Неверный аргумент при запуске приложения Angular 5 на IE11
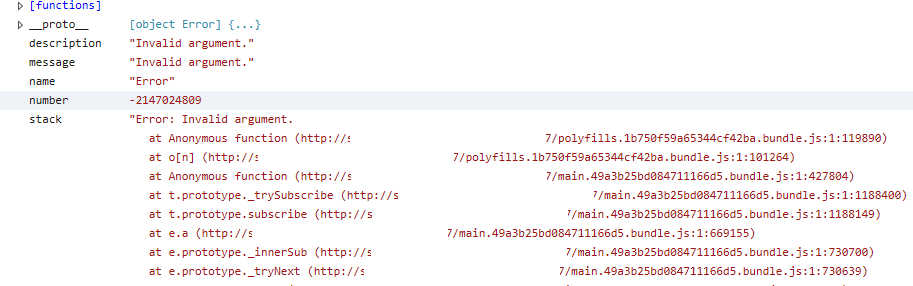
Мое приложение Angular 5 работает нормально, когда я публикую и запускаю сборку PROD с помощью Chrome, однако я продолжаю получать Invalid argument ошибка при запуске приложения на IE11. В сообщении об ошибке не указывается, где и почему возникла ошибка.
Любые идеи о том, как решить эту проблему?
** Я использую шаблон Angular coreUI.
Обновить
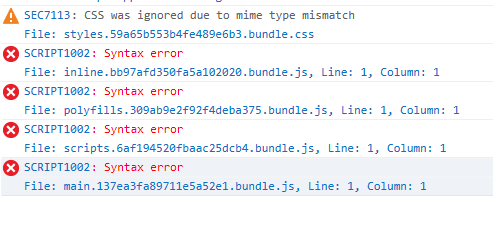
Согласно @Melchia, я обновил полифилы и сгенерировал новую сборку. Когда я запускаю приложение в IE, я вижу следующие ошибки в консоли, и страница не загружается.
1 ответ
Вам нужно установить polyfills, чтобы запустить ваше приложение в IE. Идти к src/polyfills.ts и заменить его содержание следующим:
import 'core-js/client/shim';
import 'core-js/es6/symbol';
import 'core-js/es6/object';
import 'core-js/es6/function';
import 'core-js/es6/parse-int';
import 'core-js/es6/parse-float';
import 'core-js/es6/number';
import 'core-js/es6/math';
import 'core-js/es6/string';
import 'core-js/es6/date';
import 'core-js/es6/array';
import 'core-js/es6/regexp';
import 'core-js/es6/map';
import 'core-js/es6/weak-map';
import 'core-js/es6/set';
import 'classlist.js';
import 'core-js/es6/reflect';
import 'core-js/es7/reflect';
import 'web-animations-js';
import 'zone.js/dist/zone';
Затем выполните следующие команды:
$ npm install --save classlist.js
$ npm install --save web-animations-js
Для получения дополнительной информации о поддержке браузера Angular вы можете проверить официальную документацию