Как создать ящик андроида с пользовательскими значками на нем?
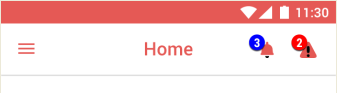
Может кто-нибудь, пожалуйста, помогите мне в разработке этого макета Android? Я хочу разместить две иконки на панели инструментов ящика, как на картинке ниже.
Это LeftNavigationActivity.class
public class LeftNavigationActivity extends BaseActivity
implements NavigationView.OnNavigationItemSelectedListener {
private ImageView profilePic;
Session session;
FragmentManager fragmentManager = getSupportFragmentManager();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_left_navigation);
this.setTitle("Home");
session = new Session(this);
if (!session.loggedIn()) {
logOut();
}
View v = getLayoutInflater().inflate(R.layout.nav_header_left_navigation,
null);
TextView username = (TextView) v.findViewById(R.id.username);
Intent intent = getIntent();
String uname = intent.getStringExtra("username");
Toast.makeText(this, "Welcome " + uname, Toast.LENGTH_SHORT).show();
username.setText(uname);
LoansAndDebtsFragment loansAndDebtsFragment = new LoansAndDebtsFragment();
fragmentManager.beginTransaction().replace(R.id.layout_for_fragment,
loansAndDebtsFragment, loansAndDebtsFragment.getTag()).commit();
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(
this, drawer, toolbar, R.string.navigation_drawer_open,
R.string.navigation_drawer_close);
drawer.addDrawerListener(toggle);
toggle.syncState();
NavigationView navigationView = (NavigationView)
findViewById(R.id.nav_view);
navigationView.setNavigationItemSelectedListener(this);
}
@Override
public void onBackPressed() {
FragmentManager fragmentManager = this.getSupportFragmentManager();
int stackCount = fragmentManager.getBackStackEntryCount();
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
if (drawer.isDrawerOpen(GravityCompat.START)) {
drawer.closeDrawer(GravityCompat.START);
} else if (fragmentManager.getFragments() != null) {
LoansAndDebtsFragment loansAndDebtsFragment = new
LoansAndDebtsFragment();
fragmentManager.beginTransaction().replace(R.id.layout_for_fragment,
loansAndDebtsFragment, loansAndDebtsFragment.getTag()).commit();
}
}
LeftNavigationActivity - это BaseDrawerActivity, которое содержит меню навигации.
Это app_bar_left_navigation.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.gebeya.jo.pyf.activities.LeftNavigationActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.NoToolBarWithABrandTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorWhite"
app:titleTextColor="@color/colorBrand1"
app:popupTheme="@style/AppTheme.NoToolBarWithABrandTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_left_navigation" />
</android.support.design.widget.CoordinatorLayout>
Это nav_header_left_navigation.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="190dp"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@drawable/nav_background"
android:orientation="vertical">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/profile_image"
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@drawable/eyasu"
android:layout_marginLeft="20dp"
android:layout_centerVertical="true"
android:layout_alignParentLeft="true"
app:civ_border_color="@color/colorBrand1"
app:civ_border_width="4dp"
android:layout_alignParentStart="true"
android:paddingBottom="10dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="@string/userFullName"
android:textSize="14sp"
android:textColor="#FFF"
android:textStyle="bold"
android:gravity="left"
android:paddingBottom="4dp"
android:id="@+id/username"
android:layout_above="@+id/email"
android:layout_alignLeft="@+id/profile_image"
android:layout_alignStart="@+id/profile_image" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/email"
android:hint="@string/userEmail"
android:gravity="left"
android:layout_marginBottom="8dp"
android:textSize="14sp"
android:textColor="#fff"
android:layout_alignParentBottom="true"
android:layout_alignLeft="@+id/username"
android:layout_alignStart="@+id/username" />
</RelativeLayout>
2 ответа
- Откройте Android Studio
- Начать новый проект Android Studio
- Выберите активность в окне навигации
- Выберите ваши иконки здесь: https://material.io/icons/
1. Создать menu XML с вашим желаемым меню items и положить этот XML в res/menu/ папка.
menu.xml:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.ferdous.advancefilter.MainActivity">
<item
android:id="@+id/action_notification"
android:title="Notification"
android:icon="@drawable/ic_action_notification"
app:showAsAction="always" />
<item
android:id="@+id/action_warning"
android:title="Notification"
android:icon="@drawable/ic_action_warning"
app:showAsAction="always" />
</menu>
2. В своей активности переопределите метод onCreateOptionsMenu() добавить пункты меню в Toolbar и переопределить метод onOptionsItemSelected() обрабатывать панель инструментов item событие клика.
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
switch (id) {
case R.id.action_notification:
// Do something
break;
case R.id.action_warning:
// Do something
break;
}
return super.onOptionsItemSelected(item);
}
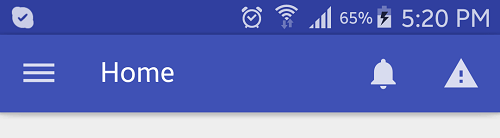
ВЫХОД:
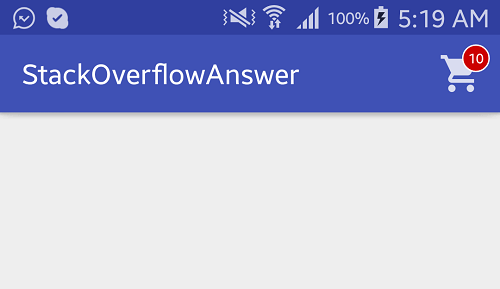
#. Если вы хотите добавить количество badge по вашему меню item как ниже, тогда вы можете следовать моему другому ответу Значок уведомления на элемент действия Android. Я добавил подробные шаги и коды.
Надеюсь, это поможет ~