Как я могу использовать *ngSwitch при наборе текста?
Я работаю над Ionic2 + Angular2, и я хочу использовать сегмент, поэтому я использовал ngSwitchWhen, но это не работает. Произошла ошибка.
Как я могу использовать это? Почему это не работает?
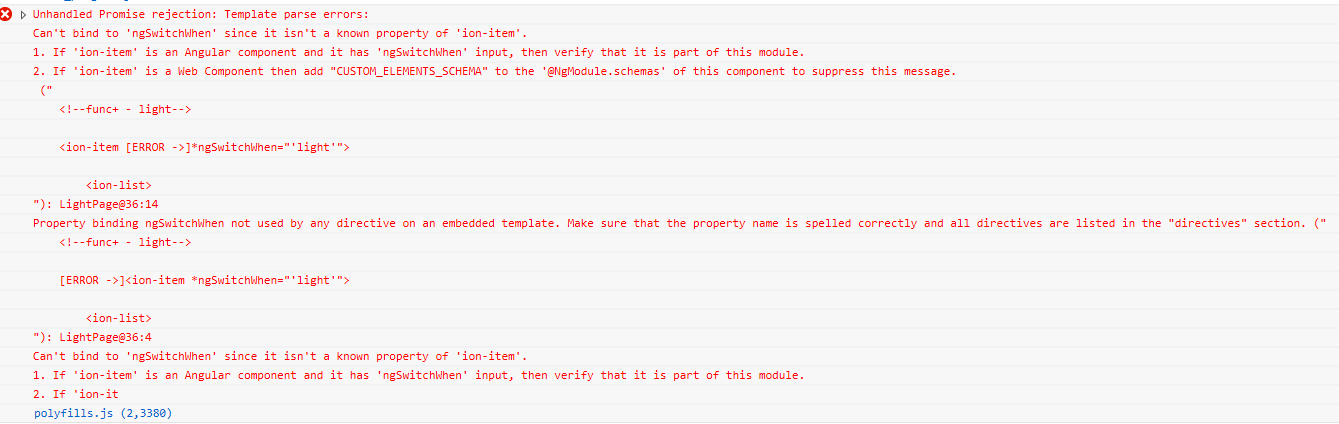
Вот сообщение об ошибке.
<ion-toolbar>
<ion-segment [(ngModel)]="menuSelect" color="important">
<ion-segment-button value="light">
Light
</ion-segment-button>
<ion-segment-button value="sensor">
Sensor
</ion-segment-button>
</ion-segment>
</ion-toolbar>
<ion-content [ngSwitch]="menuSelect">
<!--func+ - light-->
<ion-item *ngSwitchWhen="'light'">
<ion-list>
<ion-list-header>
<ion-label>On/Off</ion-label>
<ion-toggle (click)="toggleLight()"></ion-toggle>
</ion-list-header>
</ion-list>
<!--light-off-->
<div [hidden]="lightOn">
<div class="light-off">Please turn on the light.</div>
</div>
<!--light-on-->
<div [hidden]="!lightOn">
<ion-list>
<ion-list-header class="title">
Color
</ion-list-header>
</ion-list>
<ion-list>
<ion-list-header class="title">
Brightness
<ion-badge>{{brightness}}</ion-badge>
</ion-list-header>
<ion-item>
<ion-range min="0" max="5" step="1" snaps="true" [(ngModel)]="brightness">
<ion-icon range-left small name="sunny"></ion-icon>
<ion-icon range-right name="sunny"></ion-icon>
</ion-range>
</ion-item>
</ion-list>
</div>
</ion-item>
<!--func+ - sensor-->
<ion-item *ngSwitchWhen="'sensor'">
<ion-list>
<ion-list-header>
<ion-label>On/Off</ion-label>
</ion-list-header>
</ion-list>
</ion-item>
</ion-content>
1 ответ
Решение
Вы можете попробовать для этого:
и, пожалуйста, поменяйте клавиатуру "ngSwitchWhen" на "ngSwitch"
В вашем @ Component.Html
<div [ngSwitch]="data.type">
<div *ngSwitchDefault>FORM 1</div>
<div *ngSwitchCase="'light'">FORM 2</div>
<div *ngSwitchCase="'sensor'">FORM 2</div>
</div>
Bu в вашем @Component.ts:
public data:any[]=[];
data.push({type:'light'},{type:'sensor'});