В сборке выпуска Azure не отображаются пакеты
Когда я публикую свою отладочную сборку в Azure... все мои файлы стилей доступны.
Когда я публикую свою версию сборки на Azure... ни один из моих стилей не доступен.
You do not have permission to view this directory or page.
В моем коде у меня есть такие пакеты:
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/Packages/Bootstrap/src/bootstrap.css",
"~/Content/CSS/site.css",
"~/Content/CSS/bootstrap-theme-conflicts.css" ) );
На мой взгляд бритвы у меня есть это:
@Styles.Render( "~/Content/css" )
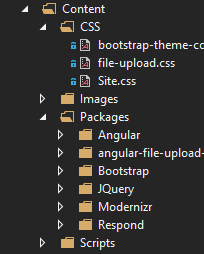
Моя структура папок для контента:

Конечный URL в опубликованном приложении:
azurewebsites.net/Content/css/?v=i2nuaUMdmGVopZ-yRx75EKwl3vXByH5xgX4-uk0R9oE1
Если я иду прямо к файлам... т.е.
azurewebsites.net/Content/CSS/Site.css
Они там в порядке.
Полезный ресурс:
Значки начальной загрузки загружаются локально, но не в режиме онлайн
3 ответа
Имя пакета должно представлять реальный каталог файлов + 1 уровень вниз... так что я добавил свой каталог, а затем добавил файлы слов в конце. слово файлы затем становится именем файла!
Так что для моего примера мне пришлось разделить мои связки:
bundles.Add(new StyleBundle("~/bundle/Packages/Bootstrap/src/files").Include(
"~/Content/Packages/Bootstrap/src/bootstrap.css"));
bundles.Add(new StyleBundle("~/bundle/CSS/files").Include(
"~/Content/CSS/site.css",
"~/Content/CSS/bootstrap-theme-conflicts.css"));
И затем в моих взглядах бритвы, я изменил свой на:
@Styles.Render("~/Content/Packages/Bootstrap/src/files")
@Styles.Render("~/Content/CSS/files")
Я столкнулся с этой проблемой при развертывании кода на веб-сайтах Azure. это сработало, когда я развернул сборку с visualstudio.com, и не сработал, когда я попытался опубликовать сборку из visual studio 2013. Основной проблемой была минимизация CSS. Я полностью согласен с 1-м ответом на этот вопрос. но подумал о том, чтобы поделиться решением, которое сработало для меня, может быть, оно поможет вам исправить это.
в основном, когда мы разворачиваемся через VSO, он генерирует файлы минимизации для css, js, нажимая на system.web.Optimization, но когда мы публикуем сборку из VS 2013, мы должны позаботиться о следующем. 1. Удостоверьтесь, что структура папок и ваше соглашение о присвоении имен должны отличаться. что-то вроде этого.
bundles.Add(new StyleBundle("~/Content/materialize/mcss").Include(
"~/Content//materialize/css/materialize.css"));
2. добавьте внизу вашего определения комплекта
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
// Code removed for clarity.
BundleTable.EnableOptimizations = true;
}
3. убедитесь, что добавили debug false в web.config (когда вы запускаете локальную отладку, VS2013 выдаст всплывающее окно с сообщением о том, что вам необходимо убедиться, что вы вернули его обратно перед развертыванием в prod.
<system.web>
<compilation debug="true" />
<!-- Lines removed for clarity. -->
</system.web>
Для получения дополнительной информации - почему-то-мое-css-комплектация-не-работает-с-bin-deployed-mvc4-app
В вашем коде, как показано ниже
bundles.Add(new StyleBundle("~/Content/css")
вам нужно добавить "пакеты" вместо содержимого, чтобы ваш код был таким, как показано ниже:
bundles.Add(new StyleBundle("~/Content/css")
Мои исходники находятся в локальной директории ~/node_modules. Этот каталог не является частью моего проекта, но после выбора "Показать все файлы" в обозревателе решений я вижу его. Затем достаточно щелкнуть правой кнопкой мыши и выбрать опцию "Опубликовать node_modules".