Как установить верхний и нижний колонтитулы в PDF, из HTML, с помощью knp-snappy-bundle?
Короче
С knp-snappy-bundle Я не могу сгенерировать заголовок в PDF, хотя на самом деле я могу сгенерировать нижний колонтитул.
Это ошибка, фича или я что-то не так делаю?
подробности
1. Окружающая среда
Я тестирую knp-snappy-bundleЯ также установил wkhtmltopdf двоичный от h4cc, Это часть моего composer.json:
"h4cc/wkhtmltopdf-amd64": "^0.12.3",
"knplabs/knp-snappy-bundle": "^1.5",
Полученный двоичный файл wkhtmltopdf говорит это:
$ vendor/bin/wkhtmltopdf-amd64 --version
wkhtmltopdf 0.12.3 (with patched qt)
2. Без верхних и нижних колонтитулов, это работает
Я установил контроллер, который использует knp-snappy-bundle и это работает:
Это мое PdfController:
public function downloadPdfAction( string $docName ) : Response
{
$pdf = $this->getPdf( $docName );
return new PdfResponse( $pdf, $this->getFilename( $docName ) );
}
private function getPdf( string $docName ) : string
{
$html = $this->renderView( 'AppBundle:documents:' . $docName . '.pdf.twig' );
$options = [];
$generator = $this->getPdfGenerator();
$pdf = $generator->getOutputFromHtml( $html, $options );
return $pdf;
}
private function getPdfGenerator() : Pdf
{
$generator = $this->get( 'knp_snappy.pdf' );
return $generator;
}
Это в основном:
- Имеет
downloadPdfдействие, которое- Получает документ PDF по имени, переданный в качестве параметра. В этом примере мы будем использовать
'helloWorld',
- Получает документ PDF по имени, переданный в качестве параметра. В этом примере мы будем использовать
- Возвращает новый
Responseсоздан с содержанием PDF, используяPdfResponseкласс в связке.
- Возвращает новый
- Чтобы получить PDF
- это дает представление с
twigдвигатель.
- это дает представление с
- получает услугу (разбит на другую функцию
getPdfGenerator()).
- получает услугу (разбит на другую функцию
- использует сервис для
getOutputFromHtml()без опций.
- использует сервис для
Это мое helloWorld.pdf.twig:
<html>
<body>
<div class="pdfPageBody">
<h1>
Hello, World!
</h1>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</body>
</html>
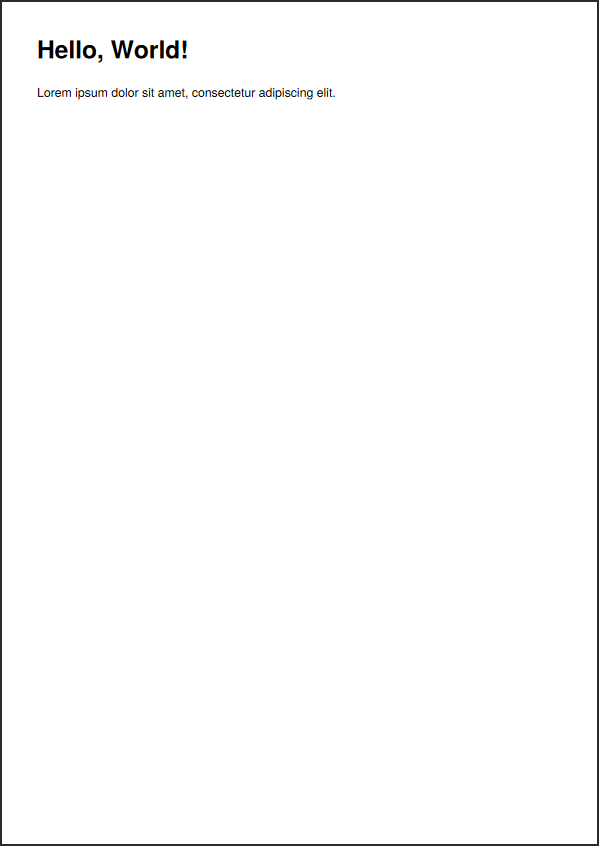
И вот он в результате PDF, как и ожидалось:
3. С верхними и нижними колонтитулами это не получается!
Так что теперь я добавлю верхний и нижний колонтитулы. Для этого я просто добавляю пару веток, визуализирую HTML-файлы в пару переменных и передаю их в параметры средства визуализации Pdf:
private function getPdf( string $docName ) : string
{
$html = $this->renderView( 'AppBundle:documents:' . $docName . '.pdf.twig' );
$header = $this->renderView( 'AppBundle:documents:header.pdf.twig' );
$footer = $this->renderView( 'AppBundle:documents:footer.pdf.twig' );
$options = [
'header-html' => $header,
'footer-html' => $footer,
];
$generator = $this->getPdfGenerator();
$pdf = $generator->getOutputFromHtml( $html, $options );
return $pdf;
}
Верхний и нижний колонтитулы идентичны друг другу, за исключением содержимого текста:
Это мое header.pdf.twig:
<html>
<body>
<div style="border: 5px dashed crimson; color: maroon; background-color: darksalmon">
This is a header
</div>
</body>
</html>
И footer.pdf.twig:
<html>
<body>
<div style="border: 5px dashed crimson; color: maroon; background-color: darksalmon">
This is a footer
</div>
</body>
</html>
И вау! Нижний колонтитул отображается, но заголовок - нет!
