JQuery UI Multiselect виджет не работает
Я использую JQuery UI Multiselect Widget для фильтра jqGrid из ответа Олега. Работает нормально. Но есть проблема при использовании 2 сеток с двумя одинаковыми столбцами.
Эти столбцы (в двух разных сетках) имеют одинаковое значение для свойства "name". Таким образом, идентификатор элемента двух этих фильтров одинаков. Из-за этого, когда я выбираю значение фильтра множественного выбора второй сетки, но эффект возникает на фильтре первой сетки.
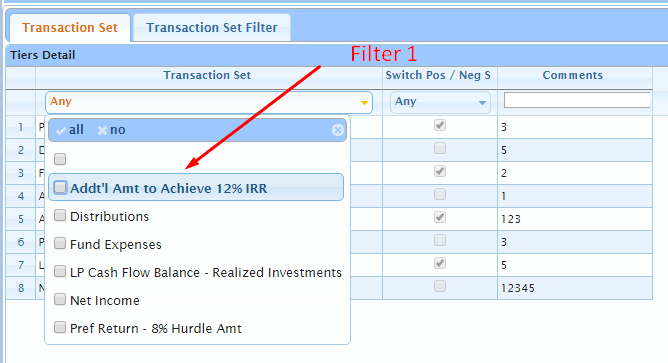
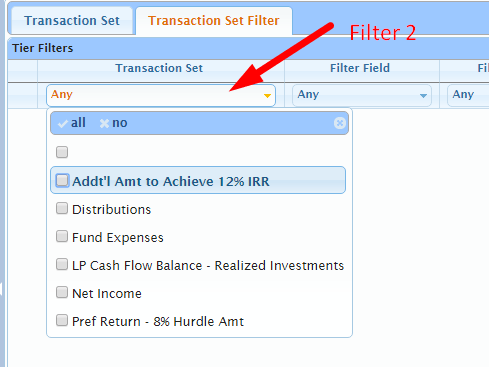
Пример: на следующих скриншотах, если я выберу значение фильтра 2, будет выбрано то же значение фильтра 1.
Сетка 1 колонка модель:
grid1ColumnModel = [
{ label: 'PrefRetRuleTierID', name: 'PrefRetRuleTierID', index: 'PrefRetRuleTierID', hidden: true, hidedlg: true },
{ label: 'PrefRetRuleID', name: 'PrefRetRuleID', index: 'PrefRetRuleID', hidden: true, hidedlg: true },
{
label: 'Transaction Set', name: 'TierID', index: 'TierID', width: 230, editable: false, hidedlg: true,
edittype: 'select', formatter: 'select',
editoptions: { value: GetDataFromWebMethod(grid1_URLTier, '') },
stype: 'select',
searchoptions: {
value: initGridFilterData(grid1_URL_Load_Filter_Tier_By_PrefRetRuleId, ddlSelector, 0, 'tierId', 0),
sopt: ["eq"],
attr: { multiple: 'multiple', size: 3 },
dataInit: dataInitMultiselect
},
sorttype: Grid1_SortByText_TierID
},
{
label: 'Switch Pos / Neg Sign', name: 'SwitchSign', index: 'SwitchSign', editable: false, width: 110,
align: 'center', edittype: 'checkbox', editoptions: { value: 'true:false' }, formatter: 'checkbox',
stype: 'select', searchoptions: {
value: ':All;true:Yes;false:No',
sopt: ["eq"],
attr: { multiple: 'multiple', size: 3 },
dataInit: dataInitMultiselect
}
},
{ label: 'Comments', name: 'Comments', index: 'Comments', editable: false },
{ name: CRUDIndex, index: CRUDIndex, hidden: true, hidedlg: true }
];
Сетка 2 колонка модель
grid2ColumnModel = [
{ label: 'TierFilterID', name: 'TierFilterID', index: 'TierFilterID', hidden: true, hidedlg: true },
{ label: 'PrefRetRuleID', name: 'PrefRetRuleID', index: 'PrefRetRuleID', hidden: true, hidedlg: true },
{
label: 'Transaction Set', name: 'TierID', index: 'TierID', editable: false, hidedlg: true,
edittype: 'select', formatter: 'select',
editoptions: { value: GetDataFromWebMethod(grid2_URLTier, '')},
stype: 'select',
searchoptions: {
value: initGridFilterData(grid1_URL_Load_Filter_Tier_By_PrefRetRuleId, ddlSelector, 0, 'tierId', 0),
sopt: ["eq"],
attr: { multiple: 'multiple', size: 3 },
dataInit: dataInitMultiselect
},
sorttype: Grid2_SortByText_TierID
},
{
label: 'Filter Field', name: 'UDFFieldID', index: 'UDFFieldID', editable: false, hidedlg: true,
edittype: 'select', formatter: 'select',
editoptions: { value: GetDataFromWebMethod(grid2_URL_UDFField), dataUrl: grid2_URL_UDFField, buildSelect: buildList },
stype: 'select', searchoptions: {
//dataUrl: grid2_URL_UDFField, buildSelect: buildList
value: GetDataFromWebMethod(grid2_URL_UDFField),
sopt: ["eq"],
attr: { multiple: 'multiple', size: 3 },
dataInit: dataInitMultiselect
},
sorttype: Grid2_SortByText_UDFFieldID
},
{
label: 'Filter Criteria', name: 'FilterCriteria', index: 'FilterCriteria', editable: false, hidedlg: true,
edittype: 'select', formatter: 'select', align: 'center',
editoptions: { value: ':;=:=;<>:<>;>:>;>=:>=;<=:<=' }, stype: 'select',
searchoptions: {
value: ':;=:=;<>:<>;>:>;>=:>=;<=:<=',
sopt: ["eq"],
attr: { multiple: 'multiple', size: 3 },
dataInit: dataInitMultiselect
}
},
{ label: 'Value', name: 'FilterValue', index: 'FilterValue', editable: false, hidedlg: true },
{ name: CRUDIndex, index: CRUDIndex, hidden: true, hidedlg: true }
];
Есть ли способ настроить Id фильтра или что-то подобное для предотвращения этой проблемы?