Как импортировать машину листовки в проект Ionic2?
Я не совсем понимаю, как импортировать LRM в файл TS. После установки через npm install leaflet-routing-machineЯ определил маршрутизацию следующим образом:
var Routing = require('leaflet-routing-machine');
var newRoute = Routing.control({Options});
который не помог мне, и я получил:
Error caused by: Routing.control is not a function
Вот моя ионная информация:
Cordova CLI: 6.4.0
Ionic Framework Version: 2.0.1
Ionic CLI Version: 2.2.1
Ionic App Lib Version: 2.2.0
Ionic App Scripts Version: 1.1.0
Node Version: v6.3.1
Кстати, у меня нет никаких проблем с самой листовкой.
5 ответов
Мы решили эту проблему, добавив следующую строку перед объявлением нашего компонента.
declare var L: any;
myclass.component.ts
import { Component, OnInit } from '@angular/core';
...
// Leaflet and Leaflet Routing Machine have been installed with npm
import 'leaflet-routing-machine';
import 'leaflet-easybutton';
// Add this line to remove typescript errors
declare var L: any;
@Component({
...
})
export class MyClass extends OnInit {
...
constructor(...) {
...
}
ngOnInit() {
...
// The example snippet is now working
L.Routing.control({
waypoints: [
L.latLng(57.74, 11.94),
L.latLng(57.6792, 11.949)
]
}).addTo(myMap);
...
}
...
}
Как упомянуто в этом посте, машинопись, кажется, вызывает проблемы с добавлением свойств к глобальному объекту L Leaflet, но в нашем случае объявления L типа any было достаточно, чтобы заставить его работать.
Хорошо. как это использовать!
1) npm i leaflet-routing-machine https://www.npmjs.com/package/leaflet-routing-machine
2) npm i leaflet-easybutton https://www.npmjs.com/package/leaflet-easybutton
3) модуль импорта на рабочей странице:
import leaflet from 'leaflet';
import 'leaflet-routing-machine';
import 'leaflet-easybutton';
4) объявить L declare var L:any;
добавить содержимое кода
var maptt = leaflet.map('mapId2');
leaflet.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
attribution: '©suwitbb'
}).addTo(maptt);
leaflet.Routing.control({
waypoints: [
leaflet.latLng(57.74, 11.94),
leaflet.latLng(57.6792, 11.949)
], routeWhileDragging: true
}).addTo(maptt);
6) добавить тег для просмотра HTML
Не уверен, что плагин Leaflet Routing Machine напрямую экспортирует себя.
Обычно это должно, по крайней мере, иметь побочный эффект прикрепления к L глобальное пространство имен.
После звонка require('leaflet-routing-machine')Вы пытались создать экземпляр управления с L.routing.control? (обратите внимание на старт L)
Лучшим вариантом вместо «объявления L как любого» будет установка типов для машины для маршрутизации листовок.
npm install --save-dev @types/leaflet-routing-machine
Таким образом, все методы и свойства будут распознаны. Это сработало для меня намного лучше!
const instance = L.Routing.control({
waypoints: [
startCoords,
endCoords
],
lineOptions: {
styles: [{ color: "rgba(14, 162, 246, 1)", weight: 6 }],
missingRouteTolerance: 0,
extendToWaypoints: false
},
show: false,
addWaypoints: false,
routeWhileDragging: false,
fitSelectedRoutes: false,
showAlternatives: false,
});
В Ionic 4 попробуйте это.
1) Npm я листовка.
2) npm i листовка-маршрутизация.
3) импортировать в "index.html" файлы js и css.
