GLSL темные швы между масками
Текстурирование следует:
gl_FragColor=texture2D(my_main_texture, vUv);
gl_FragColor= mix(gl_FragColor,texture2D(texture[1], 32.0*vUv),texture2D(mask[0], vUv).r);
gl_FragColor= mix(gl_FragColor,texture2D(texture[2], 32.0*vUv),texture2D(mask[0], vUv).b);
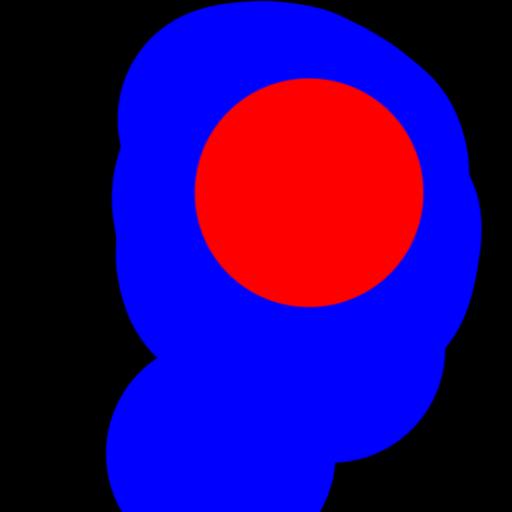
Например, используя маску:

Но по какой-то причине на границе между красной и синей масками не выдают значения текстуры, хотя количество каналов для каждого пикселя между синей и красной маской составляет 255
Например, следующий код, имеющий:
gl_FragColor=vec4(0.0);
gl_FragColor= mix(gl_FragColor,vec4(1.0),texture2D(mask[0], vUv).r);
gl_FragColor= mix(gl_FragColor,vec4(1.0),texture2D(mask[0], vUv).b);
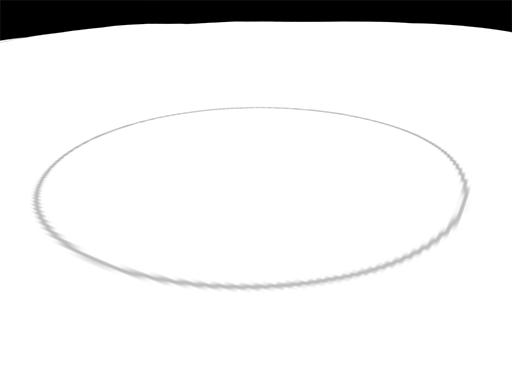
Я получил:

Затененный круг - это граница между красной и синей маской, ее не должно быть
Как от этого избавиться? Возможно, причина использовать mix (), и есть другие способы достижения желаемого результата?
1 ответ
Решение
Это из-за линейной интерполяции текселей. Вы получаете "между значениями", которые наполовину синие и наполовину красные. Таким образом, в результате серый. Вы можете отключить интерполяцию текстур. Или попробуйте:
vec4 m0=texture2D(mask[0], vUv);
gl_FragColor= gl_FragColor*(1.0-m0.r-m0.b)+texture2D(texture[1], 32.0*vUv)*m0.r+texture2D(texture[3], 32.0*vUv)*m0.b;