Рисование полигонов и получение координат с помощью Google Map API v3
Я пытаюсь разработать приложение с помощью Google Maps API v3. То, что я пытаюсь сделать, это; сначала позвольте пользователю нарисовать многоугольник на карте Google, получить координаты своего многоугольника и сохранить их в базе данных. Затем я покажу пользователю сохраненные координаты.
Я не знаю, как позволить пользователям рисовать многоугольник на карте Google с API v3, а затем получать координаты. Если я смогу получить эти координаты, их легко сохранить в базе данных.
http://gmaps-samples.googlecode.com/svn/trunk/poly/mymapstoolbar.html - почти точный пример, но он использует API v2 и не дает координат. Я хочу использовать API v3 и иметь возможность получить все координаты.
Есть ли примеры рисования многоугольника и получения его координат с помощью API v3?
10 ответов
Если вам нужны только координаты, то это инструмент рисования, который мне нравится использовать - переместите многоугольник или измените его форму, и координаты отобразятся прямо под картой: jsFiddle здесь.
Также здесь есть Codepen
JS
var bermudaTriangle;
function initialize() {
var myLatLng = new google.maps.LatLng(33.5190755, -111.9253654);
var mapOptions = {
zoom: 12,
center: myLatLng,
mapTypeId: google.maps.MapTypeId.RoadMap
};
var map = new google.maps.Map(document.getElementById('map-canvas'),
mapOptions);
var triangleCoords = [
new google.maps.LatLng(33.5362475, -111.9267386),
new google.maps.LatLng(33.5104882, -111.9627875),
new google.maps.LatLng(33.5004686, -111.9027061)
];
// Construct the polygon
bermudaTriangle = new google.maps.Polygon({
paths: triangleCoords,
draggable: true,
editable: true,
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: '#FF0000',
fillOpacity: 0.35
});
bermudaTriangle.setMap(map);
google.maps.event.addListener(bermudaTriangle, "dragend", getPolygonCoords);
google.maps.event.addListener(bermudaTriangle.getPath(), "insert_at", getPolygonCoords);
google.maps.event.addListener(bermudaTriangle.getPath(), "remove_at", getPolygonCoords);
google.maps.event.addListener(bermudaTriangle.getPath(), "set_at", getPolygonCoords);
}
function getPolygonCoords() {
var len = bermudaTriangle.getPath().getLength();
var htmlStr = "";
for (var i = 0; i < len; i++) {
htmlStr += bermudaTriangle.getPath().getAt(i).toUrlValue(5) + "<br>";
}
document.getElementById('info').innerHTML = htmlStr;
}
HTML
<body onload="initialize()">
<h3>Drag or re-shape for coordinates to display below</h3>
<div id="map-canvas">
</div>
<div id="info">
</div>
</body>
CSS
#map-canvas {
width: auto;
height: 350px;
}
#info {
position: absolute;
font-family: arial, sans-serif;
font-size: 18px;
font-weight: bold;
}
Чище / безопаснее использовать получатели, предоставляемые Google, а не доступ к свойствам, как это сделали некоторые
google.maps.event.addListener(drawingManager, 'overlaycomplete', function(polygon) {
var coordinatesArray = polygon.overlay.getPath().getArray();
});
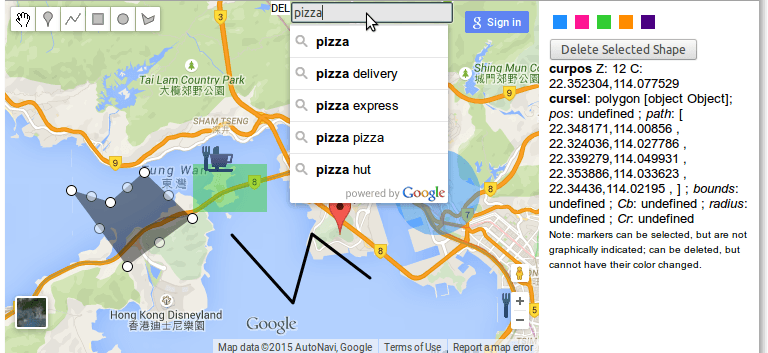
Ну, к сожалению, кажется, что нельзя размещать пользовательские маркеры и рисовать (и получать координаты) непосредственно с maps.google.com, если кто-то является анонимным / не вошел в систему (как это было возможно несколько лет назад, если я правильно помню). Тем не менее, благодаря ответам, приведенным здесь, мне удалось создать комбинацию примеров, в которых есть как поиск в Google Places, так и возможность рисовать через библиотеку чертежей, а также выводить координаты при выборе формы любого типа (включая координаты для многоугольника). это может быть скопировано; код здесь:
Вот как это выглядит:

(Маркеры мест обрабатываются отдельно и могут быть удалены с помощью кнопки "DEL " с помощью элемента формы ввода для поиска; "curpos" показывает текущий центр [положение] и уровень масштабирования области просмотра карты).
