Как обернуть текст внутри фигуры с помощью Cytoscape?
Я пытаюсь строить плитки, используя Cytoscape. По сути, у каждого прямоугольника (плитки) есть заголовок, и я хочу, чтобы он был написан в пределах этого прямоугольника.
Мой код:
var cy = cytoscape({
container: document.getElementById('cy'),
style: [
{
selector: 'node',
css: {
'shape': 'rectangle',
'width': '200',
'height': '150',
'content': 'data(name)',
'text-wrap': 'wrap',
'text-valign': 'center',
'text-halign': 'center',
'text-transform': 'uppercase'
}
}, ///
А также:
elements: {
nodes: [
{ data: { id: 'F1', name: 'This is my very long text long text long text long text long text long text long text'} },
{ data: { id: 'F2' } },
{ data: { id: 'c', parent: 'b' } },
{ data: { id: 'd' } },
{ data: { id: 'e' } },
{ data: { id: 'f', parent: 'e' } }
],///
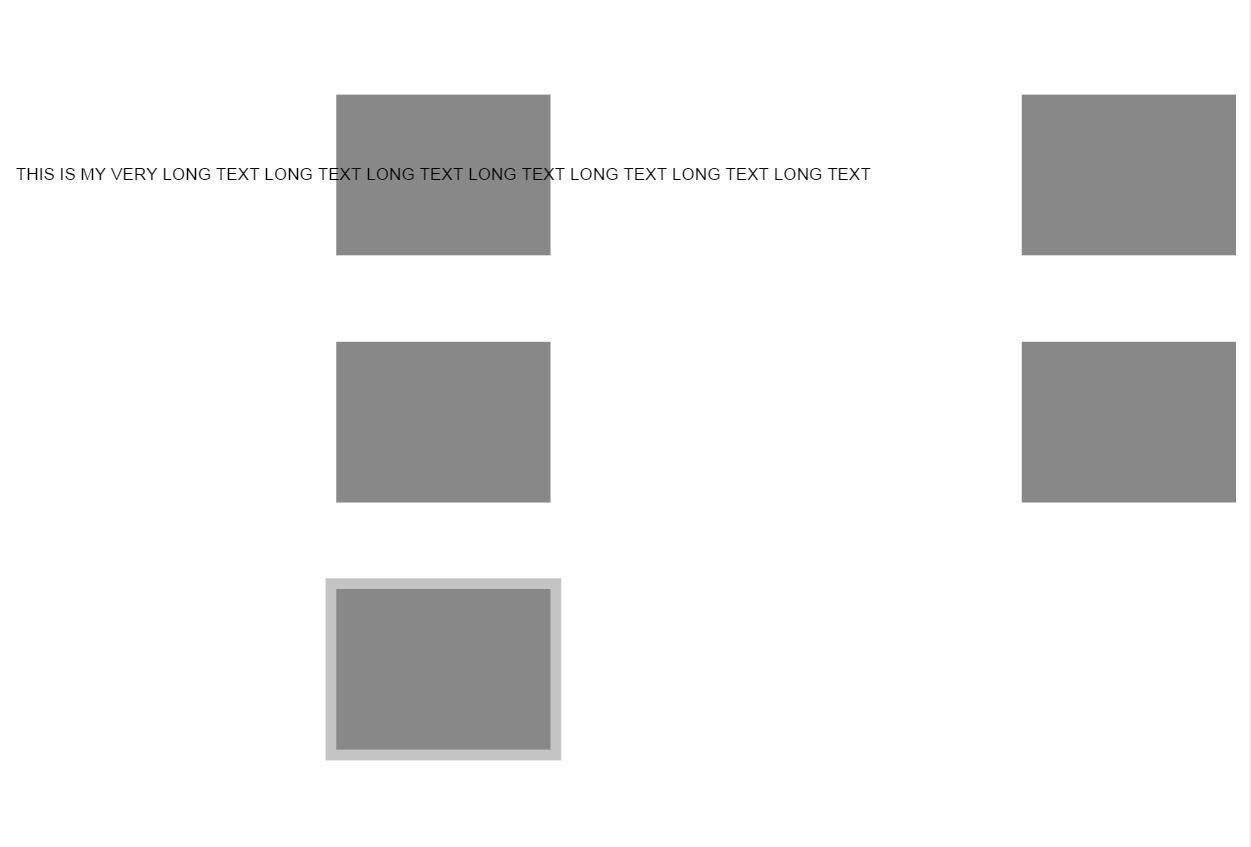
Но кажется, что значение переноса текста не читается. Я получил:
Может кто-нибудь помочь с этим?
Заранее спасибо!
1 ответ
Решение
Вы установили text-wrap: wrap поэтому перенос текста включен. Вы не указали никаких правил для того, как вы хотите, чтобы текст был перенесен. Опции:
(1) Используйте ручные переводы строк (т.е. '\n')
(2) набор text-max-width до максимальной длины линии, по желанию