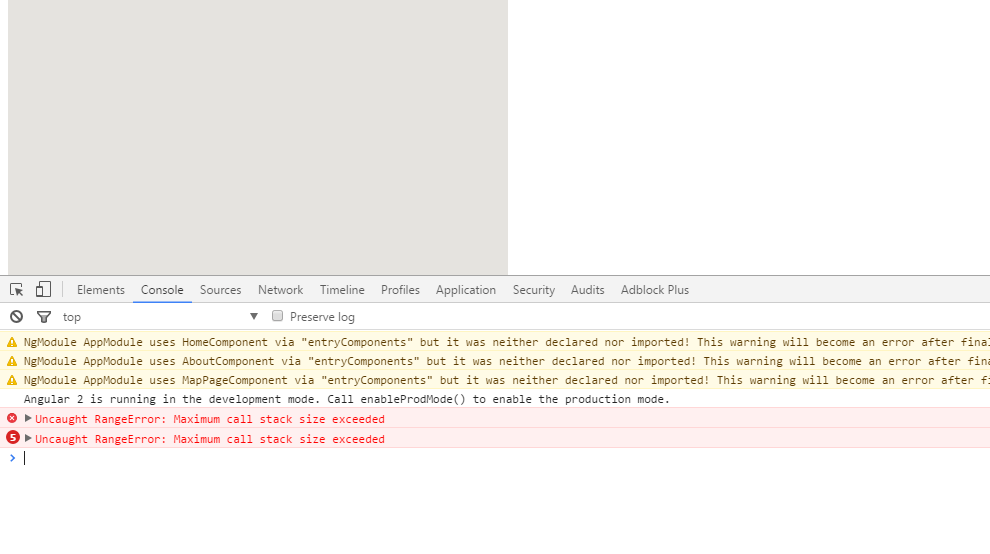
zone.js возвращает "Превышен максимальный стек вызовов"
Когда я пытаюсь создать новую Карту Google в angular 2 zone.js, я получаю максимальное превышение стека вызовов. Кто-нибудь испытывал это?
Компонент карты:
import { Component, OnInit} from '@angular/core';
import { Map, MapOptions, LatLng} from '../../models/map.model';
@Component({
moduleId: module.id,
selector: 'map',
templateUrl: 'map.component.html',
styleUrls: ['map.component.css']
})
export class MapComponent implements OnInit {
private _map: Map;
private _mapOptions: MapOptions;
constructor() {
}
ngOnInit() {
this._mapOptions = new MapOptions();
this._mapOptions.center = new LatLng(35.9273232, 14.413077);
this._map = new Map(document.getElementById('googleMap'), this._mapOptions);
}
}1 ответ
Это была проблема с синхронизацией браузера, из-за которой zone.js превысил максимальный стек вызовов, и я запустил приложение, используя другой движок. Я использовал iis express и карта загружена без проблем.
Я попытался расширить класс карты Google Maps для моей собственной модели карты. Затем я использовал карту Google напрямую, и это сработало.