Директива рендеринга TodoApp не найдена
Я пытаюсь сделать сервер рендеринга с angular2-universal, Я копирую и вставляю пример приложения todo из официального репо https://github.com/angular/universal/tree/master/examples/src/universal/todo на мой собственный сервер Trails/Express.
Мне удается запустить мой сервер, но когда я звоню http://localhost:3000 У меня есть следующая ошибка:
Error: No Directive annotation found on TodoApp
at new BaseException (/Users/jaumard/IdeaProjects/trails-angular2-isomorphic/node_modules/@angular/compiler/src/facade/exceptions.js:17:23)
at DirectiveResolver.resolve (/Users/jaumard/IdeaProjects/trails-angular2-isomorphic/node_modules/@angular/compiler/src/directive_resolver.js:31:15)
at CompileMetadataResolver.getDirectiveMetadata (/Users/jaumard/IdeaProjects/trails-angular2-isomorphic/node_modules/@angular/compiler/src/metadata_resolver.js:55:51)
at RuntimeCompiler.resolveComponent (/Users/jaumard/IdeaProjects/trails-angular2-isomorphic/node_modules/@angular/compiler/src/runtime_compiler.js:34:47)
at /Users/jaumard/IdeaProjects/trails-angular2-isomorphic/node_modules/@angular/core/src/application_ref.js:99:37
at /Users/jaumard/IdeaProjects/trails-angular2-isomorphic/node_modules/@angular/core/src/application_ref.js:292:26
at ZoneDelegate.invoke (/Users/jaumard/IdeaProjects/trails-angular2-isomorphic/node_modules/zone.js/dist/zone-node.js:281:29)
at Object.NgZoneImpl.inner.inner.fork.onInvoke (/Users/jaumard/IdeaProjects/trails-angular2-isomorphic/node_modules/@angular/core/src/zone/ng_zone_impl.js:45:41)
at ZoneDelegate.invoke (/Users/jaumard/IdeaProjects/trails-angular2-isomorphic/node_modules/zone.js/dist/zone-node.js:280:35)
at Zone.run (/Users/jaumard/IdeaProjects/trails-angular2-isomorphic/node_modules/zone.js/dist/zone-node.js:174:44)
at NgZoneImpl.runInner (/Users/jaumard/IdeaProjects/trails-angular2-isomorphic/node_modules/@angular/core/src/zone/ng_zone_impl.js:76:71)
at NgZone.run (/Users/jaumard/IdeaProjects/trails-angular2-isomorphic/node_modules/@angular/core/src/zone/ng_zone.js:223:66)
at ApplicationRef_.run (/Users/jaumard/IdeaProjects/trails-angular2-isomorphic/node_modules/@angular/core/src/application_ref.js:290:14)
at Object.coreLoadAndBootstrap (/Users/jaumard/IdeaProjects/trails-angular2-isomorphic/node_modules/@angular/core/src/application_ref.js:96:19)
at /Users/jaumard/IdeaProjects/trails-angular2-isomorphic/node_modules/angular2-universal/dist/node/bootloader.js:186:34
at Array.map (native)
Пример универсального репо работает, поэтому я не понимаю, почему он не работает для меня. Я ничего не меняю в источниках angular2.
