Свойство 'noUiSlider' не существует для типа 'HTMLElement'
Это дорожный блок. Что я делаю неправильно?
....
/// <reference path="../../../typings/tsd.d.ts" />
var slider:HTMLElement = document.getElementById('slider');
noUiSlider.create(slider, {
start: +$input.val(),
step: +$input.prop('step'),
behaviour: 'tap',
range: {
'min': +$input.prop('min'),
'max': +$input.prop('max')
},
format: wNumb({
decimals: 0,
thousand: ','
})
});
// this barfs in TS — error in as title of this post
slider.noUiSlider.on('update', (values, handle) => {
$input.val(values[0]);
});
// this does too.
<HTMLElement>slider.noUiSlider.on('update', (values, handle) => {
$input.val(values[0]);
});
В моем файле TSD содержится информация о наборе nouislider по https://github.com/retyped/nouislider-tsd-ambient/blob/master/nouislider.d.ts
Детали ошибки:
{ [TypeScript error: resources/assets/typescript/common.ts(44,25): Error TS2339: Property 'noUiSlider' does not exist on type 'HTMLElement'.]
message: 'resources/assets/typescript/common.ts(44,25): Error TS2339: Property \'noUiSlider\' does not exist on type \'HTMLElement\'.',
fileName: 'resources/assets/typescript/common.ts',
line: 44,
column: 25,
name: 'TypeScript error' }
Мысли?
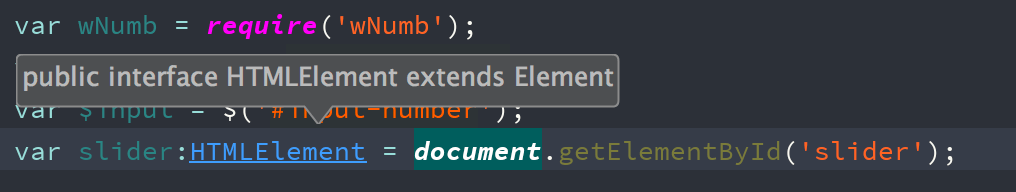
Изменить: Моя IDE (PHPStorm) намекает на то, что может быть ошибка.  Это указывает на
Это указывает на lib.es6.d.ts и конечно noUiSliderне будет там. 
Изменить (решение):
var slider = document.getElementById('slider') as noUiSlider.Instance;
noUiSlider.create(slider, {
//...blah...
});
slider.noUiSlider.on('update', (values, handle) => {
$input.val(values[0]);
});
2 ответа
Решение
На основе связанных d.ts кажется, что вам нужно сделать:
var slider: noUiSlider.Instance = document.getElementById('slider') as noUislider.Instance;
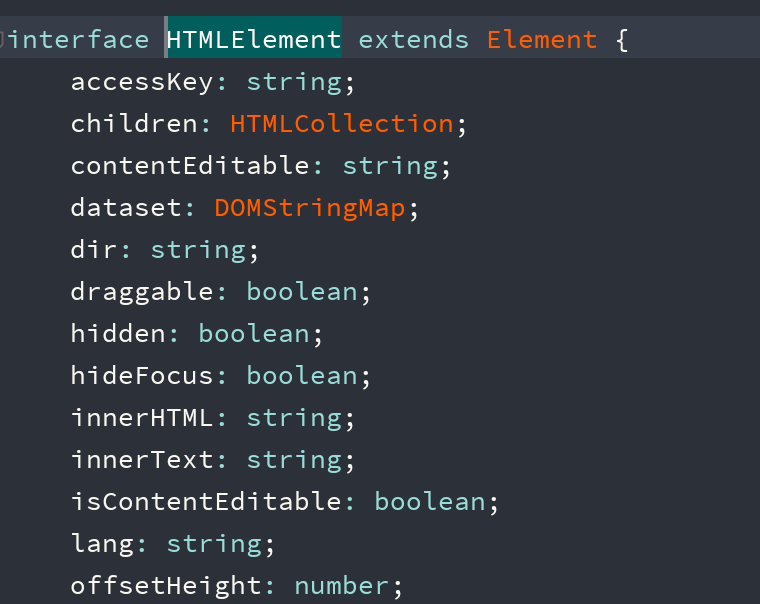
Кажется, они не меняют HTMLElement интерфейс, вместо этого они расширяют его noUiSlider.Instance:
declare module noUiSlider {
...
interface noUiSlider {
...
}
interface Instance extends HTMLElement {
noUiSlider: noUiSlider
}
}
У меня была такая же проблема и мое решение:
let slider = document.getElementById('slider') as noUiSlider.target;