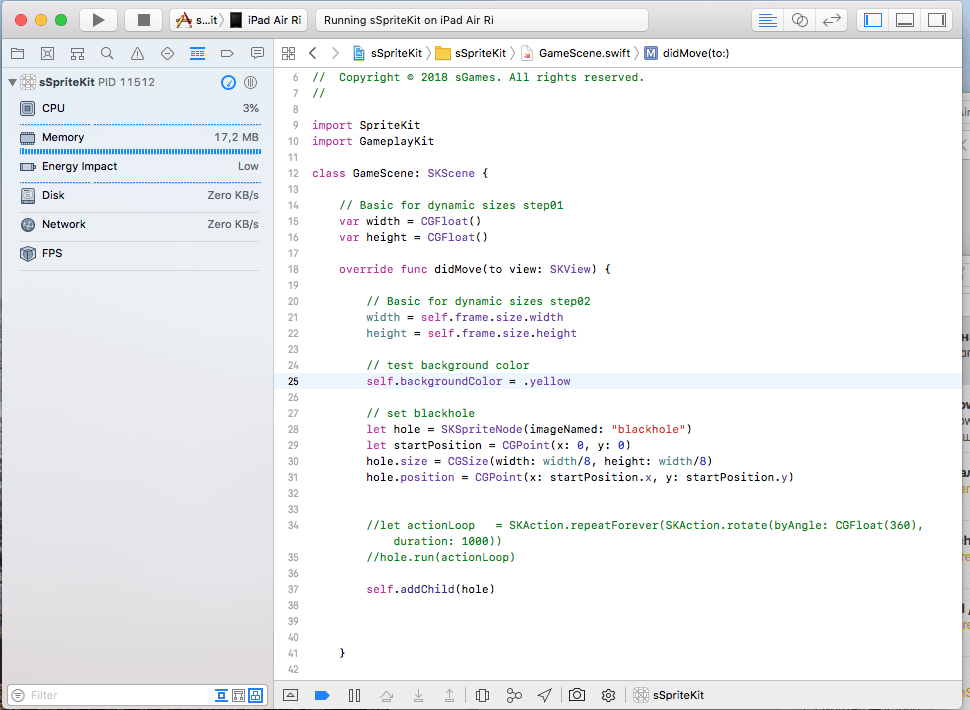
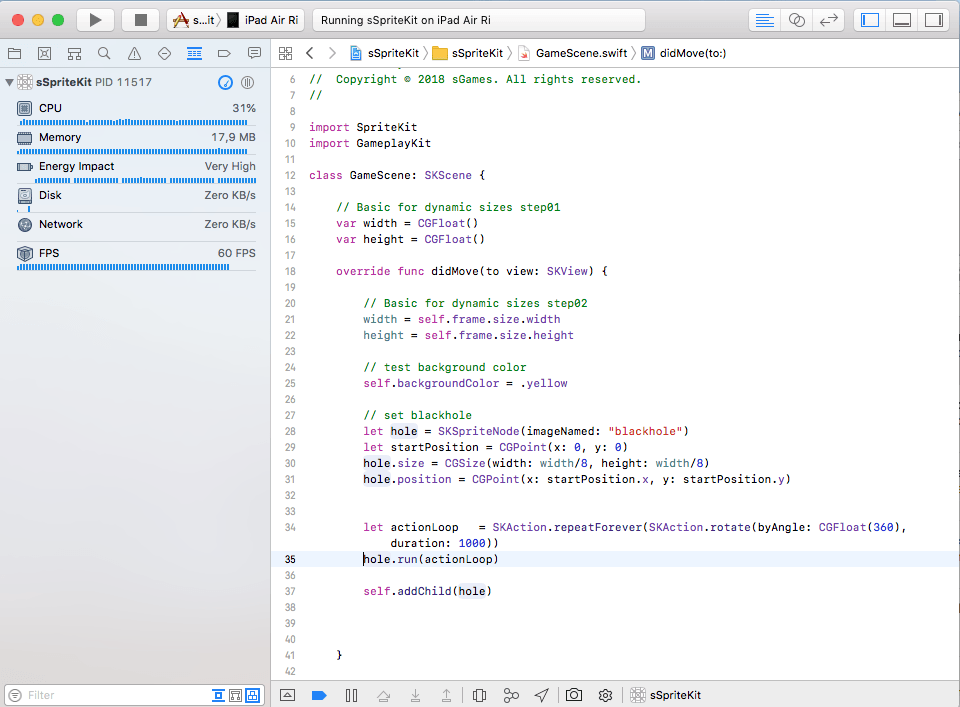
Простейшая анимация приводит к высокой загрузке процессора и очень высокому энергопотреблению SpriteKit
Вот самая простая анимация: черная дыра вращается в середине экрана. Эти две строки кода увеличивают использование процессора с 3% до 31% и энергопотребление от низкого до высокого (иногда даже очень высокого):
let actionLoop = SKAction.repeatForever(SKAction.rotate(byAngle: CGFloat(360), duration: 1000))
hole.run(actionLoop)
Это нормально? Я читал более или менее похожие обсуждения, но не нашел четкого ответа. Вот весь код и экраны:
import SpriteKit
import GameplayKit
class GameScene: SKScene {
// Basic for dynamic sizes step01
var width = CGFloat()
var height = CGFloat()
override func didMove(to view: SKView) {
// Basic for dynamic sizes step02
width = self.frame.size.width
height = self.frame.size.height
// test background color
self.backgroundColor = .yellow
// set blackhole
let hole = SKSpriteNode(imageNamed: "blackhole")
let startPosition = CGPoint(x: 0, y: 0)
hole.size = CGSize(width: width/8, height: width/8)
hole.position = CGPoint(x: startPosition.x, y: startPosition.y)
let actionLoop = SKAction.repeatForever(SKAction.rotate(byAngle: CGFloat(360), duration: 1000))
hole.run(actionLoop)
self.addChild(hole)
}
}
Обновление: И последнее, но не менее важное: это не симулятор. Я проверяю это на реальном устройстве.
1 ответ
Ваш код делает несколько вещей, которые могут повлиять на эффективность.
Первый, SKAction углы поворота рассчитываются в радианах (для 360 градусы это должно быть 2*PIчто примерно 6.28не 360). В настоящее время ваш код выполняет много вычислений для "переворачивания" спрайта, что является расточительным. Лучшее утверждение было бы:
SKAction.rotate(byAngle: CGFloat.pi*2, duration: 1000)
Во-вторых, перед вращением спрайта вы масштабируете его пополам, используя соответствующую функцию, которая также немного расточительна, поскольку каждый раз, когда вычисляется вращение, масштабирование также пересчитывается для получения точного результата. Я бы предложил предварительно визуализировать уменьшенную версию спрайта и использовать ее вместо этого, чтобы сэкономить время вычислений и загрузить.