Зарегистрируйте новый маршрут во время выполнения в NodeJs/ExpressJs
Я хочу расширить эту открытую тему: добавить маршруты во время выполнения (ExpressJs), что, к сожалению, не помогло мне достаточно.
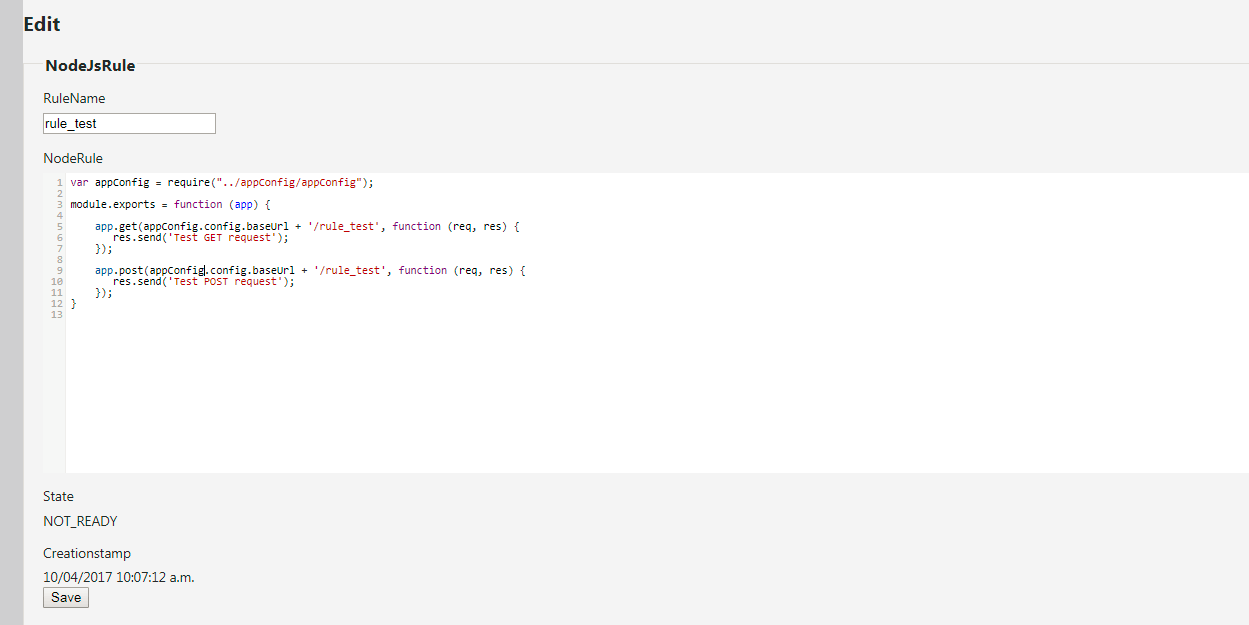
Я работаю над приложением, которое позволяет создавать различные API, которые работают на NodeJ. Пользовательский интерфейс выглядит так:
Как вы можете видеть, этот фрагмент кода содержит две конечные точки (GET,POST) и, как только я нажимаю "Сохранить", он создает файл.js, расположенный по пути, где приложение Nodejs ищет свои конечные точки (например, myProject \ dynamicRoutes \ rule_test.js).
У меня проблема в том, что сервер Nodejs работает во время разработки кода, и я не могу вызвать эти новые конечные точки, пока не перезапущу сервер еще раз (и ExpressJs не обнаружит файл).
Моя главная проблема заключается в том, есть ли способ зарегистрировать новые маршруты во время работы NodeJ (ExpressJ)?
Я безуспешно пытался сделать следующее:
app.js
Это работает, если сервер перезапущен. Я попытался включить эту библиотеку ( https://www.npmjs.com/package/express-dynamic-router, но не работает во время выполнения.)
//this is dynamic routing function
function handleDynamicRoutes(req,res,next) {
var path = req.path; //http://localhost:8080/api/rule_test
//LoadModules(path)
var controllerPath = path.replace("/api/", "./dynamicRoutes/");
var dynamicController = require(controllerPath);
dynamicRouter.index(dynamicController[req.method]).register(app);
dynamicController[req.method] = function(req, res) {
//invocation
}
next();
}
app.all('*', handleDynamicRoutes);
Наконец, я прочитал эту статью ( #NodeJS / #ExpressJS: Добавление маршрутов динамически во время выполнения), но я не мог понять, как это может мне помочь.
Я верю, что это может быть как-то возможно, но я чувствую себя немного потерянным. Кто-нибудь знает, как этого добиться? Я получаю сообщение об ошибке CANNOT GET после каждого создания файла.
2 ответа
Отказ от ответственности: пожалуйста, знайте, что это считается плохим проектом с точки зрения стабильности и безопасности, чтобы позволить пользователю или даже администратору вводить исполняемый код через веб-формы. Относитесь к этой теме как к академической дискуссии и не используйте этот код в производстве!
Посмотрите на этот простой пример, который добавляет новый маршрут во время выполнения:
app.get('/subpage', (req, res) => res.send('Hello subpage'))
Таким образом, при вызове app.get регистрируется новый маршрут, не нужно проходить по каталогу маршрутов.
Все, что вам нужно сделать, это просто загрузить только что созданный модуль и передать приложение в функцию module.exports для регистрации новых маршрутов. Я думаю, что эта строка должна работать нормально (не проверено):
require('path/to/new/module')(app)
Достаточно ли для вас req.params?
app.get('/basebath/:path, (req,res) => {
const content = require('content/' + req.params.path);
res.send(content);
});
Таким образом, пользователь может ввести что угодно после /basepath, например
http://www.mywebsite.com/basepath/bergur
Затем маршрутизатор попытается получить файл content/bergur.js и отправить его содержимое.