IMAGE_FILE_PATH = "/some/user/path/map.png";
// CHANGE THIS: image width in pixel
private static final int IMAGE_WIDTH_IN_PX = 300;
// CHANGE THIS: image height in pixel
private static final int IMAGE_HEIGHT_IN_PX = 500;
// CHANGE THIS: minimum padding in pixel
private static final int MINIMUM_IMAGE_PADDING_IN_PX = 50;
// formula for quarter PI
private final static double QUARTERPI = Math.PI / 4.0;
// some service that provides the county boundaries data in longitude and latitude
private CountyService countyService;
public void run() throws Exception {
// configuring the buffered image and graphics to draw the map
BufferedImage bufferedImage = new BufferedImage(IMAGE_WIDTH_IN_PX,
IMAGE_HEIGHT_IN_PX,
BufferedImage.TYPE_INT_RGB);
Graphics2D g = bufferedImage.createGraphics();
Map<RenderingHints.Key, Object> map = new HashMap<RenderingHints.Key, Object>();
map.put(RenderingHints.KEY_INTERPOLATION, RenderingHints.VALUE_INTERPOLATION_BICUBIC);
map.put(RenderingHints.KEY_RENDERING, RenderingHints.VALUE_RENDER_QUALITY);
map.put(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
RenderingHints renderHints = new RenderingHints(map);
g.setRenderingHints(renderHints);
// min and max coordinates, used in the computation below
Point2D.Double minXY = new Point2D.Double(-1, -1);
Point2D.Double maxXY = new Point2D.Double(-1, -1);
// a list of counties where each county contains a list of coordinates that form the county boundary
Collection<Collection<Point2D.Double>> countyBoundaries = new ArrayList<Collection<Point2D.Double>>();
// for every county, convert the longitude/latitude to X/Y using Mercator projection formula
for (County county : countyService.getAllCounties()) {
Collection<Point2D.Double> lonLat = new ArrayList<Point2D.Double>();
for (CountyBoundary countyBoundary : county.getCountyBoundaries()) {
// convert to radian
double longitude = countyBoundary.getLongitude() * Math.PI / 180;
double latitude = countyBoundary.getLatitude() * Math.PI / 180;
Point2D.Double xy = new Point2D.Double();
xy.x = longitude;
xy.y = Math.log(Math.tan(QUARTERPI + 0.5 * latitude));
// The reason we need to determine the min X and Y values is because in order to draw the map,
// we need to offset the position so that there will be no negative X and Y values
minXY.x = (minXY.x == -1) ? xy.x : Math.min(minXY.x, xy.x);
minXY.y = (minXY.y == -1) ? xy.y : Math.min(minXY.y, xy.y);
lonLat.add(xy);
}
countyBoundaries.add(lonLat);
}
// readjust coordinate to ensure there are no negative values
for (Collection<Point2D.Double> points : countyBoundaries) {
for (Point2D.Double point : points) {
point.x = point.x - minXY.x;
point.y = point.y - minXY.y;
// now, we need to keep track the max X and Y values
maxXY.x = (maxXY.x == -1) ? point.x : Math.max(maxXY.x, point.x);
maxXY.y = (maxXY.y == -1) ? point.y : Math.max(maxXY.y, point.y);
}
}
int paddingBothSides = MINIMUM_IMAGE_PADDING_IN_PX * 2;
// the actual drawing space for the map on the image
int mapWidth = IMAGE_WIDTH_IN_PX - paddingBothSides;
int mapHeight = IMAGE_HEIGHT_IN_PX - paddingBothSides;
// determine the width and height ratio because we need to magnify the map to fit into the given image dimension
double mapWidthRatio = mapWidth / maxXY.x;
double mapHeightRatio = mapHeight / maxXY.y;
// using different ratios for width and height will cause the map to be stretched. So, we have to determine
