Есть ли какое-нибудь справочное руководство RMarkdown "ioslides-CSS"?
Я немного погуглил, но мне не удалось найти "полную" ссылку на ссылку RMarkdown-CSS.
Я нашел следующие (и полезные) ресурсы:
- RMarkdown шпаргалка
- RMarkdown ссылка
- RMarkdown HTML формат документа
- RMarkdown, Презентации с ioslides
но я действительно не могу найти полную ссылку на все настраиваемые элементы.
Например, я хотел изменить цвет фона слайда, цвет заголовков и формат чисел. Мне удалось установить свойства CSS для создателей (background и title -headers btw-), прочитав вывод HTML (с помощью инспектора браузера), но я действительно не могу понять, что мне нужно сделать, чтобы стилизовать номера слайдов.
Ниже приведен небольшой пример:
---
title: "The title"
author: "Zamengo Bruno"
date: '`r format(Sys.Date(), "%d/%m/%Y")`'
output:
ioslides_presentation:
css: styles.css
widescreen: yes
theme: yeti
---
```{r setup, include=FALSE}
knitr::opts_chunk$set(echo = FALSE)
```
## First slide
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce tempor neque ac euismod ornare. Cras scelerisque ante velit, volutpat rhoncus massa vehicula vitae. Donec viverra tincidunt velit id egestas. Quisque a aliquam quam. Phasellus lorem lectus, imperdiet ut libero a, vulputate lobortis arcu. Sed consequat fringilla nulla sed tempor. Proin laoreet massa sed vestibulum tristique. Nulla non volutpat arcu, a semper arcu. Etiam lobortis augue in felis commodo condimentum. Quisque interdum sed lorem in varius. Sed at massa quis ipsum semper vestibulum pharetra vel nisl.
## Second one
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce tempor neque ac euismod ornare. Cras scelerisque ante velit, volutpat rhoncus massa vehicula vitae. Donec viverra tincidunt velit id egestas. Quisque a aliquam quam. Phasellus lorem lectus, imperdiet ut libero a, vulputate lobortis arcu. Sed consequat fringilla nulla sed tempor. Proin laoreet massa sed vestibulum tristique. Nulla non volutpat arcu, a semper arcu. Etiam lobortis augue in felis commodo condimentum. Quisque interdum sed lorem in varius. Sed at massa quis ipsum semper vestibulum pharetra vel nisl.
И это (очень очень простой) файл CSS styles.css:
slide {
background-color: #E0E9E3;
}
h1, h2, h3, h4, h5, h6, h7, h8 {
color: #99CC00;
}
Напоследок вопрос:
Как я могу сделать номера слайдов зелеными?
И в целом
Есть ли полная ссылка на теги RMarkdown ioslides HTML, которые можно стилизовать с помощью CSS?
1 ответ
Чтобы ответить на ваш первый вопрос:
<style>
slides > slide:not(.nobackground):after {
color: green;
}
</style>
О втором или как я придумал ответ на первый вопрос:
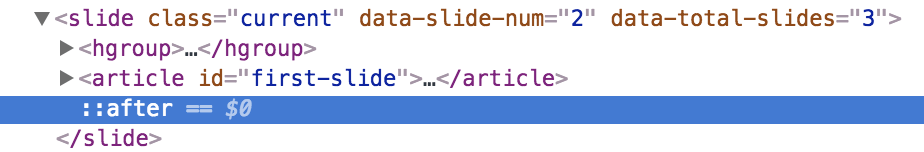
Там нет ссылки как таковой. Проблема здесь состоит в том, что появление номеров слайдов определяется как псевдокласс (такой как :after):
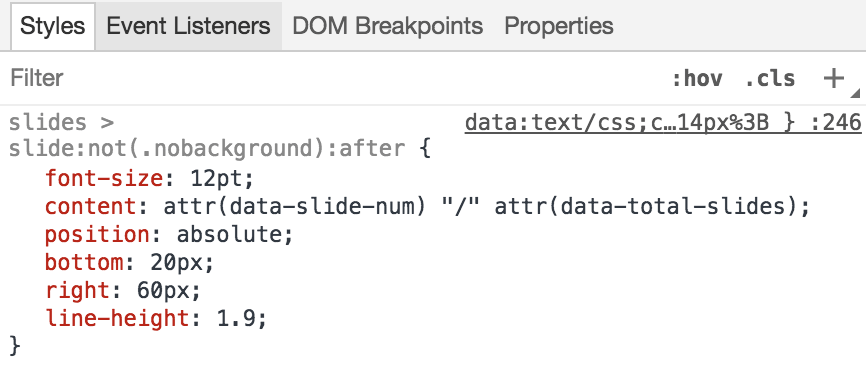
Если вы нажмете на эту строку, вы найдете соответствующие стили для этого псевдоэлемента:
Вы можете четко распознать определение номеров слайдов в атрибуте content, Таким образом, этот CSS влияет не на элемент слайда, а на пространство "прямо под ним". Просто скопируйте и вставьте селектор CSS и добавьте или отредактируйте нужные вам стили.
В таких ситуациях, если я не могу видеть лес сквозь деревья, я обычно проверяю таблицу стилей по умолчанию, которую можно найти на github. если ты Ctrl + F за :after (зная, что это возможно определяется как таковой) или просто slide-num Вы найдете соответствующие строки кода довольно быстро.
Мне не удалось найти учебник, адаптированный для ioslides (или RMarkdown в целом). Тем не менее, вот хороший, дружелюбный, очень практический учебник о том, как в целом написать свой собственный CSS.