Webpack HMR запрашивает неправильный путь на экспресс-сервере
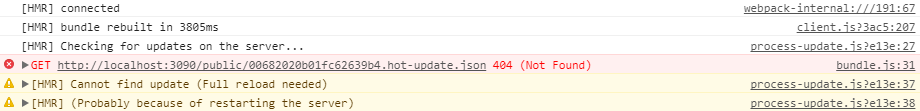
Я пытаюсь настроить экспресс-сервер для разработки проекта React с горячей перезагрузкой, но HMR по какой-то причине запрашивает неправильный путь, и я не могу это исправить, изменив опцию "publicPath". Он запрашивает "общую" папку, даже если это папка, из которой я храню статические файлы, поэтому он вызывает ошибку. Как настроить конфигурацию, чтобы HMR начал работать? Это ошибка, которую я вижу в консоли:  Мой конфиг Webpack:
Мой конфиг Webpack:
const path = require('path');
const webpack = require('webpack');
const tsRules = {
test: /\.ts(x?)$/,
use: [
{loader: 'react-hot-loader/webpack'},
{loader: 'awesome-typescript-loader'},
]
};
const scssRules = {
test:/\.scss$/,
use: ['style-loader', 'css-loader', 'sass-loader']
};
//All output '.js' files will have any sourcemaps re-processed by 'source-map-loader'.
const jsRules = {
enforce: "pre",
test: /\.js$/,
loader: "source-map-loader"
};
module.exports = {
entry: [
'./js/App.tsx',
'webpack-hot-middleware/client?path=/__webpack_hmr&timeout=20000'
],
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'public'),
publicPath: '.'
},
resolve: {
extensions:['.ts','.tsx','.js', '.json']
},
module: {
rules: [
tsRules,
scssRules
]
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
new webpack.NoEmitOnErrorsPlugin()
],
externals: {
//"react": "React",
//"react-dom": "ReactDOM"
},
devtool: '#source-map',
}
Server.js:
import http from 'http';
import express from 'express';
import bodyParser from 'body-parser';
import openBrowser from 'react-dev-utils/openBrowser';
var webpack = require('webpack');
var webpackDevMiddleware = require('webpack-dev-middleware');
var webpackHotMiddleware = require('webpack-hot-middleware');
var config = require('../webpack.config');
var compiler = webpack(config);
const app = express();
const port = process.env.PORT || 3090;
//middleware
app.use(webpackDevMiddleware(compiler, {
noInfo: true,
publicPath: config.output.publicPath
}));
app.use(webpackHotMiddleware(compiler,{
log: console.log,
path: '/__webpack_hmr'
}));
app.use(express.static('public'));
const server = http.createServer(app);
server.listen(port, () => {
console.log('listening on port' + port);
openBrowser(`http://localhost:${port}/`);
});
1 ответ
Я также столкнулся с этой проблемой, и вот как я решил ее:
1) Внутри конфигурации webpack, порядок конфигураций "entry" имеет значение, поэтому установите "webpack-hot-middleware/client..." в качестве первого элемента массива
2) Определите публичный путь для промежуточного программного обеспечения следующим образом:
"webpack-hot-middleware/client?path=http://localhost:3000/__webpack_hmr"
Надеюсь это поможет!