Проблемы рендеринга плагина Select2 с примененным к телу классом с фиксированным заголовком
Я испытываю странную проблему рендеринга с плагином select2, когда к тегу body применяется класс с фиксированным заголовком. Мне удалось воспроизвести проблему с помощью демонстрационных файлов, распространяемых вместе с шаблоном. Я проверил это с версиями 1.8.6.2 и 1.8.7.1
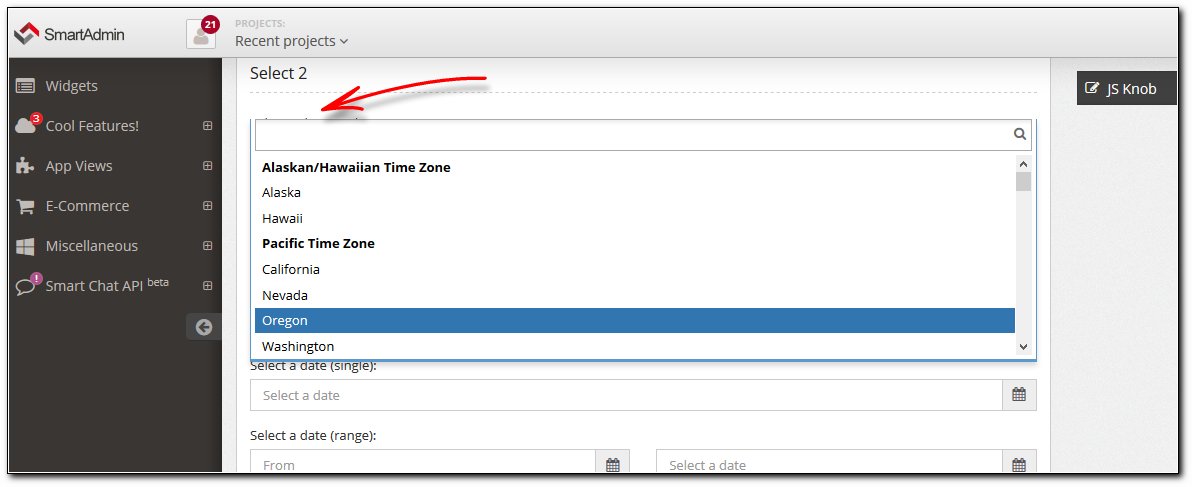
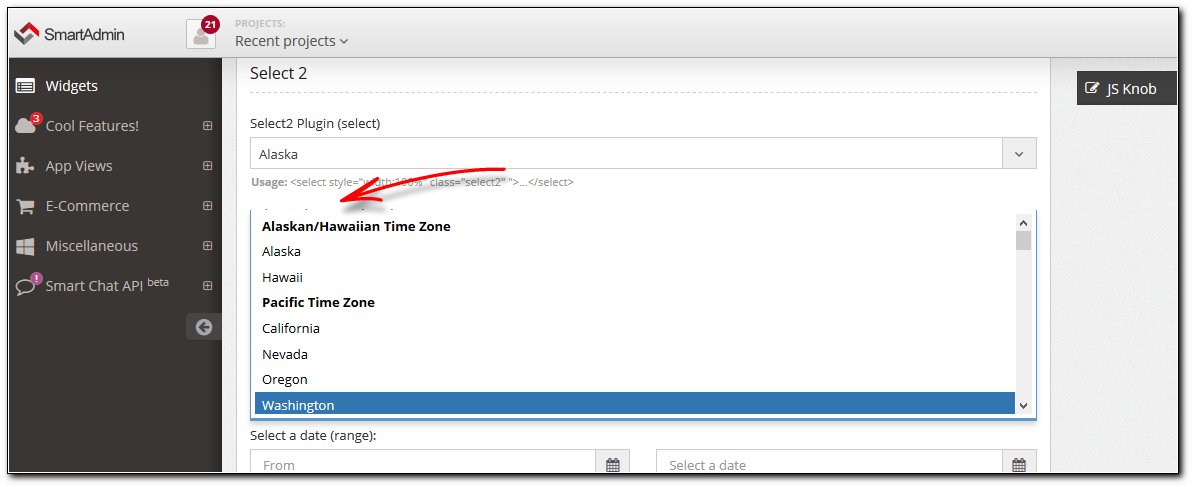
Чтобы увидеть проблему, перейдите к файлу: ////DEVELOPER/HTML_Full_Version/plugins.html нажмите на поворотные шестерни в верхней правой части экрана и установите флажок "Фиксированный заголовок". Затем прокрутите вниз до виджета "Plugins & Enhancers" и попробуйте открыть (раскрывающийся) любую из комбинаций select2 (проблема возникает в обеих из них - либо одиночный выбор, либо множественный выбор). Более конкретно, когда появляется выпадающий список, он проходит над элементом ввода и занимает его пространство, а не под ним. Проблема не появляется, если выпадающий список должен быть в верхней части элемента ввода из-за недостатка места под ним. Пожалуйста, взгляните на следующие скриншоты, демонстрирующие проблему:
 Одиночный выбор
Одиночный выбор  Множественный выбор
Множественный выбор
Обратите внимание, что проблема не появляется в онлайн-демонстрации, которую можно найти здесь http://192.241.236.31/themes/preview/smartadmin/1.8.x/ajax/index.html, которая очень странно, но указывает на то, что это не зависит от браузера (я использую Firefox), тем не менее я попытался найти разницу между локальными файлами и источником в Интернете, но безрезультатно.
Спасибо.
2 ответа
Когда вы запускаете плагин select2, установите параметр Json {"dropdownParent": object} со значением объекта другого wrapper (не body тег), который имеет свойство CSS position:relative, Например, в случае с smartadmin шаблон, это может быть $('.jarviswidget'),
Проблема в том, что body учебный класс .fixed-header наборы для тега header Свойство CSS position: fixed, Автоматически сгенерированный HTML-код после select2 Инициализация плагина также имеет стили position: absolute ...и он движется select2 теги вниз, потому что, по умолчанию, дополнительные select2 HTML-код генерируется непосредственно в body тег, точно перед body закрыто.,
var parentElement = $(".jarviswidget");
if ($('.select2').length) {
$('.select2').select2({
"dropdownParent": parentElement,
"allowClear": !0,
"width": "100%"
});
}