Оберните содержимое jqGrid
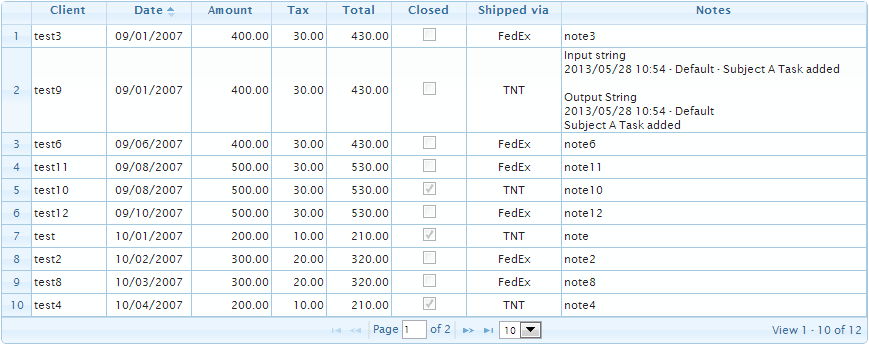
Я хочу обернуть содержимое внутри jqGrid, который будет в следующем формате
Input string
2013/05/28 10:54 - Default - Subject A Task added
Output String
2013/05/28 10:54 - Default
Subject A Task added
Ниже приведен код, где я даю контент для отображения на экране
jQuery("#message").jqGrid({
datatype : "local",
data : resultSet,
height :250,
width : 960,
sortable : false,
ignoreCase : true,
sortorder : "desc",
colNames : [''],
colModel : [ {
name : 'content',
index : 'content',
width : '10%',
align : 'center',
sortable : false,
search : false
}],
rowList:[10,20,30],
pager : '#pager',
rowNum : 10,
altRows : true,
altclass:"myclass",
viewrecords : true,
});
Я старался nltobr как это
loadComplete : function() {
for (var i = 0; i < resultSet.length; i++) {
resultSet[i].messageContent = nl2br(resultSet[i].messageContent);
}
}
Это не работает. Есть ли способ обернуть на основе второго бедра? Я тоже хочу жирным шрифтом первую строчку спасибо
1 ответ
Прежде всего, nltobr может использоваться в коде сервера, а не внутри метода обратного вызова JavaScript loadComplete будет выполнено после заполнения сетки. Секунд обратного вызова loadComplete будет вызван после того, как содержимое сетки будет помещено в сетку. Если вы хотите сделать некоторые изменения resultSet Данные вы должны сделать это до создания сетки с данными.
Вы писали об упаковке контента, но об использовании nltobr и текстовый пример, который вы разместили, показывает, что у вас есть только символ новой строки \n внутри текста. Это оно
Демо использует текст, который вы разместили и содержит \n внутри текста. Результаты выглядят так, как вы хотите

Если вам действительно нужно завернуть текст, то я рекомендую вам прочитать следующие ответы: этот, этот и этот.
ОБНОВЛЕНО: если вам нужно сделать жирным выделение первой строки многострочного содержимого какого-либо столбца, вы можете вставить <strong> в тексте. Если вы не используете autoencode: true Опция jqGrid, то вы можете изменить входные данные перед созданием jqGrid. Например, демо-версия изменяет содержание note колонка:
var i, str, a;
for (i = 0; i < mydata.length; i++) {
str = mydata[i].note;
if (typeof str === "string") {
a = str.split("\n");
if (a.length > 1) {
a[0] = "<strong>" + a[0] + "</strong>";
mydata[i].note = a.join("\n");
}
}
}
Другая демонстрация демонстрирует, как использовать пользовательский форматер, чтобы сделать то же самое. Вы должны использовать подход, если вы используете autoencode: true опция jqGrid. Че форматер note столбец определены в демо как
formatter: function (value) {
var a;
if (value == null || value === "") {
return " ";
} else if (typeof value === "string") {
a = value.split("\n");
if (a.length > 1) {
a[0] = "<strong>" + a[0] + "</strong>";
return a.join("\n");
} else {
return $.jgrid.htmlEncode(value);
}
} else {
return $.jgrid.htmlEncode(value);
}
}