Подождите, пока пользователь прекратит печатать в ionic 3 с обещаниями
Я пытаюсь остановить сервисный вызов, пока пользователь не прекратит печатать.
Способ, которым я устанавливаю заголовок. Он возвращает обещание.
private _frotzOptions(urlo: string | Request, options: RequestOptionsArgs): Promise<{}> {
if (!options) {
options = {}
}
if (!options.headers) {
options.headers = new Headers();
}
return new Promise((resolve, reject) => {
this.storage.get('token').then(token => {
options.headers.append('Content-Type', 'application/json');
options.headers.append('Authorization', 'Bearer ' + token);
if (token) {
resolve(options);
}
else
resolve(false);
}).catch((err) => {
reject(err);
});
});
}
И сервис get "searchNew ()",
searchNew(url: string, options?: RequestOptionsArgs) {
this._frotzOptions(url, options).then((data) => {
if (data) {
return this.http
.get(url)
.map(response => <string[]>response.json());
} else {
Observable.throw(new Error());
}
}).catch(err => {
Observable.throw(new Error());
});
}
"Клиент-list.html"
<ion-input #term (keyup)="search(term.value)"></ion-input>
"Клиент-list.ts",
search(term: string) {
console.log("term", term);
this.searchTermStream.next(term);
}
ionViewDidLoad() {
this.items = this.searchTermStream
.debounceTime(300)
.distinctUntilChanged()
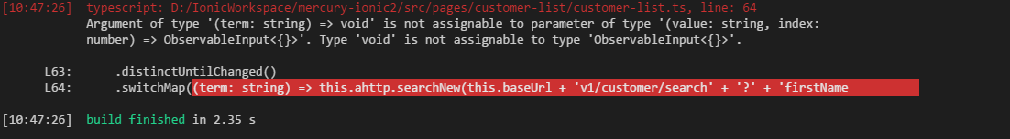
.switchMap((term: string) => this.ahttp.searchNew(this.baseUrl + 'v1/customer/search' + '?' + 'firstName=' + term));
}
Тогда я получаю ошибку во время выполнения кода,