Здесь у вас есть пример выше с использованием API V3
Поскольку Google иногда обновляет имя свойств фиксированного объекта, рекомендуется использовать методы GMaps V3 для получения координат event.overlay.getPath(). GetArray() и для получения lat latlng.lat () и lng latlng.lng ().,
Итак, я просто хотел немного улучшить этот ответ на примере сценария вставки полигона и POSTGIS:
google.maps.event.addListener(drawingManager, 'overlaycomplete', function(event) {
var str_input ='POLYGON((';
if (event.type == google.maps.drawing.OverlayType.POLYGON) {
console.log('polygon path array', event.overlay.getPath().getArray());
$.each(event.overlay.getPath().getArray(), function(key, latlng){
var lat = latlng.lat();
var lon = latlng.lng();
console.log(lat, lon);
str_input += lat +' '+ lon +',';
});
}
str_input = str_input.substr(0,str_input.length-1) + '))';
console.log('the str_input will be:', str_input);
// YOU CAN THEN USE THE str_inputs AS IN THIS EXAMPLE OF POSTGIS POLYGON INSERT
// INSERT INTO your_table (the_geom, name) VALUES (ST_GeomFromText(str_input, 4326), 'Test')
});
Чтобы выполнить то, что вы хотите, вы должны получить пути из многоугольника. Пути будут массивом точек LatLng. Вы получаете элементы массива и разделяете пары LatLng с помощью методов.lat и.lng в функции ниже. У меня есть избыточный массив, соответствующий ломаной линии, которая отмечает периметр вокруг многоугольника.
сохранение это другая история. Вы можете выбрать много методов. Вы можете сохранить список точек в виде строки в формате csv и экспортировать их в файл (на данный момент самое простое решение). я настоятельно рекомендую форматы GPS TXT, такие как те (есть 2), читаемые GPS TRACKMAKER (отличная бесплатная версия программного обеспечения). если вы компетентны сохранять их в базе данных, это отличное решение (я делаю и то, и другое для резервирования).
function areaPerimeterParse(areaPerimeterPath) {
var flag1stLoop = true;
var areaPerimeterPathArray = areaPerimeterPath.getPath();
var markerListParsedTXT = "Datum,WGS84,WGS84,0,0,0,0,0\r\n";
var counter01 = 0;
var jSpy = "";
for (var j = 0;j<areaPerimeterPathArray.length;j++) {
counter01++;
jSpy += j+" ";
if (flag1stLoop) {
markerListParsedTXT += 'TP,D,'+[ areaPerimeterPathArray.getAt(j).lat(), areaPerimeterPathArray.getAt(j).lng()].join(',')+',00/00/00,00:00:00,1'+'\r\n';
flag1stLoop = false;
} else {
markerListParsedTXT += 'TP,D,'+[ areaPerimeterPathArray.getAt(j).lat(), areaPerimeterPathArray.getAt(j).lng()].join(',')+',00/00/00,00:00:00,0'+'\r\n';
}
}
// last point repeats first point
markerListParsedTXT += 'TP,D,'+[ areaPerimeterPathArray.getAt(0).lat(), areaPerimeterPathArray.getAt(0).lng()].join(',')+',00/00/00,00:00:00,0'+'\r\n';
return markerListParsedTXT;
}
Обратите внимание, что строка, заканчивающаяся на ",1" (в отличие от ",0"), начинает новый многоугольник (этот формат позволяет сохранять несколько многоугольников в одном файле). я нахожу TXT более понятным для человека, чем основанные на XML форматы GPX и KML.