Весь мой код здесь https://github.com/jaumard/trails-angular2-isomorphic с конфигурацией здесь https://github.com/jaumard/trails-angular2-isomorphic/blob/master/api/controllers/ViewController.js#L58 для маршрута и здесь для шаблонизатора https://github.com/jaumard/trails-angular2-isomorphic/blob/master/config/web.js#L76
1 ответ
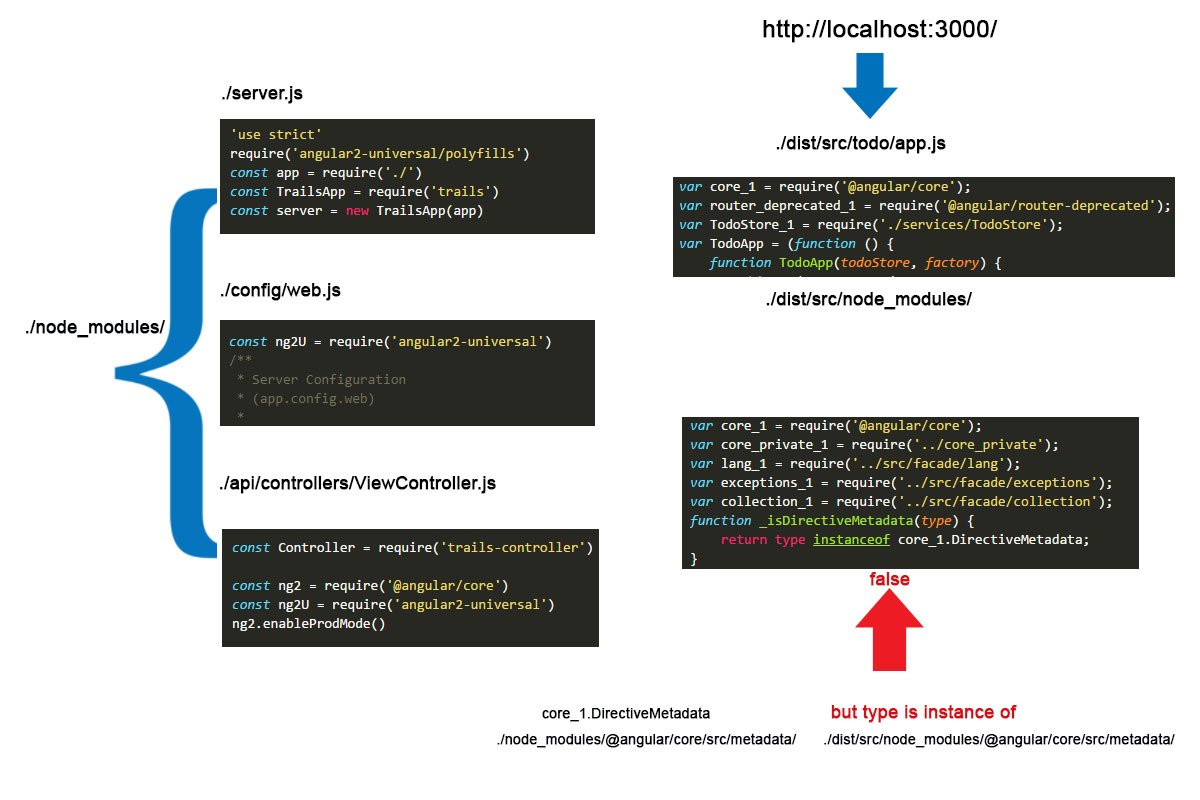
Ваша проблема в том, что вы работаете с разными пакетами angular2 в то же время.
Вы запускаете сервер с модулями из ./node_modules/ папка, но ваш компонент TodoApp будет украшен экземпляром ComponentMetadata (extends DirectiveMetadata) от ./dist/src/node_modules/@angular/core/ папка. 
Я думаю, что сначала вам нужно перевести пакеты на dist папку, а затем запустить сервер. И вы должны использовать тот же путь к модулям angular2 (./dist/src/node_modules)
Например, вы можете попробовать что-то вроде этого:
server.js
'use strict'
const gulp = require('gulp');
const rimraf = require('gulp-rimraf');
const path = require('path');
const dest = './dist';
gulp.task('clean', (cb) => {
return gulp.src(dest).pipe(rimraf())
});
gulp.task('prerun', ['clean'], () => {
return gulp.src([
'node_modules/rxjs/**/*',
'node_modules/zone.js/**/*',
'node_modules/core-js/**/*',
'node_modules/reflect-metadata/**/*',
'node_modules/systemjs/**/*',
'node_modules/@angular/**/*',
'node_modules/angular2-universal/**/*',
'node_modules/angular2-universal-polyfills/**/*',
'node_modules/angular2-express-engine/**/*',
'node_modules/angular2-hapi-engine/**/*'
], { base: './' })
.pipe(gulp.dest(path.join(dest, 'src')))
});
gulp.start('prerun', run)
function run() {
require('./dist//src/node_modules/angular2-universal/polyfills')
const app = require('./')
const TrailsApp = require('trails')
const server = new TrailsApp(app)
server.start().catch(err => server.stop(err))
}
я добавил reflect-metadata в package.json. Также вам нужно немного изменить componentUrl как это:
ViewController.js
module.exports = class ViewController extends Controller {
helloWorld(req, res) {
const todoApp = require('../../dist/src/todo/app')
let queryParams = ng2U.queryParamsToBoolean(req.query);
let options = Object.assign(queryParams , {
// client url for systemjs
buildClientScripts: true,
systemjs: {
componentUrl: 'todo/browser', <== remove src/
map: {
'angular2-universal': 'node_modules/angular2-universal',
'@angular': 'node_modules/@angular'
},
packages: PACKAGES
},
...
