mat-tab не является известной ошибкой элемента
Я пытаюсь использовать мат-таб. Я добавил приведенный ниже код в HTML
<mat-tab-group>
<mat-tab label="Tab 1"> <app-latest-article></app-latest-article></mat-tab>
<mat-tab label="Tab 2"> <app-trending-article></app-trending-article> </mat-tab>
</mat-tab-group>
В тс файле
import {MatTabsModule} from '@angular/material/tabs';
Я получаю ошибку
Uncaught Error: Template parse errors:
'mat-tab' is not a known element:
1. If 'mat-tab' is an Angular component, then verify that it is part of this module.
2. If 'mat-tab' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message. ("
</ngx-tabset> -->
7 ответов
Добавьте импорт в ваш файл module.ts и добавьте его в импорт (если вы используете несколько файлов module.ts, добавьте его в тот, который отвечает за ваш компонент).
import { MatTabsModule } from '@angular/material';
@NgModule({
imports: [
...
MatTabsModule,
...
],
declarations: [
...
],
providers: []
})
export class AppModule {}
Для Angular 9+:
импортировать { MatTabsModule } из '@angular/material/tabs';
в app.module.ts
Я была такая же проблема. Я получал ошибку 'mat-tab' не является известным элементом даже после импорта обоих модулей
. Исправление для меня былоnpm install --save @angular/cdk @angular/material
Если страница, использующая группу вкладок, отсутствует в объявлениях app.module.ts, вы получите ту же ошибку. Помимо добавления MatTabsModule к импорту, добавьте свою страницу в объявления:
import { MatTabsModule } from '@angular/material';
import { YourPage } from './yourpage.ts'
@NgModule({
imports: [
...
MatTabsModule,
...
],
declarations: [
YourPage
],
providers: []
})
export class AppModule {}
Ни одно из этих решений не помогло мне
Имейте в виду, что решение @shildmaiden - самое точное решение. Наши сценарии немного отличались.
