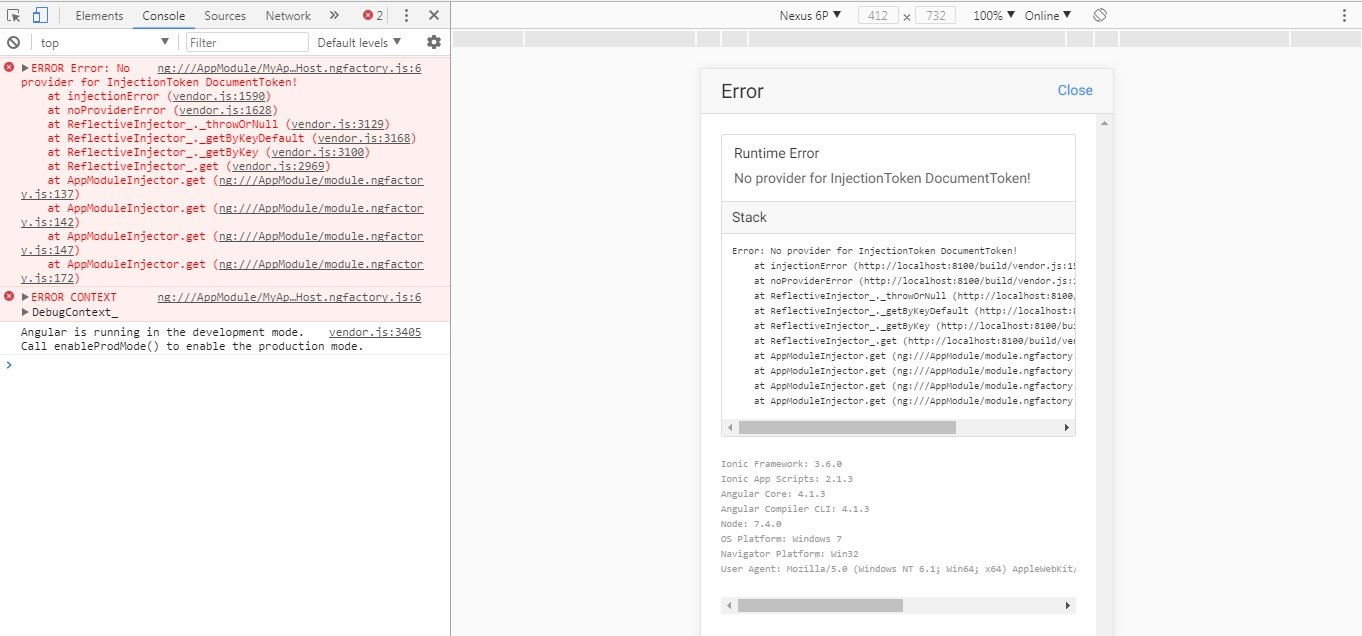
ngx-translate - нет поставщика для InjectionToken DocumentToken
Я очень плохо знаком с ionic 3 и Angular 4. Я пытаюсь перевести страницу, но когда я запускаю приложение, я получаю эту ошибку. Я добавил библиотеки и импортировал все, как сказано в документации, и добавил службу перевода в массиве провайдеров в модуле приложения, но я все еще получаю эту ошибку
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { ErrorHandler, NgModule } from '@angular/core';
import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular';
import {HttpClientModule, HttpClient} from '@angular/common/http';
import { MyApp } from './app.component';
import { StatusBar } from '@ionic-native/status-bar';
import { SplashScreen } from '@ionic-native/splash-screen';
import {TranslateModule, TranslateLoader, TranslateService} from '@ngx-translate/core';
import {TranslateHttpLoader} from '@ngx-translate/http-loader';
export function HttpLoaderFactory(http: HttpClient) {
return new TranslateHttpLoader(http, "./assets/i18n/", ".json");
}
@NgModule({
declarations: [
MyApp
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp),
HttpClientModule,
TranslateModule.forRoot({
loader: {
provide: TranslateLoader,
useFactory: HttpLoaderFactory,
deps: [HttpClient]
}
})
],
bootstrap: [IonicApp],
entryComponents: [
MyApp
],
providers: [
StatusBar,
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler},
TranslateService
]
})
export class AppModule {}
app.components.ts
import { Component, ViewChild,Inject, Injectable} from '@angular/core';
import { Nav, Platform} from 'ionic-angular';
import { StatusBar } from '@ionic-native/status-bar';
import { SplashScreen } from '@ionic-native/splash-screen';
import {TranslateService} from '@ngx-translate/core';
@Injectable()
@Component({
templateUrl: 'app.html'
})
export class MyApp {
@ViewChild("myNav") nav: Nav;
rootPage: any;
pages: Array<{title: string, component: any, icon: string}>;
constructor(public platform: Platform,
public statusBar: StatusBar,
public splashScreen: SplashScreen ,
public translate: TranslateService) {
// this language will be used as a fallback when a translation isn't
// found in the current language
translate.setDefaultLang('en');
translate.use('en');
platform.ready().then(() => {
// Okay, so the platform is ready and our plugins are available.
// Here you can do any higher level native things you might need.
statusBar.styleDefault();
splashScreen.hide();
});
}
switchLanguage(language: string){
this.translate.use(language);
}
}
home.ts
import { Component } from '@angular/core';
import { NavController, NavParams, Platform } from 'ionic-angular';
@IonicPage()
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage{
constructor(public navCtrl: NavController,
private platform: Platform,
private navParams: NavParams){}
}
home.module.ts
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { HomePage} from './home';
@NgModule({
declarations: [
HomePage
],
imports: [
IonicPageModule.forChild(HomePage)
],
})
export class HomePageModule {}
Я также добавил папку и 2 файла json в "assets/i18n/".
пожалуйста, нужна помощь!
1 ответ
Для угловой версии < 4.3 требуется установка этой версии http-loader@0.1.0 из http-loader
1) npm install @ngx-translate/http-loader@0.1.0 --save
2) npm install @ngx-translate/core --save
3) Импортируйте HttpModule и Http из @ angular / http
4) Импортируйте TranslateModule, TranslateLoader, TranslateService из @ ngx-translate / core
5) Импортируйте TranslateHttpLoader из @ ngx-translate / http-loader
6) Функция экспорта в app.module.ts с параметром Http
export function HttpLoaderFactory(http: Http) {
return new TranslateHttpLoader(http, "./assets/i18n/", ".json");
}
Вот что решает проблему в параметре функции, потому что я использовал последнюю версию http-загрузчика, и я вызываю httpClientModule & HttpClient, и это не совместимо с угловой старой версией.
7) Последний, но не менее важный объект инициализации в конструкторе, вызывающий сервис TranslateService
public constructor(public translate: TranslateService){
}
8) Наконец, вы можете использовать этот объект, который вы инициализируете в конструкторе в представлении (html-страница) следующим образом:
{{'HOME.HELLO' | translate }}
Примечание. В файле json строка (ключ и значение) должна быть заглавной.