@ рендеринг шрифтов в Chrome (Android/Win7)
С сайтом, над которым я работаю, у меня возникают две проблемы с рендерингом @font-face - как с Chrome для Android (проверено на Samsung Galaxy S), так и с Chrome для Win7. Обе последние версии.
Проблемы немного отличаются визуально, но я думаю, что это одно и то же.
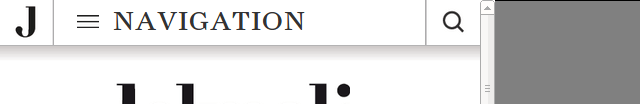
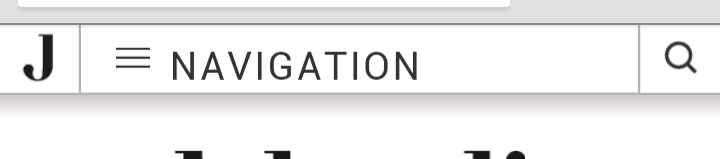
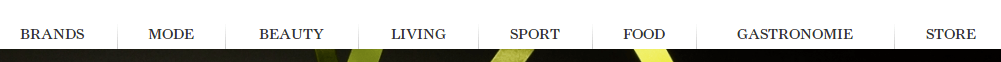
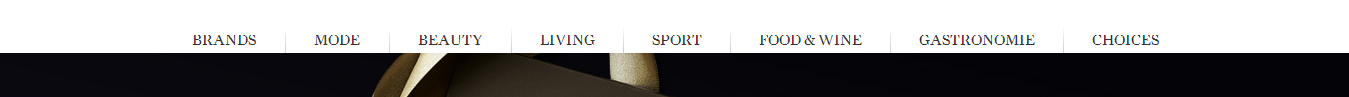
Вот несколько скриншотов, чтобы лучше представить вам, о чем я говорю

Chrome (пользовательский агент) для iPhone/Android - ОК

Chrome для Android - НЕПРАВИЛЬНО

Chrome для Ubuntu - хорошо

Chrome для Win7 - НЕПРАВИЛЬНО
Итак, как вы можете видеть, шрифт в Chrome для Android отображается неправильно - он отображает какой-то шрифт по умолчанию, а не тот, который мы используем (farnhamdisplay). С другой стороны, он хорошо работает в пользовательском агенте Chrome и в Chrome для iPhone.
Вторая проблема... тот же шрифт... он вырезан сверху, только в Chrome для Windows 7. С другой стороны, отлично работает с Chrome для Ubuntu.
Это также работает правильно в любых других браузерах (Firefox, IE, ...)
Вот также пример кода CSS для этого (для мобильной версии):
@font-face {
font-family: 'Farnhamdisplay-regular';
src: url('../fonts/farnhamdisplay-regular.eot');
src: url('../fonts/farnhamdisplay-regular.eot?#iefix') format('embedded-opentype'),
url('../fonts/farnhamdisplay-regular.svg#proxima_nova_ltregular') format('svg')
url('../fonts/farnhamdisplay-regular.woff') format('woff'),
url('../fonts/farnhamdisplay-regular.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
#navigation {
display:inline-block;
vertical-align:top;
padding-left:48px;
font:27px/29px "Farnhamdisplay-regular";
text-transform:uppercase;
text-decoration: none;
margin:18px 0 0 31px;
color:#333;
letter-spacing:2px;
}
У кого-нибудь есть идеи для этого? Я столкнулся с несколькими похожими проблемами, и, насколько я понимаю, это проблема Chrome. Он работает, например, со шрифтами Google, но не работает с некоторыми пользовательскими шрифтами TypeKit и т. Д.