glsurfaceview внутри прокрутки, перемещение, но не отсечение
У меня есть прокрутка с линейным расположением внутри. Одним из элементов внутри этого линейного макета является glsurfaceview.
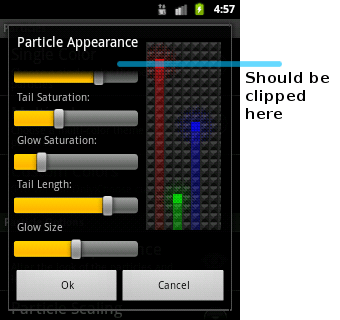
Это все работает правильно, и когда я прокручиваю, glsurfaceview перемещается вверх и вниз, однако, когда glsurfaceview достигает вершины или низа того места, где он должен быть в scrollview, где его следует обрезать, это не так и продолжается за пределами scrollview. Этот скриншот должен прояснить ситуацию:

Не думаю, что это совершенно необязательно, но вот мой layout.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="6dip"
>
<ScrollView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_weight="1"
>
<!-- LOTS OF SEEKBARS/TEXTVIEWS -->
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1.4"
android:layout_marginRight="10dip"
android:layout_marginLeft="10dip"
android:orientation="horizontal" >
<android.opengl.GLSurfaceView android:id="@+id/glview"
android:layout_width="100px"
android:layout_height="250px"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_marginTop="6dip"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="horizontal" >
<!-- OK/CANCEL BUTTONS -->
</LinearLayout>
</LinearLayout>
</ScrollView>
</LinearLayout>
Все, помощь очень ценится:)
3 ответа
Размещение SurfaceView внутри ScrollView (или ListView и т. Д.) В настоящее время не поддерживается.
Вы можете использовать следующие строки для удаления чрезмерной прокрутки:
glView.getHolder().setFormat(PixelFormat.TRANSLUCENT);
glView.setZOrderOnTop(true);
glView.setZOrderMediaOverlay(true);
И для удаления черного фона:
linearLayout.setBackgroundColor(context.getResources().getColor(R.color.white));
linearLayout.addView(glView);
Также добавьте строку ниже в файл манифеста:
android:hardwareAccelerated="true"
Речь идет не о поддержке, как было сказано выше. Причина проблемы в том, чтоGLSurfaceViewне на уровне просмотра. Короче: на ваш случай у вас естьGLSurfaceView на первом уровне, затем другие виды с holes во взглядах выше GLSurfaceView (это обрабатывается диспетчером Windows, и не имеет значения, где вы помещаете GLSurfaceView в xml он будет на первом уровне в любом случае, а другие представления на следующем уровне)
Итак, что вам нужно, так это принудительно обновить представление, и есть работа: вы должны поставить прокрутку с GLSurfaceView или (RecyclerView с GLSurfaceViews) "между" двумя FrameLayouts. что-то вроде этого:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ScrollView
android:fillViewport="true"
android:layout_width="match_parent"
android:layout_height="match_parent">
---- here should be linear layout with your glView, or RecyclerView instead if required ----
</ScrollView>
--- this frame also required: ---
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent" />
</FrameLayout>