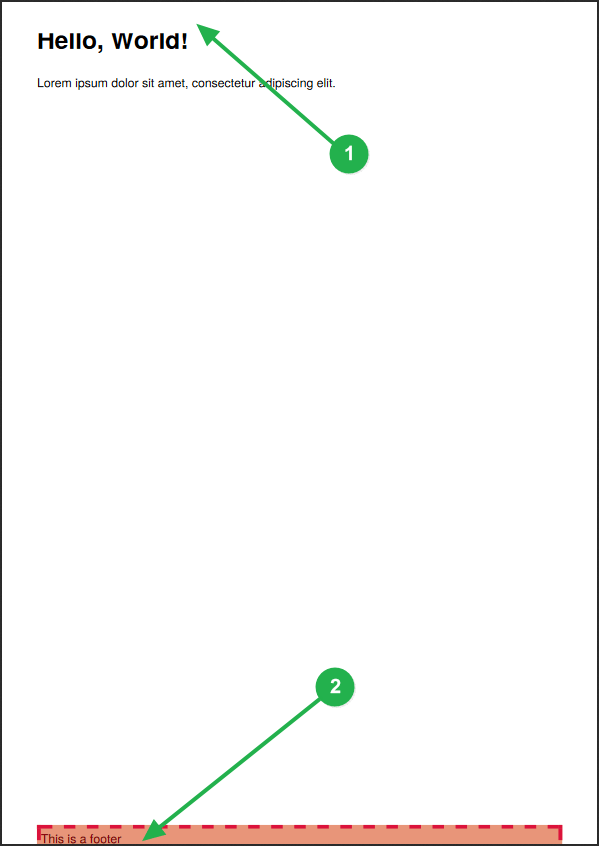
Вот что я получаю:
Чтобы отметить на изображении:
- В шапке есть что-то. Я могу видеть текст содержимого страницы, как "обрезается".
- Нижний колонтитул отображается не полностью, поскольку он скрывает все нижние граничные линии, а базовая линия текста выравнивается по нижнему краю страницы.
Тааак, отсюда и мой вопрос!!
- Что я должен сделать, чтобы получить заголовок также?
- Не правда ли, что я мог видеть заголовок в PDF с этой простой настройкой? Почему это не появляется?
2 ответа
Решено!
Ну, похоже, что wkhtmltopdf действительно строго учесть doctype, и он делает странные вещи, если нет.
Вдохновленный здесь: /questions/18117694/ispravit-obrezanie-soderzhimogo-zagolovkov-wkhtmltopdf/18117700#18117700
Итак, я изменил все ветки, чтобы включить <!DOCTYPE html>:
helloWorld.pdf.twig
<!DOCTYPE html>
<html>
<body>
<div class="pdfPageBody">
<h1>
Hello, World!
</h1>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</body>
</html>
header.pdf.twig
<!DOCTYPE html>
<html>
<body>
<div style="border: 5px dashed crimson; color: maroon; background-color: darksalmon">
This is a header
</div>
</body>
</html>
footer.pdf.twig
<!DOCTYPE html>
<html>
<body>
<div style="border: 5px dashed crimson; color: maroon; background-color: darksalmon">
This is a footer
</div>
</body>
</html>
Конечный результат
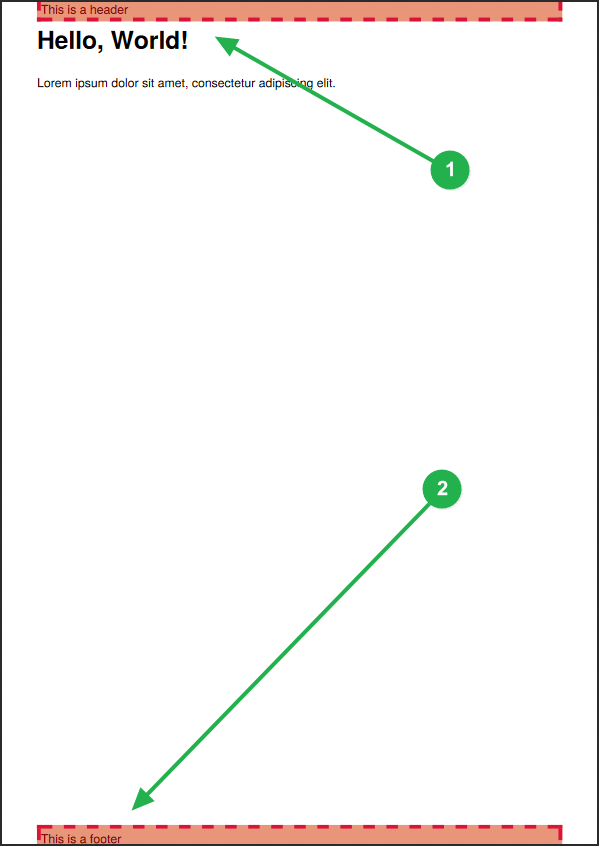
Я наконец получил это:
Это имеет:
- Заголовок, без странных вырезок на теле
- Нижний колонтитул.
Надеюсь помочь!
У меня все еще была эта проблема с моим заголовком даже после того, как я убедился, что у меня установлен DocType. Оказывается, это потому, что я поместил в заголовок 2 div. Удалил стили поплавка, и все заработало. В основном содержимом PDF-файла по-прежнему оставались плавающие блоки, которые не вызывали никаких проблем.