В моем случае я пытался использовать mat-tabв подмодуле. Это означает, что добавление импорта вAppModule например, @shildmaiden, предложенный в его вышеупомянутом решении, не сработал для меня, поэтому я просто реализовал его решение в своем mySubModuleName.module.ts файл вместо этого, и тогда он работал нормально.
За Angular 9+ обязательно используйте этот пример, если, конечно, другие ответы не отредактированы соответствующим образом:
// Rather use this line:
import { MatTabsModule } from '@angular/material/tabs';
// Instead of this line:
// import { MatTabsModule } from '@angular/material';
@NgModule({
imports: [
...
MatTabsModule,
...
],
declarations: [
...
],
providers: []
})
export class MySubModuleName {}
Публикация на всякий случай, если это кому-нибудь поможет
Все вышеперечисленные решения точны, но я столкнулся с немного другой проблемой.
В моем случае я забыл добавить свой компонент вdeclarationsмассив, и я использовалmat-tabвнутри того компонента, который вызывал проблему.
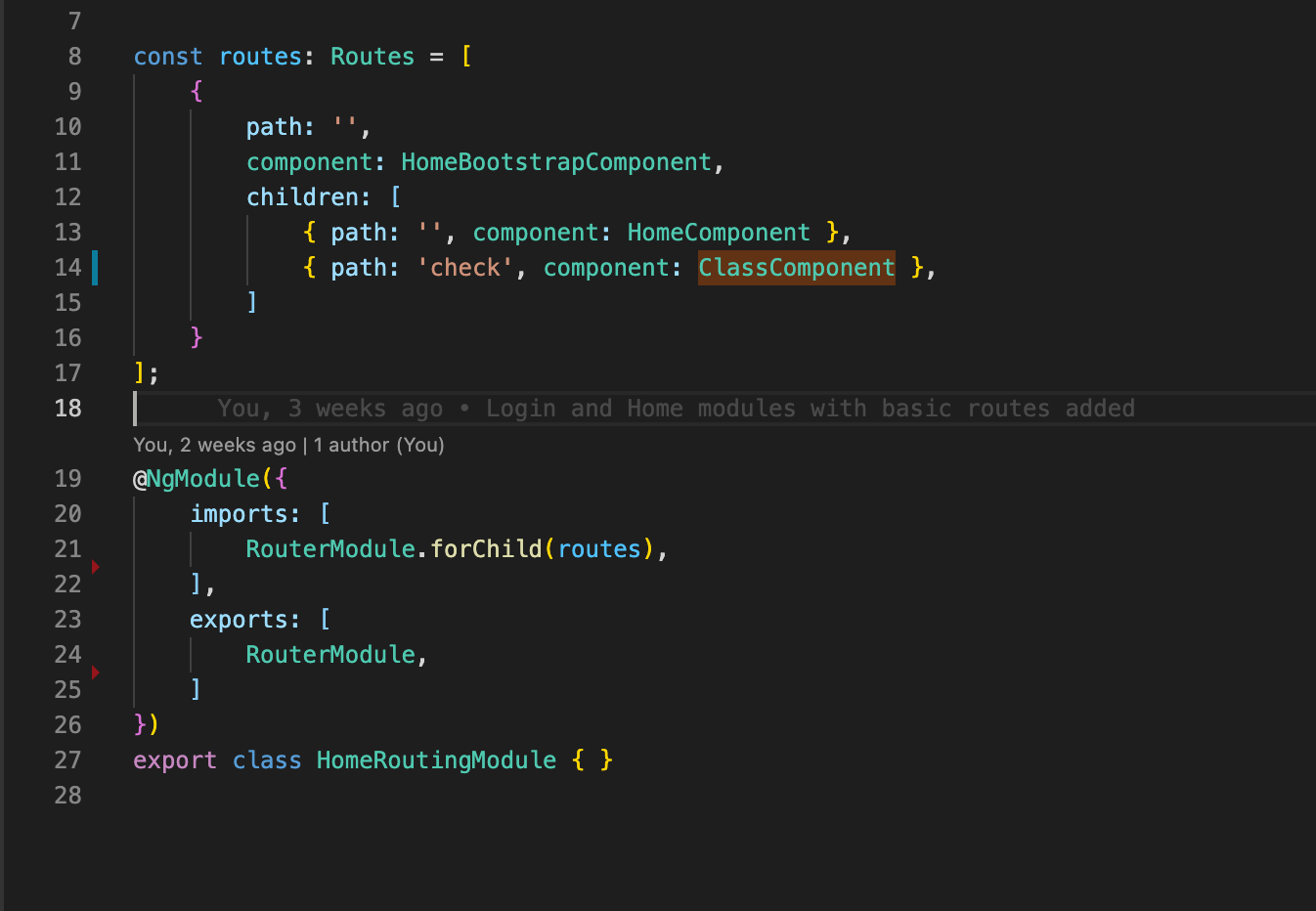
Я добавил маршрут для этого компонента, но забыл добавить его в объявления.
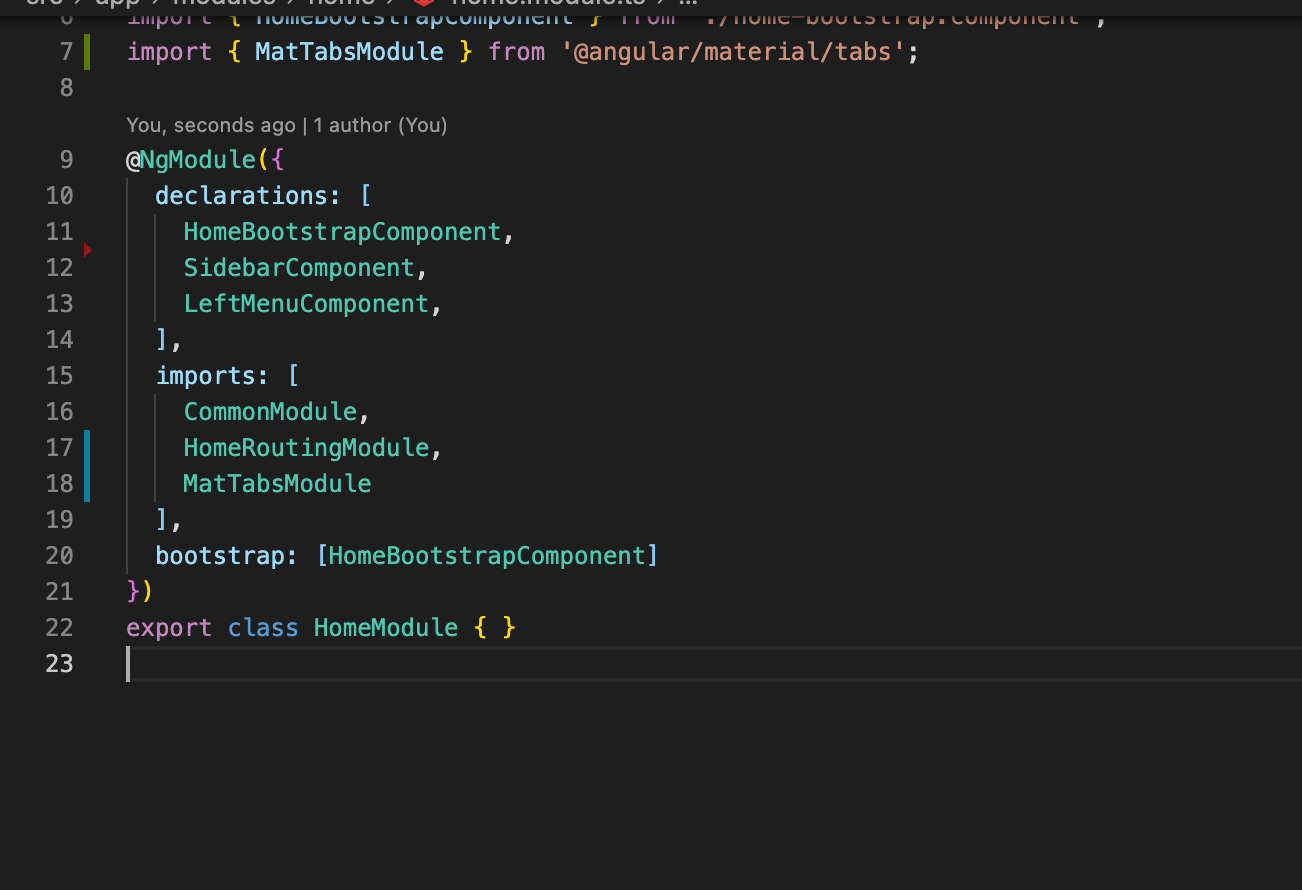
Ниже было то, что я сделал неправильно:
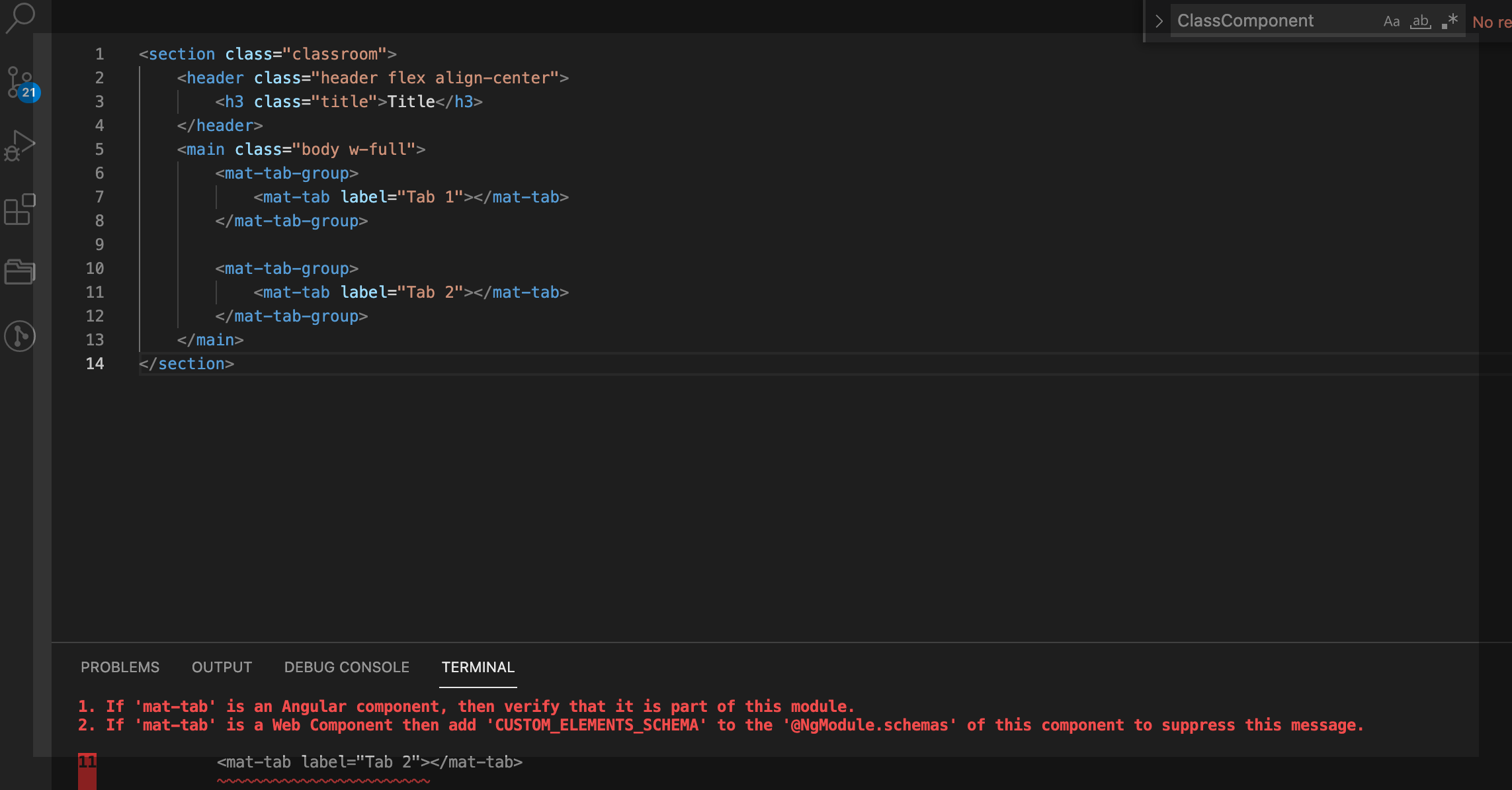
Вот мои файлы компонентов с ошибками в терминале:
component.html (Здесь все хорошо, но терминал показывает ошибку)
routing.module.ts (Здесь все хорошо, но терминал показывает ошибку)
Причина ошибки
module.ts (отсутствует компонент в массиве объявлений)
_____________________________________________________________
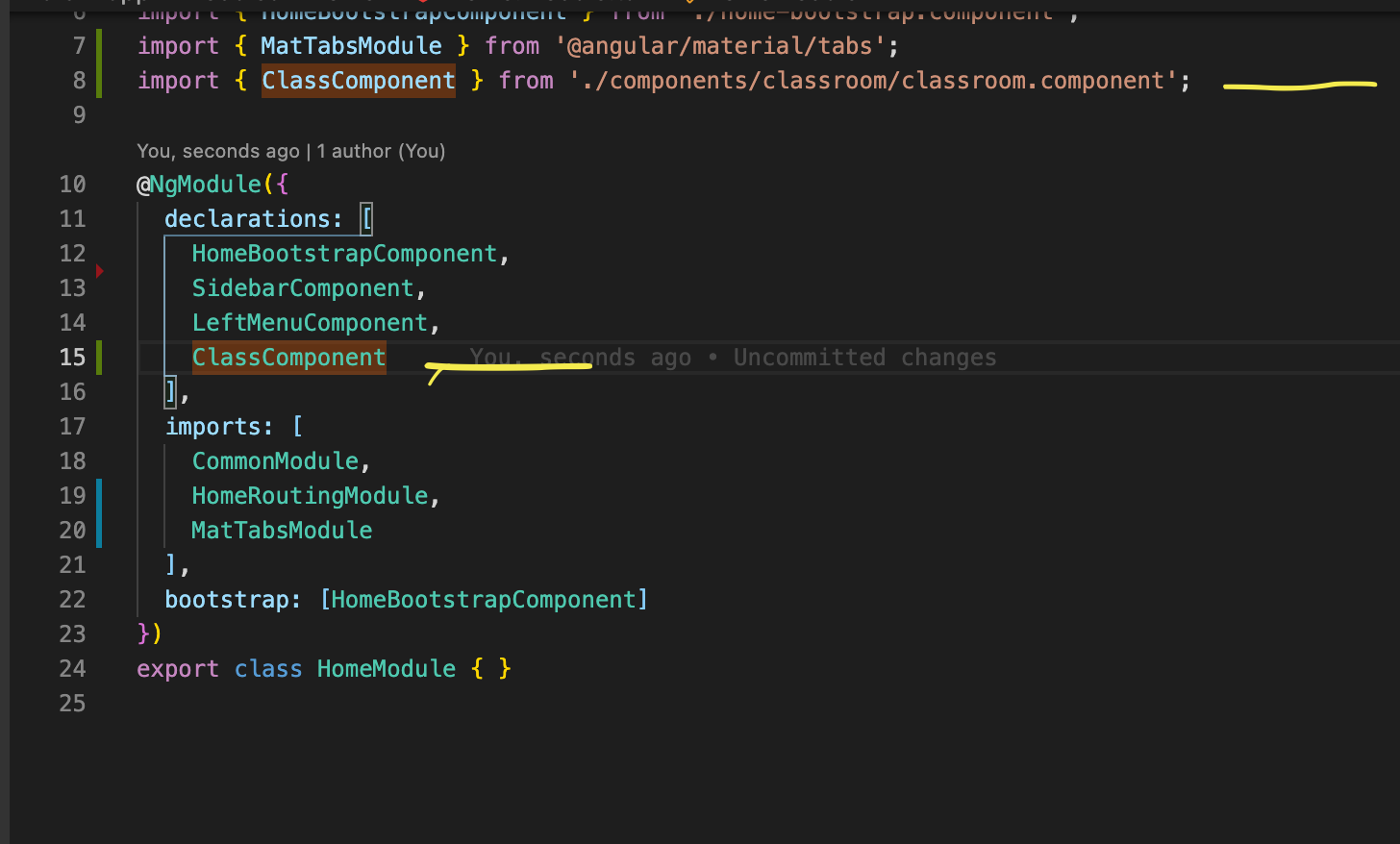
Исправление
Мне кажется, что когда CDK и Материал - это одна и та же версия, у меня меньше проблем:
"@angular/cdk": "^8.2.3"
"@angular/material": "^8.2.3"