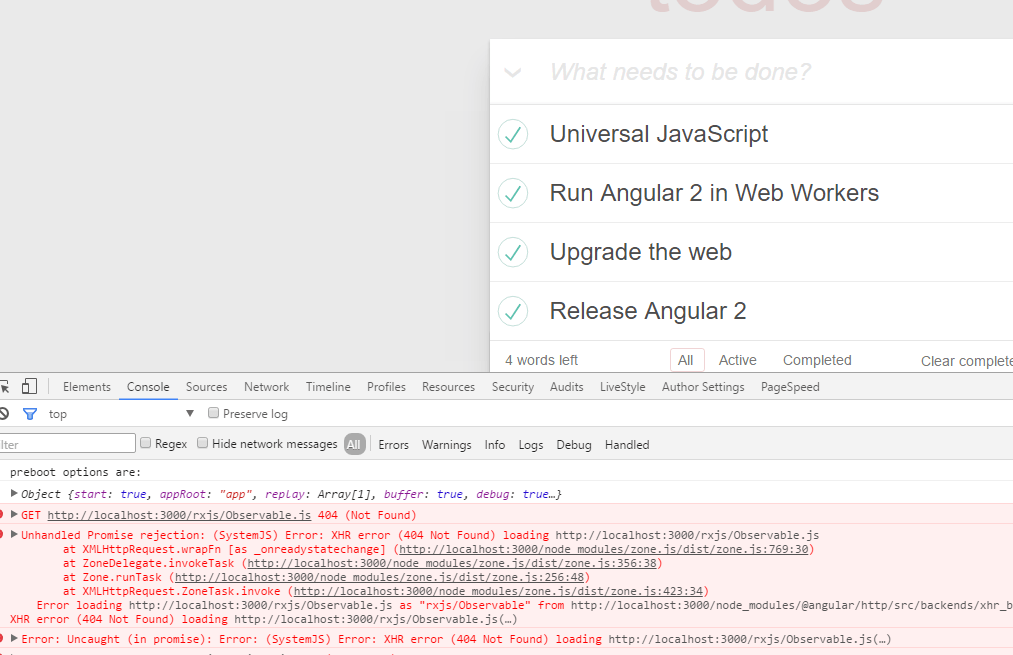
Тогда вы можете увидеть следующую ошибку:
Так что вам нужно добавить rxjs в вашей конфигурации:
ViewController.js
const PACKAGES = {
'angular2-universal/polyfills': {
format: 'cjs',
main: 'dist/polyfills',
defaultExtension: 'js'
},
...
rxjs: { <== this property
defaultExtension: 'js'
}
};
...
systemjs: {
componentUrl: 'todo/browser',
map: {
'angular2-universal': 'node_modules/angular2-universal',
'@angular': 'node_modules/@angular',
'rxjs': 'node_modules/rxjs' <== this line
},
packages: PACKAGES
},
Смотрите также полный список изменений здесь https://github.com/alexzuza/trails-angular2-isomorphic/commit/45f2e59529821757f6a6c03c5872e08fdce3f3e7
Надеюсь, это поможет вам!