Другие ответы показывают, как создавать полигоны, а не как получить координаты...
Я не уверен, что лучший способ сделать это, но вот один из способов.. Кажется, должен быть метод, чтобы получить пути из многоугольника, но я не могу найти один, и getPath() не кажется работать на меня. Так вот ручной подход, который работал для меня..
Когда вы закончите рисовать свой многоугольник и передадите свой многоугольник в функцию завершения наложения, вы можете найти координаты в файле polygon.overlay.latLngs.b[0].b
google.maps.event.addListener(drawingManager, 'overlaycomplete', function(polygon) {
$.each(polygon.overlay.latLngs.b[0].b, function(key, latlng){
var lat = latlng.d;
var lon = latlng.e;
console.log(lat, lon); //do something with the coordinates
});
});
обратите внимание, я использую jquery для циклического перемещения по списку координат, но вы можете сделать цикл, однако.
Добавление к ответу Гишери
Следующий код работал для меня
var drawingManager = new google.maps.drawing.DrawingManager({
drawingMode: google.maps.drawing.OverlayType.MARKER,
drawingControl: true,
drawingControlOptions: {
position: google.maps.ControlPosition.TOP_CENTER,
drawingModes: [
google.maps.drawing.OverlayType.POLYGON
]
},
markerOptions: {
icon: 'images/beachflag.png'
},
circleOptions: {
fillColor: '#ffff00',
fillOpacity: 1,
strokeWeight: 5,
clickable: false,
editable: true,
zIndex: 1
}
});
google.maps.event.addListener(drawingManager, 'overlaycomplete', function(polygon) {
//console.log(polygon.overlay.latLngs.j[0].j);return false;
$.each(polygon.overlay.latLngs.j[0].j, function(key, LatLongsObject){
var LatLongs = LatLongsObject;
var lat = LatLongs.k;
var lon = LatLongs.B;
console.log("Lat is: "+lat+" Long is: "+lon); //do something with the coordinates
});
Попробуй это
В вашем контроллере используйте
> $scope.onMapOverlayCompleted = onMapOverlayCompleted;
>
> function onMapOverlayCompleted(e) {
>
> e.overlay.getPath().getArray().forEach(function (position) {
> console.log('lat', position.lat());
> console.log('lng', position.lng());
> });
>
> }
**In Your html page , include drawning manaer**
<ng-map id="geofence-map" zoom="8" center="current" default-style="true" class="map-layout map-area"
tilt="45"
heading="90">
<drawing-manager
on-overlaycomplete="onMapOverlayCompleted()"
drawing-control-options="{position: 'TOP_CENTER',drawingModes:['polygon','circle']}"
drawingControl="true"
drawingMode="null"
markerOptions="{icon:'www.example.com/icon'}"
rectangleOptions="{fillColor:'#B43115'}"
circleOptions="{fillColor: '#F05635',fillOpacity: 0.50,strokeWeight: 5,clickable: false,zIndex: 1,editable: true}">
</drawing-manager>
</ng-map>
Вычистил то, что имеет chuycepeda и поместил это в textarea, чтобы отправить назад в форме.
google.maps.event.addListener(drawingManager, 'overlaycomplete', function (event) {
var str_input = '{';
if (event.type == google.maps.drawing.OverlayType.POLYGON) {
$.each(event.overlay.getPath().getArray(), function (key, latlng) {
var lat = latlng.lat();
var lon = latlng.lng();
str_input += lat + ', ' + lon + ',';
});
}
str_input = str_input.substr(0, str_input.length - 1) + '}';
$('textarea#Geofence').val(str_input);
});