Блокировка рендеринга с помощью библиотеки jquery и bootstrap
У меня есть файл index.html, где у меня есть библиотека Jquery и библиотека начальной загрузки для загрузки JS в <head> В теге они указываются как причина блокировки рендеринга, где jquery.min.js занимает 932 мс, а bootstrap.min.js 765 мс для загрузки. Здесь я решил загрузить файлы jquery и boostrap после загрузки страницы, следующей за этой статьей. Но так как у меня были и другие зависимые файлы JS, я решил создать массив Javascript и повторить его для создания динамических тегов сценария. Что делает свое дело, но страница не загружается, потому что другие зависимые файлы не находят файл jquery.
Я считаю, что это происходит потому, что до полной загрузки jquery.min.js загружаются другие файлы и, следовательно, он ломается.
Примечание: поскольку все js-файлы взяты из кодовой базы, нет смысла использовать defer или async.
Ниже приведен код, который я использую в нижней части страницы, прежде чем </body> тег.
<script type="text/javascript">
var source = [
"common/scripts/external/jquery-3.2.1.min.js",
"common/scripts/external/bootstrap.min.js",
"common/scripts/other/utility.min.js?v=1.0.0",
"common/scripts/external/jquery.ui.widget.min.js",
"common/scripts/external/jquery.fileupload.min.js",
"common/scripts/external/jquery.fileupload-process.min.js",
"common/scripts/external/jquery.fileupload-validate.min.js",
"common/scripts/external/jquery.knob.min.js",
"common/scripts/external/jquery.payform.min.js"
]
function downloadJSAtOnload(source) {
for (var i = 0; i < source.length; i++) {
var element = document.createElement("script");
element.src = source[i];
document.body.appendChild(element);
}
}
if (window.addEventListener) {
window.addEventListener("load", downloadJSAtOnload(source), false);
} else if (window.attachEvent) {
window.attachEvent("onload", downloadJSAtOnload(source));
} else {
window.onload = downloadJSAtOnload(source);
}
</script>
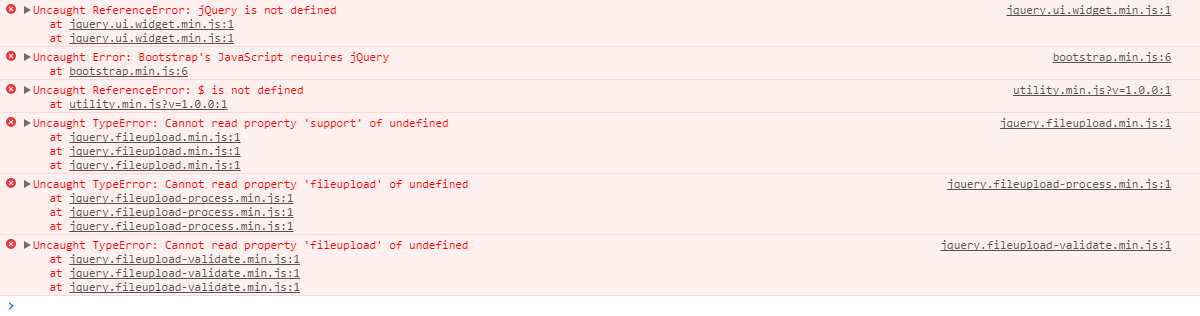
Ошибки при загрузке страницы:
Пожалуйста, предложите, как правильно решить проблему блокировки рендеринга, и, если это правильное направление, как я могу разрешить Jquery загружаться до загрузки всех остальных файлов?
1 ответ
Вы должны добавить jquery перед этим js-скриптом:
<script src='common/scripts/external/jquery-3.2.1.min.js' async></script>
<script src='common/scripts/external/jquery.ui.widget.min.js' async></script>
<script src='common/scripts/external/jquery.fileupload.min.js' async></script>
<script src='common/scripts/external/jquery.fileupload-process.min.js' async></script>
<script src='common/scripts/external/jquery.fileupload-validate.min.js' async></script>
<script src='common/scripts/external/jquery.knob.min.js' async></script>
<script src='common/scripts/external/jquery.payform.min.js' async></script>
<script type="text/javascript">
var source = [
"common/scripts/external/bootstrap.min.js",
"common/scripts/other/utility.min.js?v=1.0.0"
]
function downloadJSAtOnload(source) {
for (var i = 0; i < source.length; i++) {
var element = document.createElement("script");
element.src = source[i];
document.body.appendChild(element);
}
}
if (window.addEventListener) {
window.addEventListener("load", downloadJSAtOnload(source), false);
} else if (window.attachEvent) {
window.attachEvent("onload", downloadJSAtOnload(source));
} else {
window.onload = downloadJSAtOnload(source);
}
</script>
Я думаю, что вы должны вызвать bootstrap перед этим скриптом тоже. проверьте, не работает ли он, и переместите bootstrap.js перед сценарием.