jqgrid длинная текстовая упаковка
В jqgrid у нас есть длинный текст, получаемый из БД, но при отображении в JQgrid требуется перенос, есть ли способ переноса длинного текста (без пробелов)? У нас есть только 110px, чтобы сэкономить для поля имени получателя, потому что у нас есть несколько столбцов, которые должны отображаться Наш код похож на
{name:"firstPayeeName",index:"firstPayeeName", width:"110px", align:"left", sorttype:"string"},
Просьба предоставить решение, если таковые имеются. Заранее спасибо.
3 ответа
В случае теста, который вам нужно отобразить, нет пробелов или других пробелов, вы не можете использовать стиль CSS, описанный здесь и здесь.
Я бы порекомендовал вам использовать другой стиль CSS:
<style type="text/css">
.ui-jqgrid tr.jqgrow td {
word-wrap: break-word; /* IE 5.5+ and CSS3 */
white-space: pre-wrap; /* CSS3 */
white-space: -moz-pre-wrap; /* Mozilla, since 1999 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
overflow: hidden;
height: auto;
vertical-align: middle;
padding-top: 3px;
padding-bottom: 3px
}
</style>
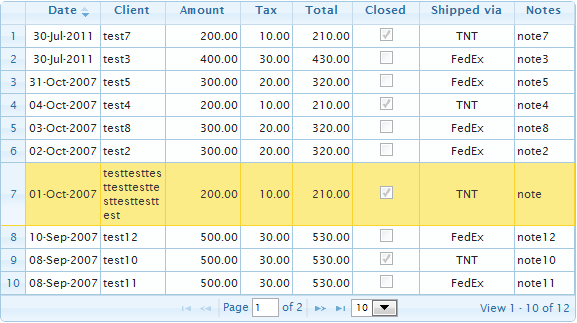
Как видно из демо- версии, текст "testtesttesttesttesttesttesttesttest" будет отображаться следующим образом:

.ui-jqgrid tr.jqgrow td
{
word-wrap: break-word; /* IE 5.5+ and CSS3 */
white-space: pre-wrap; /* CSS3 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
white-space: normal !important;
height: auto;
vertical-align: text-top;
padding-top: 2px;
padding-bottom: 3px;
}
Используйте приведенный выше код его работы. Если вы не дадите пробел, он также будет ломаться
Вышеупомянутое решение не сработало для меня, exaclty как есть, но с небольшими изменениями сделал! Перейдите в themes/ui.jqgrid.css: найдите: .ui-jqgrid tr.jqgrow td: и в скобках вставьте:
word-wrap: break-word; // IE 5.5+ and CSS3
white-space: pre-wrap; // CSS3
white-space: -moz-pre-wrap; // Mozilla, since 1999
white-space: -pre-wrap; // Opera 4-6
white-space: -o-pre-wrap; // Opera 7
overflow: hidden;
height: auto;
vertical-align: middle;
padding-top: 3px;
padding-bottom: 3px