Могу ли я просмотреть / изменить магазин Redux с помощью Chrome Dev Tools
React Dev Tools отлично подходит для работы с Redux, я могу просто зайти и изменить props / state, чтобы увидеть влияние на соответствующий контейнер.
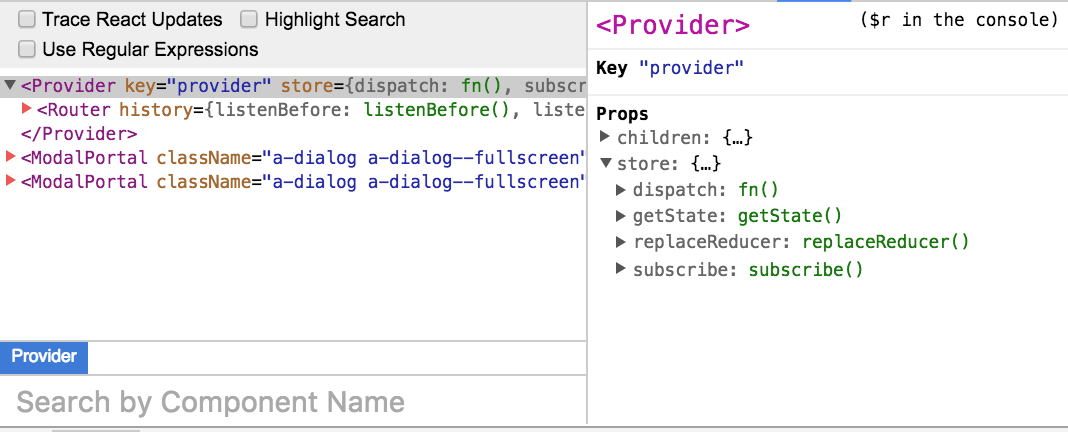
Однако, если требуемый Контейнер не смонтирован, мне нужно напрямую изменить хранилище Redux, чтобы оно появилось. Это возможно с Chrome Dev Tools, я могу найти магазин Redux, это верхний уровень <Provider /> компонент, я могу даже увидеть getState метод, но есть ли способ изменить базовое состояние?
2 ответа
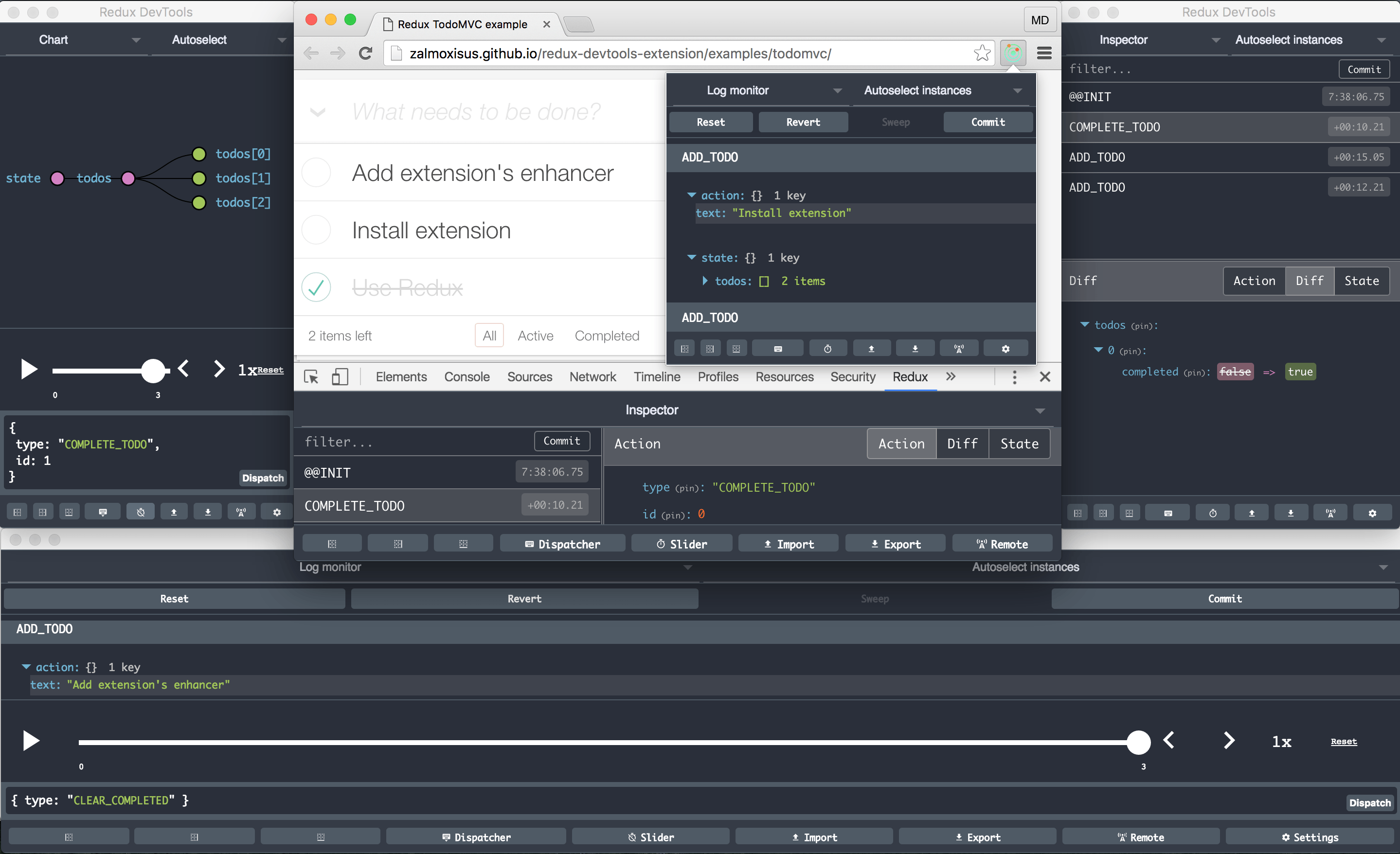
Да, ты можешь. Существует замечательное расширение Redux DevTools для Chrome/Firefox/Electron, которое добавляет новую вкладку Redux в devtools:
Вы можете импортировать и экспортировать текущий магазин, вернуться в историю, изменить все, что вы хотите, и многое другое.
У меня недостаточно репутации, чтобы комментировать принятый пост, но в настоящее время он перенаправляет на порносайт. Это правильная ссылка: https://github.com/zalmoxisus/redux-devtools-extension