Непрерывное развертывание одностраничных приложений на базе NodeJS, работающих в Windows Azure?
Я пытаюсь найти хорошую настройку для непрерывного развертывания одностраничных приложений в Windows Azure. Вот ограничения:
- Исходный код размещен на GitHub.
- Приложение должно обслуживаться в Windows Azure в виде веб-приложения или какой-либо другой службы Azure, подходящей для одностраничных приложений, то есть статических html5-сайтов без необходимости обработки на стороне сервера.
- Я пробую различные архитектуры одностраничных приложений, используя технологию сборки, основанную на NodeJS, такую как grunt или gulp, для создания конечного сайта.
- Я использую WebStorm в качестве среды для веб-разработки, поэтому любая зависимость от Visual Studio и MSBuild кажется неудобной в этом контексте.
- Я хочу настроить непрерывное развертывание в облаке, т.е. каждый новый коммит должен приводить к автоматической сборке и развертыванию. Все должно быть автоматизировано в облаке.
Я опробовал функцию непрерывного развертывания веб-приложений Windows Azure, но не могу заставить процесс сборки делать то, что я хочу. Возможно, можно настроить процесс сборки, я не уверен.
Я также изучил AppVeyor, но, похоже, он оптимизирован для проектов.NET, использующих MSBuild в качестве платформы для сборки.
Я начал изучать travis-ci и circleci, которые кажутся многообещающими.
Я хочу найти самый простой и естественный подход с использованием новейших технологий и облачных сервисов. Что вы можете порекомендовать?
2 ответа
Я думаю, что вам не хватает концепции, которая заключается в том, что вам необходим конвейер, который доставляет ваш код от одного этапа к другому.
Все это можно сделать на основе Github и Azure. Это может быть примером конвейера.
- Когда вы впервые фиксируете изменение, оно будет передано в ветку 'test'
- Webhook в Github вызывает ваш сервер Travis, который выполнит необходимые вам этапы сборки и проведет любое предварительное тестирование. т.е. убедитесь, что он компилируется и т. д.
- Затем код объединяется с промежуточной веткой.
- Azure забирает новый код и развертывает его в своем промежуточном веб-приложении.
- Другой веб-крючок Github запускает тестирование функциональности и производительности.
- На этом этапе у вас может быть ручной шаг для авторизации развертывания в производство.
- Затем либо автоматически, либо вручную вы объединяете промежуточную ветку с производственной веткой, и Azure автоматически развертывается.
Это, очевидно, упрощено, но это должно дать вам возможность задуматься о процессе, который вам нужно реализовать.
Если вы хотите непрерывного развертывания одностраничного приложения HTML5 без какой-либо обработки на стороне сервера, я думаю, что нет необходимости использовать технологию сборки NodeJS для развертывания статического html5-сайта.
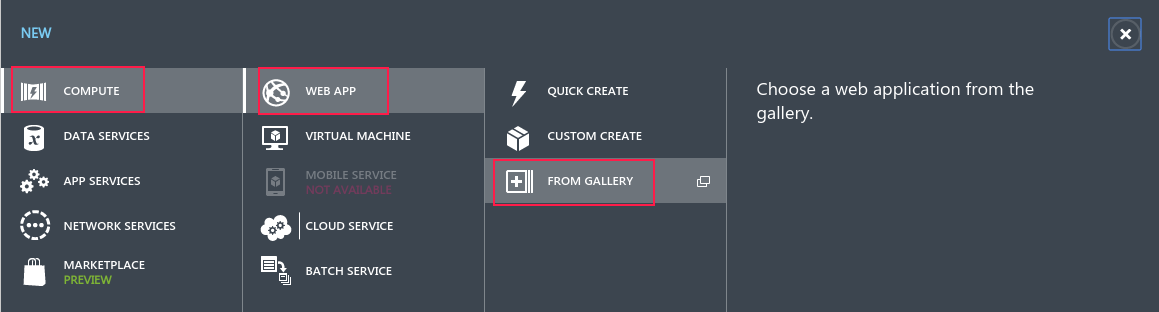
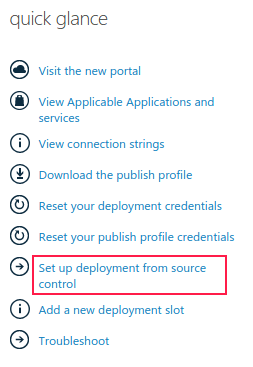
Вы можете попытаться создать HTML5 Empty Web App а также set up deployment from source control Чтобы сделать это на старом портале Azure, просмотрите эти рисунки ниже и обратитесь к документу https://azure.microsoft.com/en-us/documentation/articles/web-sites-publish-source-control/.
Опция set up deployment from source control находится на правой боковой панели DASHBOARD вкладка вашего веб-приложения на старом портале Azure.
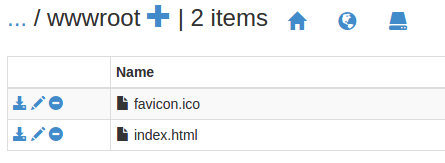
Тогда вы можете получить доступ к CMD инструмента Kudu в вашем веб-приложении Azure по адресу https://<your azure webapp name>.scm.azurewebsites.net/DebugConsole, и вы можете найти эти веб-файлы вашего статического сайта html5 по пути site/wwwroot, Картинка ниже - мой снимок wwwroot каталог HTML5 Empty Web Apps,
Любая проблема, пожалуйста, не стесняйтесь, дайте мне знать.