Эквивалент angularjs-перехватчика в jquery
Я бы хотел перехватить ответ от запроса REST, как это делает $httpProvider.interceptors в agularjs: https://docs.angularjs.org/api/ng/service/$ http
Я делаю очень маленький интерфейс с JQuery и не хотел бы использовать Angular только для этого. Есть ли у вас и идея?
На самом деле моя реальная проблема, которую нужно решить, такая же: работа с 301 и заголовками местоположений для ответа REST в междоменной области.
Но я хотел бы решить это так же с JQuery.
Я попытался это безуспешно: (только поймать 0 статус никогда не 301...)
Как я могу перехватить ответы ajax в jQuery перед обработчиком событий?
Чтобы ответить на V31, я сделал это:
$.ajaxSetup({
error: function(jqXHR, textStatus, errorThrown) {
if (jqXHR.status == 301) {
alert("Element not found.");
} else {
console.log(jqXHR.status);
console.log("Error: " + textStatus + ": " + errorThrown);
}
}
});
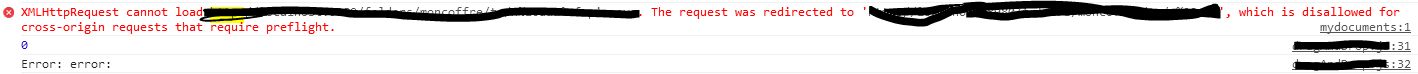
Вот моя консоль:
Который говорит:
XMLHttpRequest cannot load *******. The request was redirected to '**************', which is disallowed for cross-origin requests that require preflight.
0
Error: error:
2 ответа
Если Точный вопрос в ОП правильно истолкован, необходимо выполнить задачу, основанную на statusCode (301) вернулся из $.ajax() вызов?; до или вместо success, error Перезвоните?
Похоже, что error обратный вызов в OP происходит после данного ответа statusCode, Часть ниже должна позвонить statusCode обратный звонок перед любым success, error обратный вызов, который может быть прикреплен к $.ajax(),
Пытаться
$.ajaxSetup({
statusCode: {
301: function (data, textStatus, jqxhr) {
var callback = function (name) {
$("#results").html(name)
};
if (jqxhr.status === 301) {
// do stuff
alert(jqxhr.readyState, jqxhr.getAllResponseHeaders());
callback("response: " + String(data || jqxhr.responseText)
+ "<br />textStatus: " + textStatus
+ "<br />statusCode : " + jqxhr.status
+ "<br />statusText : " + jqxhr.statusText);
};
}
}
});
Вы можете использовать ajaxSetup для перехвата 301 ошибок, примерно так:
$.ajaxSetup({
error : function(jqXHR, textStatus, errorThrown) {
if (jqXHR.status == 0) {
alert("Element not found.");
} else {
alert("Error: " + textStatus + ": " + errorThrown);
}
}
});
Подробнее о настройке jquery ajax
ОБНОВИТЬ:
Чтобы справиться с проблемой CORS, вам нужно включить кросс-доменные вызовы, примерно так:
var app = angular.module('myApp', []);
app.config(function($httpProvider) {
//Enable cross domain calls
$httpProvider.defaults.useXDomain = true;
//Remove the header used to identify ajax call that would prevent CORS from working
delete $httpProvider.defaults.headers.common['X-Requested-With'];
});
Поскольку вы упомянули, что код серверной стороны не в вашей руке, вам нужно подать запрос этой стороне, чтобы включить эти заголовки в ответ на их вызов API (если это еще не сделано)
'Access-Control-Allow-Origin' => '*',
'Access-Control-Allow-Methods' => ['OPTIONS', 'GET', 'POST']