Не совместимая с браузером неожиданная "неопределенная" строка при использовании уничтожения объекта
Когда я пытаюсь использовать синтаксис уничтожения объектов в некоторых браузерах, происходит нечто неожиданное. Сначала я вошел
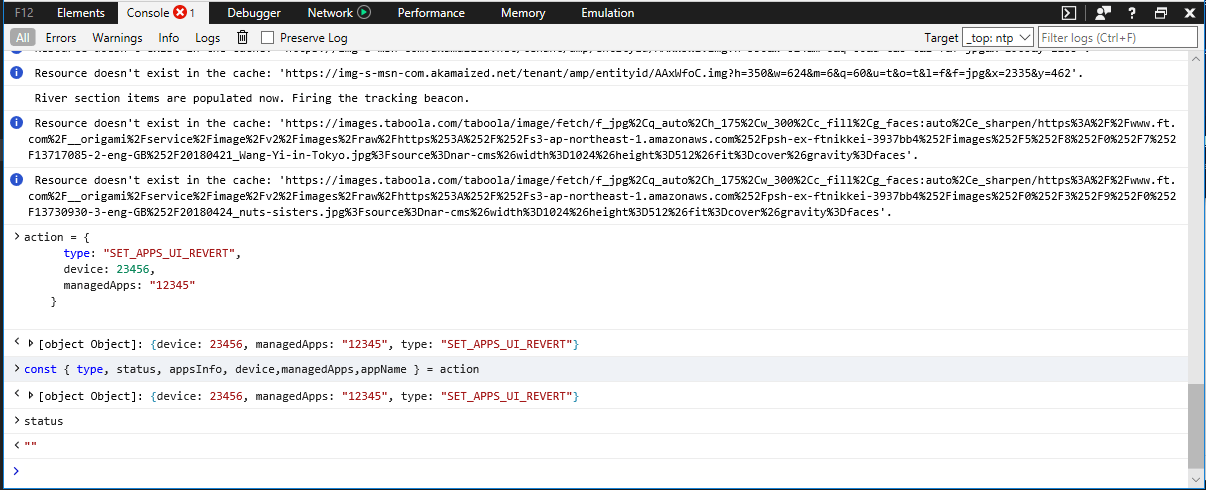
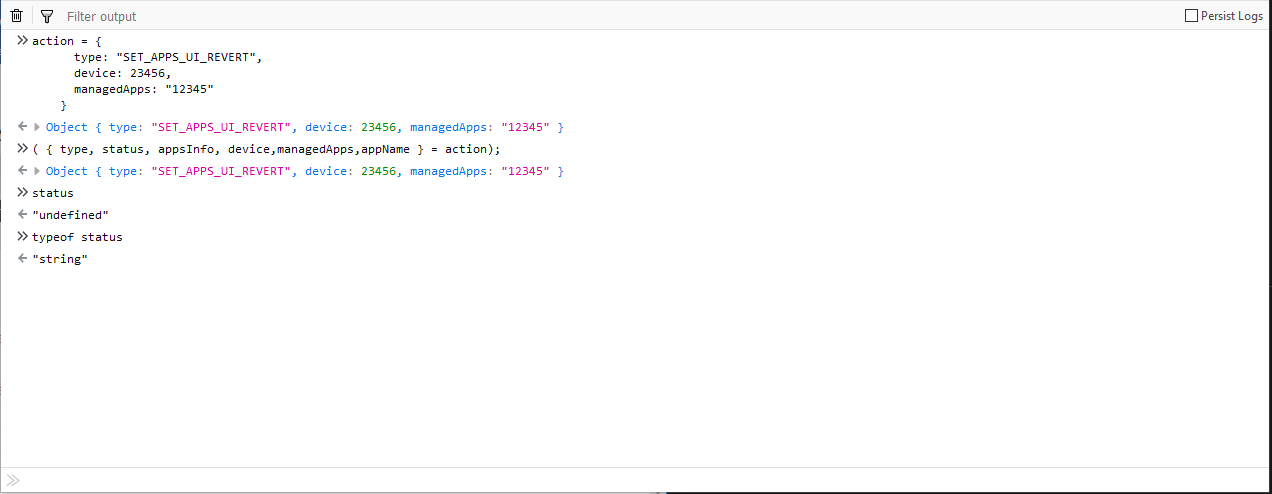
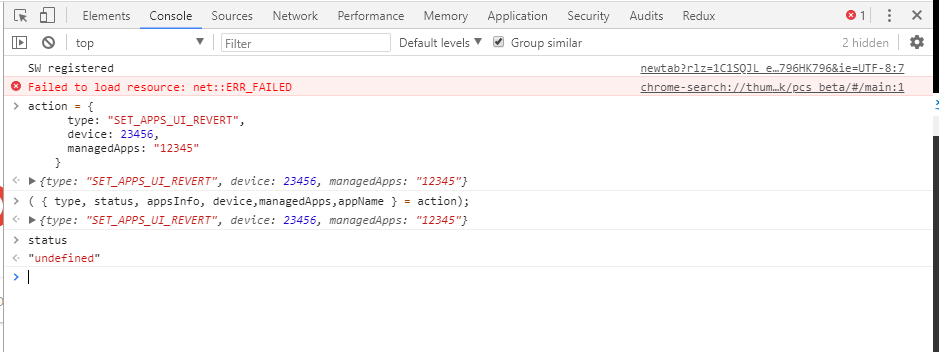
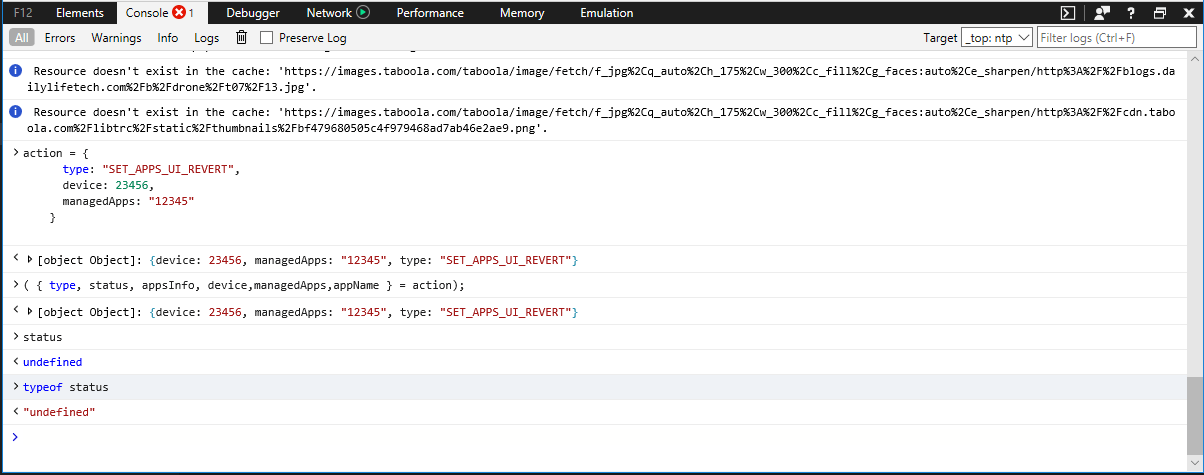
action = {
type: "SET_APPS_UI_REVERT",
device: 23456,
managedApps: "12345"
}
а потом
( { type, status, appsInfo, device,managedApps,appName } = action);
наконец
status
Поэтому и Chrome, и Firefox решили дать мне "undefined" это строка, а не неопределенное значение, в то время как край дал бы мне обычный undefined, Тем не менее, когда я набрал
const { type, status, appsInfo, device,managedApps,appName } = action
а потом
status
в краю, это дает мне "" скорее, чем undefined,
Это результат какого-то несоответствия браузера? Или на самом деле некоторые ошибки?
Скриншоты ниже
не хромированная 66-0-3359-181-нет-const.PNG 
края 41-16299-402-0-с-edgehtml-16-16299-не-const.PNG 
1 ответ
Используя следующий синтаксис:
( { type, status, appsInfo, device,managedApps,appName } = action);
Вы явно говорите "деструктурировать action.status к существующей переменной status,
Если у вас еще нет переменной с именем status в локальной области, то он будет пытаться назначить action.status в свойство window.status. Это свойство принимает только строку, поэтому, когда action не имеет status свойство, вы фактически сделали это:
window.status = undefined;
поскольку window.status приводит к строке, когда это читается обратно, вы получаете window.status === "undefined";,
Несмотря на то, что это не влияет на строку состояния в Firefox, она все равно демонстрирует поведение.
Ваша вторая часть ожидаемого поведения также:
const { type, status, appsInfo, device,managedApps,appName } = action
Отличается от предыдущего, потому что вы объявляете переменную в области видимости status, Вот тут-то и возникают различия в браузере. В Chrome, когда вы объявляете const status в devtools devtools считается "областью действия", и вы можете получить к ней доступ после ее объявления. В Edge, однако, вы можете объявить const в Dev Tools, но вы никогда не сможете получить доступ к значению. Ссылка
Итак, в Edge вы получаете такое поведение:
{
const status = action.status;
typeof status === "undefined"; // true
}
status; // The value of window.status. const status is out of scope