Как правильно установить пакеты в Aurelia skeleton-typescript-webpack?
Я работаю над созданием примера приложения, используя образец Aurelia's skeleton-typcript-webpack.
Я добавил moment.js, используя npm install moment --save
Я создал конвертер значений, в котором я хочу использовать момент:
import * as moment from 'moment';
export class DateFormatValueConverter {
toView(value){
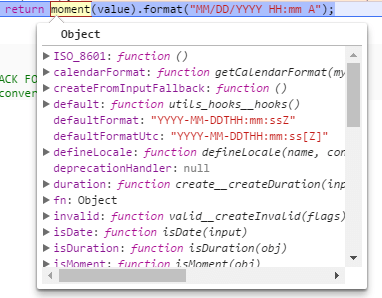
return moment(value).format("MM/DD/YYYY HH:mm A");
}
}
Это все выглядит хорошо в IDE. Однако, когда я запускаю его, консоль браузера показывает, что "момент - это не функция". Глядя в отладчик, объект момента, кажется, не был загружен должным образом.
Я пока не знаком с внутренней работой различных загрузчиков, поэтому, наверное, пропустил шаг. Что мне не хватает?
1 ответ
В данном конкретном случае, похоже, я все делал правильно... в основном. Похоже, что файл Момента.d.ts не является правильным. Я должен был специально включить что-то вроде этого:
this.localMoment = require("moment");
После того, как я это сделал, все работало просто отлично.