// the global ratio that will perfectly fit into the given image dimension
double globalRatio = Math.min(mapWidthRatio, mapHeightRatio);
// now we need to readjust the padding to ensure the map is always drawn on the center of the given image dimension
double heightPadding = (IMAGE_HEIGHT_IN_PX - (globalRatio * maxXY.y)) / 2;
double widthPadding = (IMAGE_WIDTH_IN_PX - (globalRatio * maxXY.x)) / 2;
// for each country, draw the boundary using polygon
for (Collection<Point2D.Double> points : countyBoundaries) {
Polygon polygon = new Polygon();
for (Point2D.Double point : points) {
int adjustedX = (int) (widthPadding + (point.getX() * globalRatio));
// need to invert the Y since 0,0 starts at top left
int adjustedY = (int) (IMAGE_HEIGHT_IN_PX - heightPadding - (point.getY() * globalRatio));
polygon.addPoint(adjustedX, adjustedY);
}
g.drawPolygon(polygon);
}
// create the image file
ImageIO.write(bufferedImage, "PNG", new File(IMAGE_FILE_PATH));
}
}
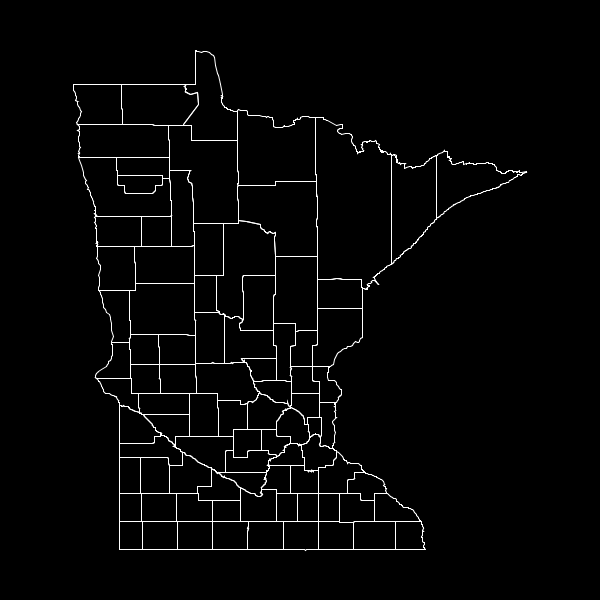
РЕЗУЛЬТАТ: Ширина изображения = 600 пикселей, высота изображения = 600 пикселей, отступы изображения = 50 пикселей

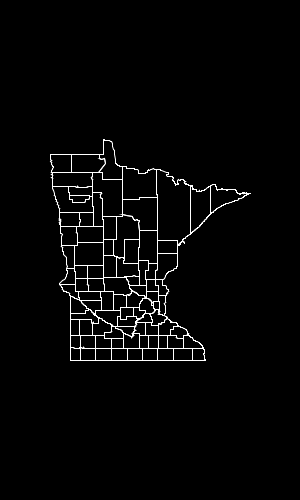
РЕЗУЛЬТАТ: Ширина изображения = 300 пикселей, Высота изображения = 500 пикселей, Заполнение изображения = 50 пикселей

3 ответа
Большая проблема с построением карт заключается в том, что сферическая поверхность Земли не может быть удобно преобразована в плоское представление. Есть множество разных прогнозов, которые пытаются решить эту проблему.
Меркатор является одним из самых простых: он предполагает, что линии равной широты параллельны по горизонтали, а линии равной долготы параллельны вертикали. Это справедливо для широты (1 градус широты приблизительно равен 111 км независимо от того, где вы находитесь), но не действует для долготы (расстояние от поверхности до градуса долготы пропорционально косинусу широты).
Однако, если вы находитесь ниже 45 градусов (что составляет большую часть штата Миннесота), проекция Меркатора работает очень хорошо и создает формы, которые большинство людей узнают по их картам начальной школы. И это очень просто: просто относитесь к точкам как к абсолютным координатам и масштабируйте до любого пространства, в котором вы их рисуете.
Чтобы преобразовать широту / долготу / высоту (широта в градусах на север, долгота в градусах на восток, высота в метрах) в фиксированные координаты с центром на земле (x,y,z), выполните следующие действия:
double Re = 6378137;
double Rp = 6356752.31424518;
double latrad = lat/180.0*Math.PI;
double lonrad = lon/180.0*Math.PI;
double coslat = Math.cos(latrad);
double sinlat = Math.sin(latrad);
double coslon = Math.cos(lonrad);
double sinlon = Math.sin(lonrad);
double term1 = (Re*Re*coslat)/
Math.sqrt(Re*Re*coslat*coslat + Rp*Rp*sinlat*sinlat);
double term2 = alt*coslat + term1;
double x=coslon*term2;
double y=sinlon*term2;
double z = alt*sinlat + (Rp*Rp*sinlat)/
Math.sqrt(Re*Re*coslat*coslat + Rp*Rp*sinlat*sinlat);
Помните, что внешний вид карты - это функция проекции, используемой для визуализации карты. Карты Google, похоже, используют проекцию Меркатора (или что-то очень похожее на нее). Какой проекции соответствует ваш алгоритм? Если вы хотите, чтобы ваше 2D-представление выглядело точно так же, как в Google, вам нужно использовать идентичную проекцию.