<!-- Leaflet CDN JS and Css-->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.4.0/dist/leaflet.css" integrity="sha512-puBpdR0798OZvTTbP4A8Ix/l+A4dHDD0DGqYW6RQ+9jxkRFclaxxQb/SJAWZfWAkuyeQUytO7+7N4QKrDh+drA==" crossorigin="" />
<script src="https://unpkg.com/leaflet@1.4.0/dist/leaflet.js" integrity="sha512-QVftwZFqvtRNi0ZyCtsznlKSWOStnDORoefr1enyq5mVL4tmKB3S/EnC3rRJcxCPavG10IcrVGSmPh6Qw5lwrg==" crossorigin=""></script>
<!-- Leaflet Machine. path: 'node_modules/leaflet-routing-machine/dist/leaflet-routing-machine.js' the same to css-->
<link rel="stylesheet" href="./assets/css/leaflet-routing-machine.css">
<script src="./assets/js/leaflet-routing-machine.js"></script>
4) в your_component.ts
import Leaflet from 'leaflet';
import 'leaflet-routing-machine';
// Add this line to remove typescript errors
declare var L: any;
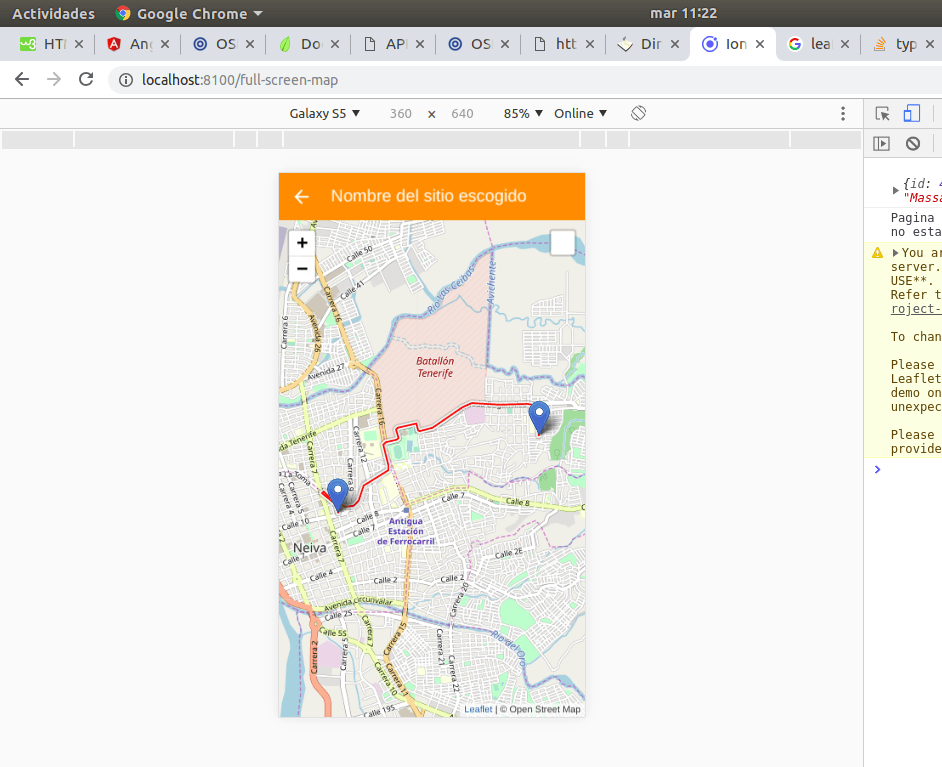
export class FullScreenMapPage implements OnInit {
// mapa
mapa: any;
ionViewDidEnter() {
this.drawMap();
}
drawMap(): void {
// marcador del mapa
const markerGroup = Leaflet.featureGroup();
const marker = Leaflet.marker([lat, lng]);
this.mapa = Leaflet.map('map').setView([lat, lng], 11);
Leaflet.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© Open Street Map',
zoom: 8,
maxZoom: 18,
minZoom: 4,
minResolution: 4891.96981025128,
maxResolution: 39135.75848201024,
doubleClickZoom: true,
center: [lat, lng]
}).addTo(this.mapa);
Leaflet.Routing.control({
waypoints: [
Leaflet.latLng(PointA_lat, PointB_lng),
Leaflet.latLng(PointB_lat, PointB_lng)
], routeWhileDragging: true
}).addTo(this.mapa);
}
}